属性选择器
根据不同标签的来选择自己所需要的
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--dem下的a -->
.demo a{
float:left;/*向左浮动*/
display:block;
height: 50px;
width: 50px;
border-radius: 10px;
background: green;
text-align: center;/*文字居中*/
color: gainsboro;/*文字颜色*/
margin-right: 5px;
font: bold 20px/50px Arial;
}
/* 存在id的元素*/
a[id]{
background: blueviolet;
}
/*class为links的变色*/
a[class*="links"]{
background: aqua;
}
/*选中herf中以HTTP开头的元素*/
a[href^=http]{
background: yellow;
}
/*选中以pdf结尾的*/
a[href$=pdf]{
background: pink;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item frist" id="frist">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.doc" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="dac.doc" class="links item last">10</a>
</p>
</body>
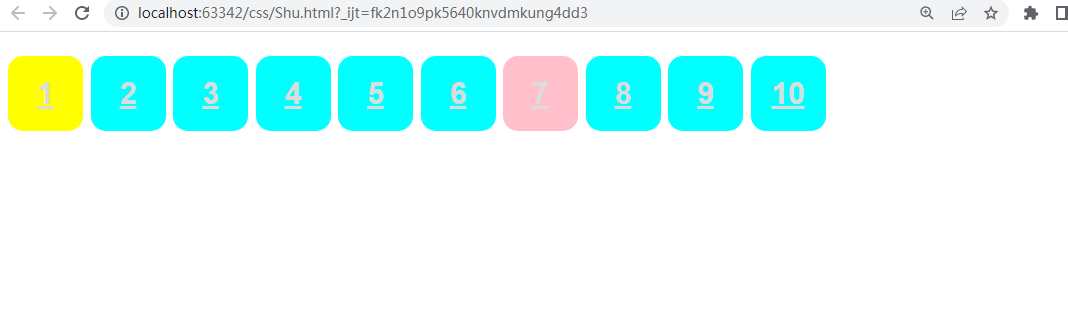
运行结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义