Axure中怎么制作锚点
实现目标
点击导航条不同的菜单,页面跳到菜单相应的位置,实现页面自动滚动。
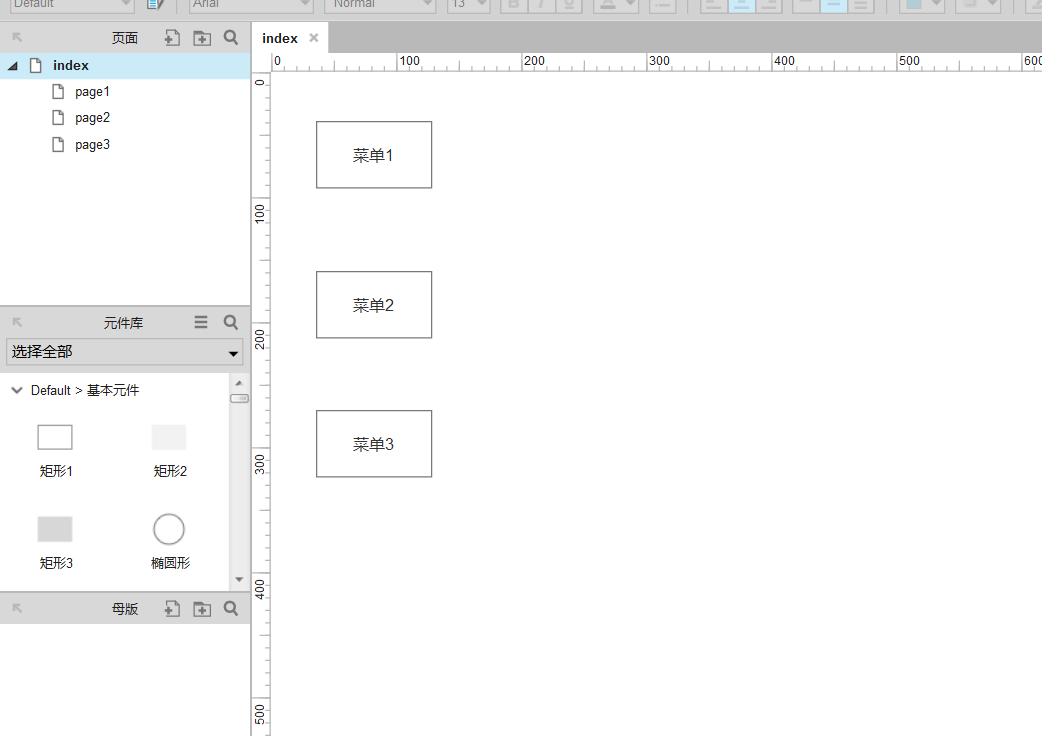
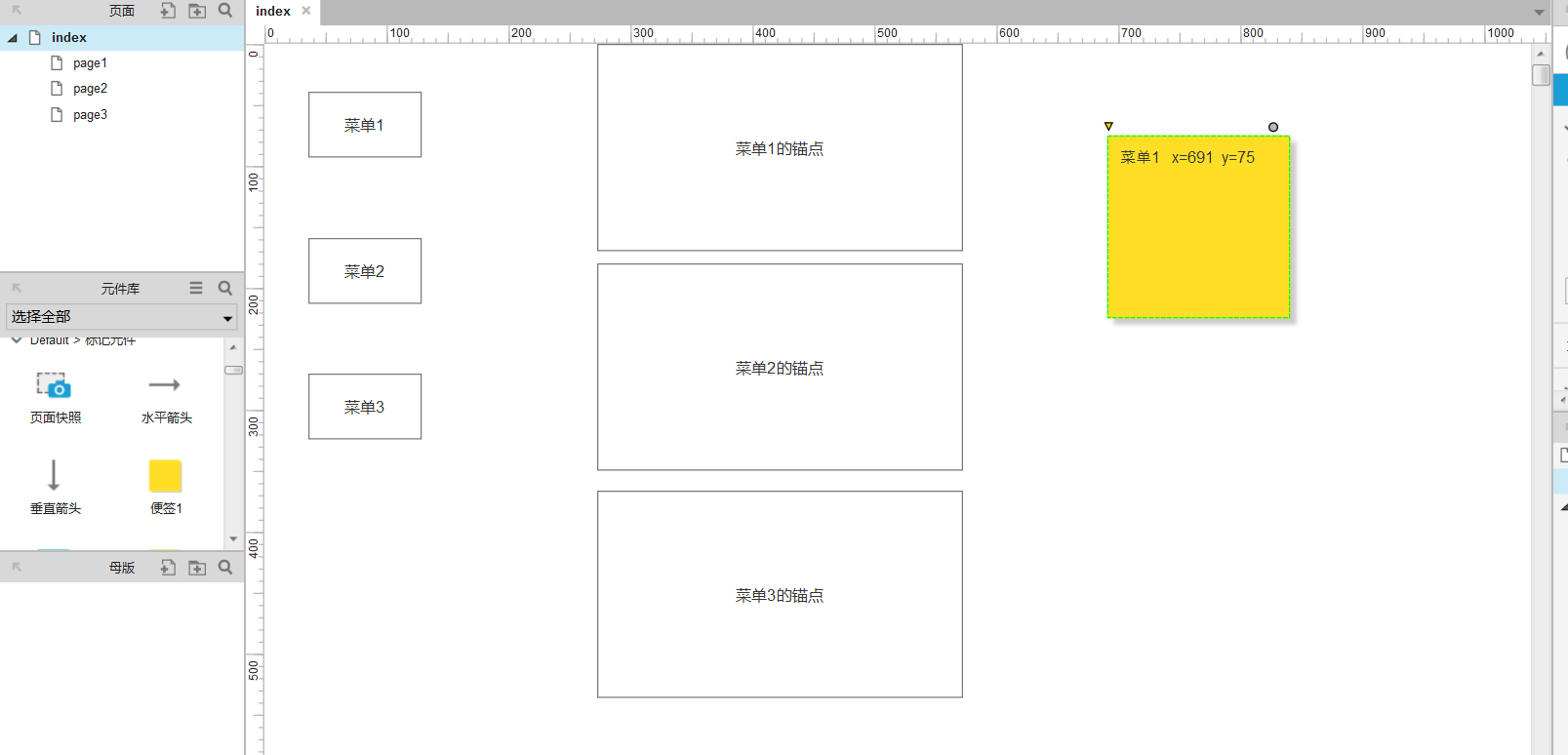
1. 拖入编辑区3个矩形,并相应命名为菜单1,菜单2 ,菜单3;

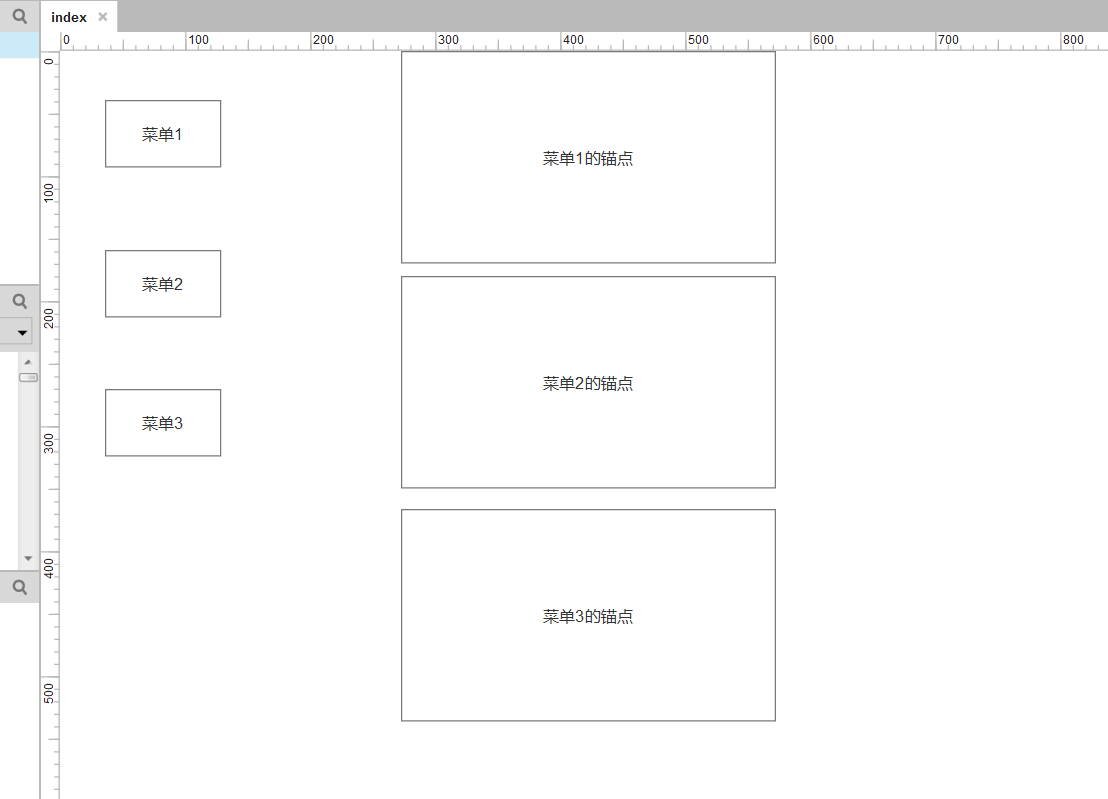
2. 再新建3个想要制作的文本框准备进行锚点滚动;

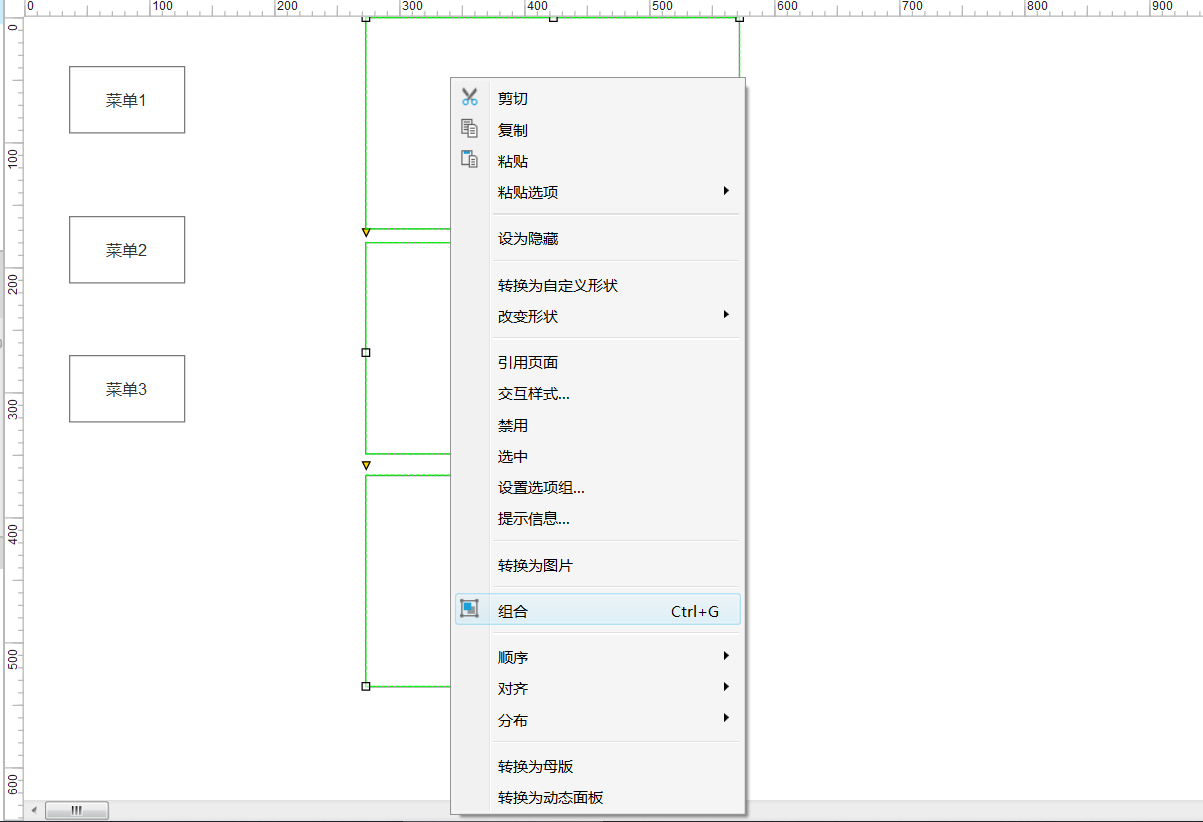
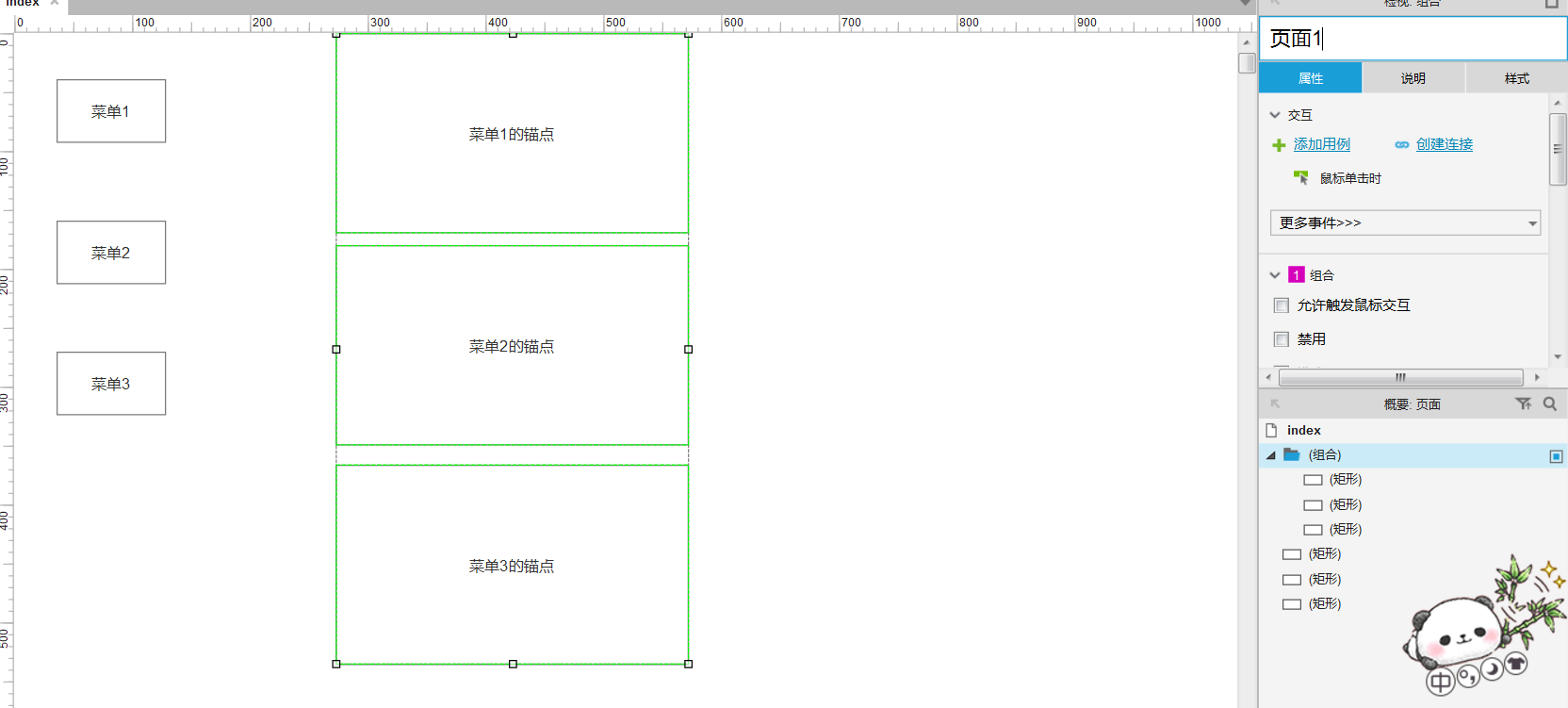
3. 将要制作的文本框进行选中组合,并对组合进行命名为页面1;

对组合进行命名:页面1

4. 我们接下来选择出一个便签来记录每一个制作的文本框的x与y的坐标;

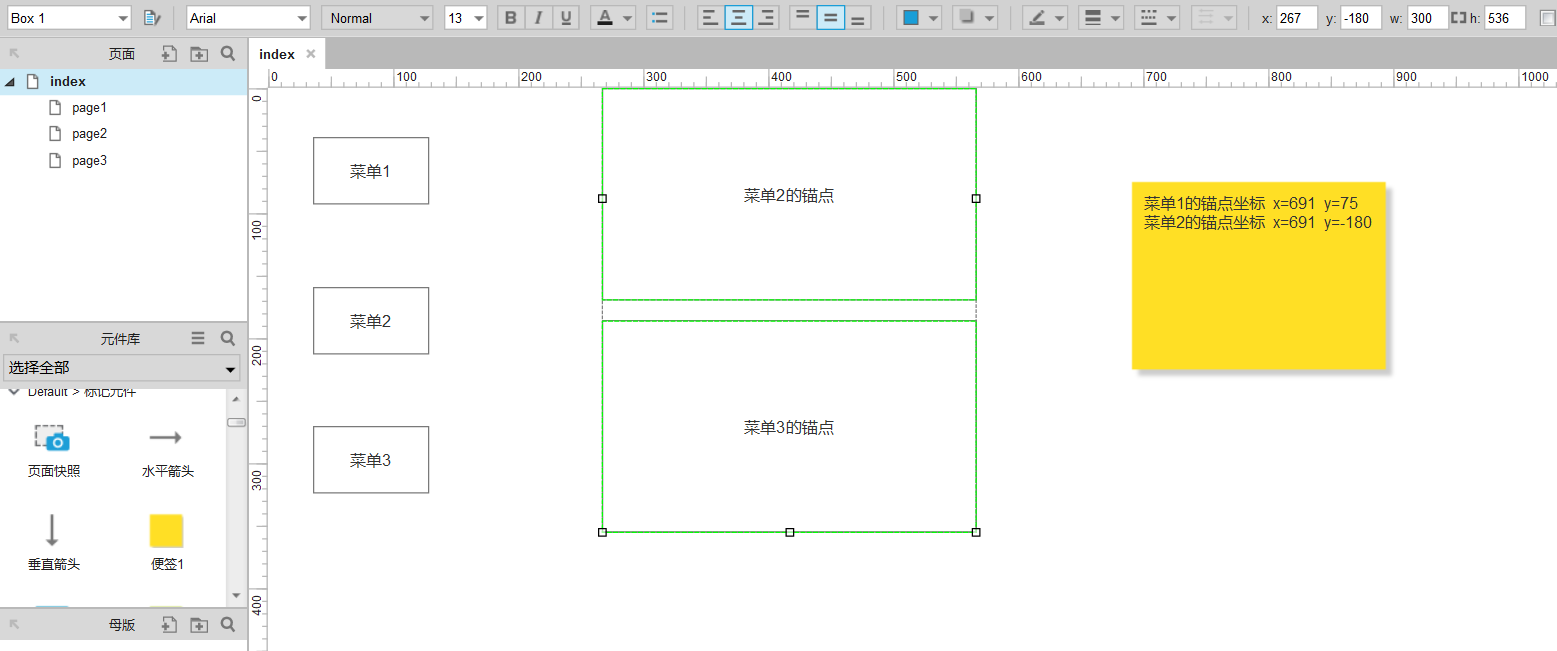
5. 进行移动我们刚才的页面1组合,并进行菜单2的锚点的坐标;

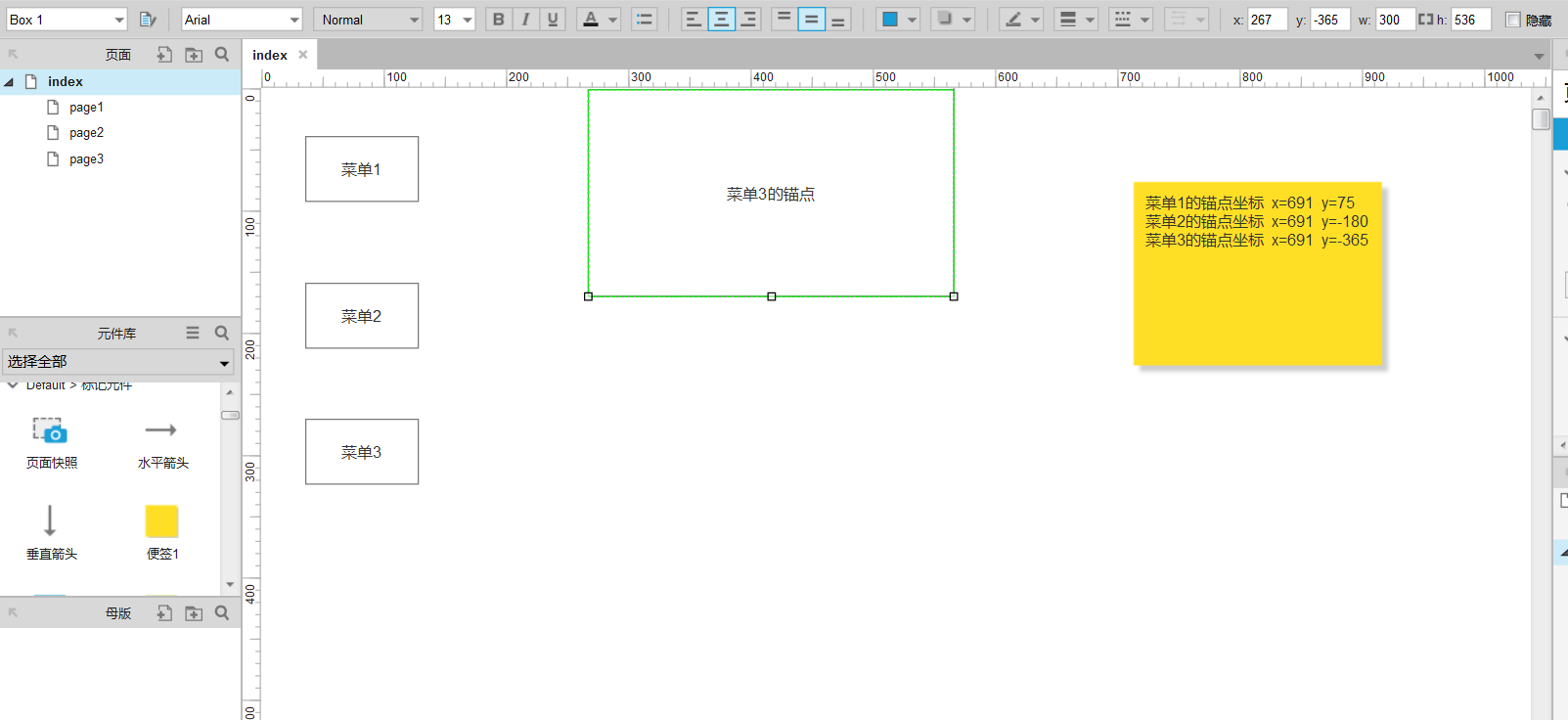
6. 进行移动我们刚才的页面1组合,并进行菜单3的锚点的坐标;

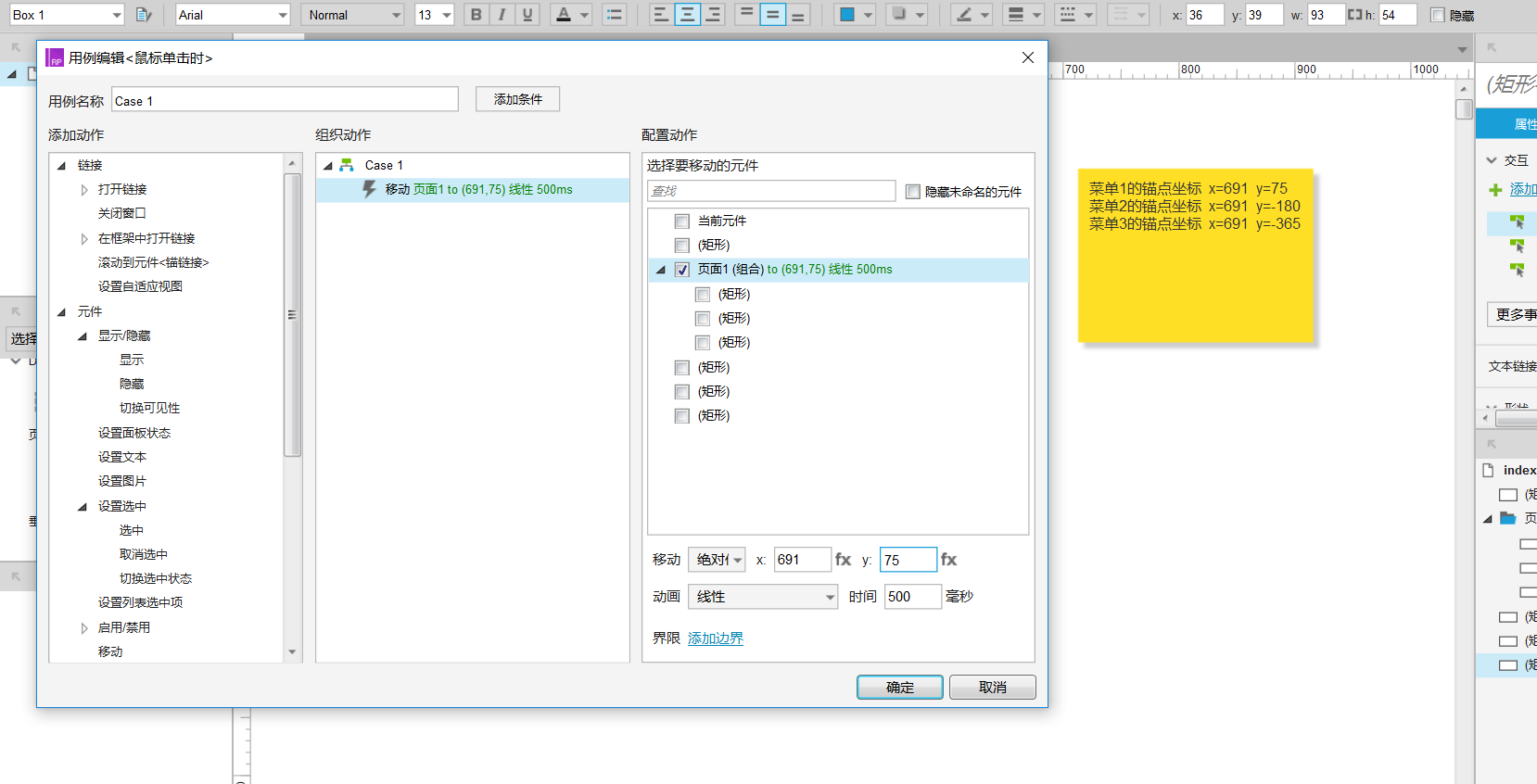
6. 接下来我们进行页面菜单点击右边制作框的滑动,在添加用例中选择移动,选择刚才的组合页面1,并进行选择绝对位置并把刚才咱们在便签中记录的位置输入进入x,y中,动画选择线性;

7. 这样我们的锚点制作就完成了上边的X的坐标写错了大家自己注意一下应该是267,接下来看一下咱们制作的效果;

平凡的时候都是勾心斗角,当你到达一定高度都是欢声笑语TuT



