社团管理系统——个人总结
一、项目汇总
1.1项目汇总
二、个人工作
2.1前期工作
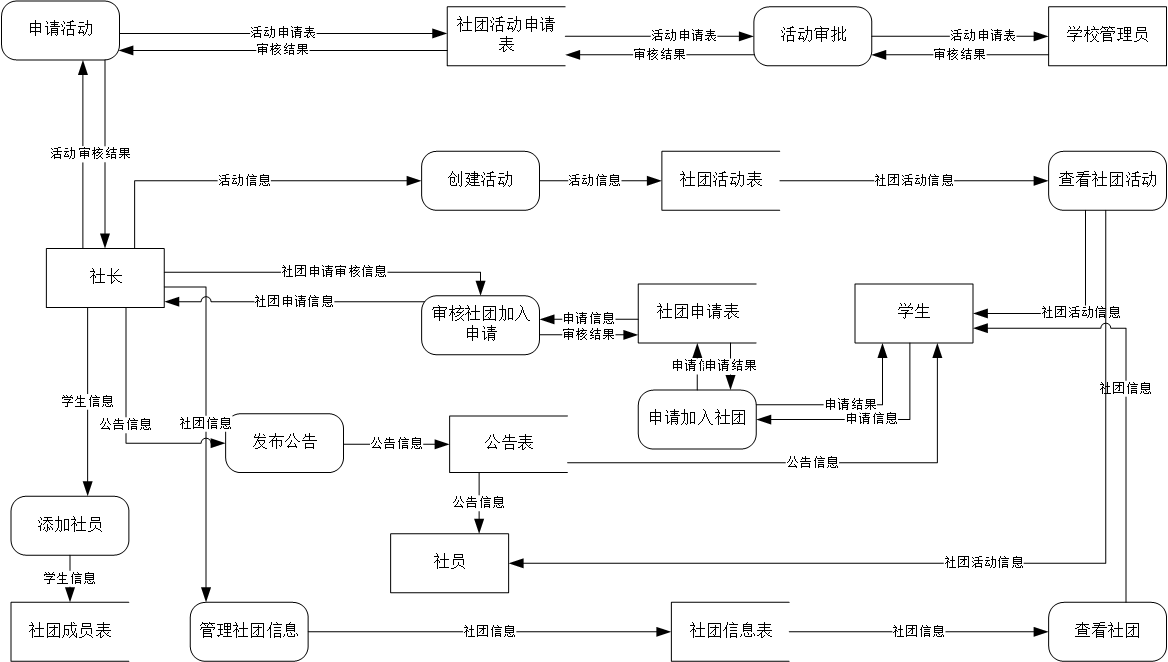
负责需求的编写,部分报告文档的编写,部分接口文档的编写,数据流图的编写。
PS:第一次报告中老师对我们小组的数据流图给了很高的评价,或许这个可以成为我的一个亮点(加分项)?

2.2 后期工作
2.2.1 总体
负责前端页面界面UI、交互逻辑路由ROUTER的设计,与负责后端的成员进行交流并提出接口需求,负责前端界面与后端数据进行连接动态交互。
2.2.2 我的工作部分(具体)
个人管理部分
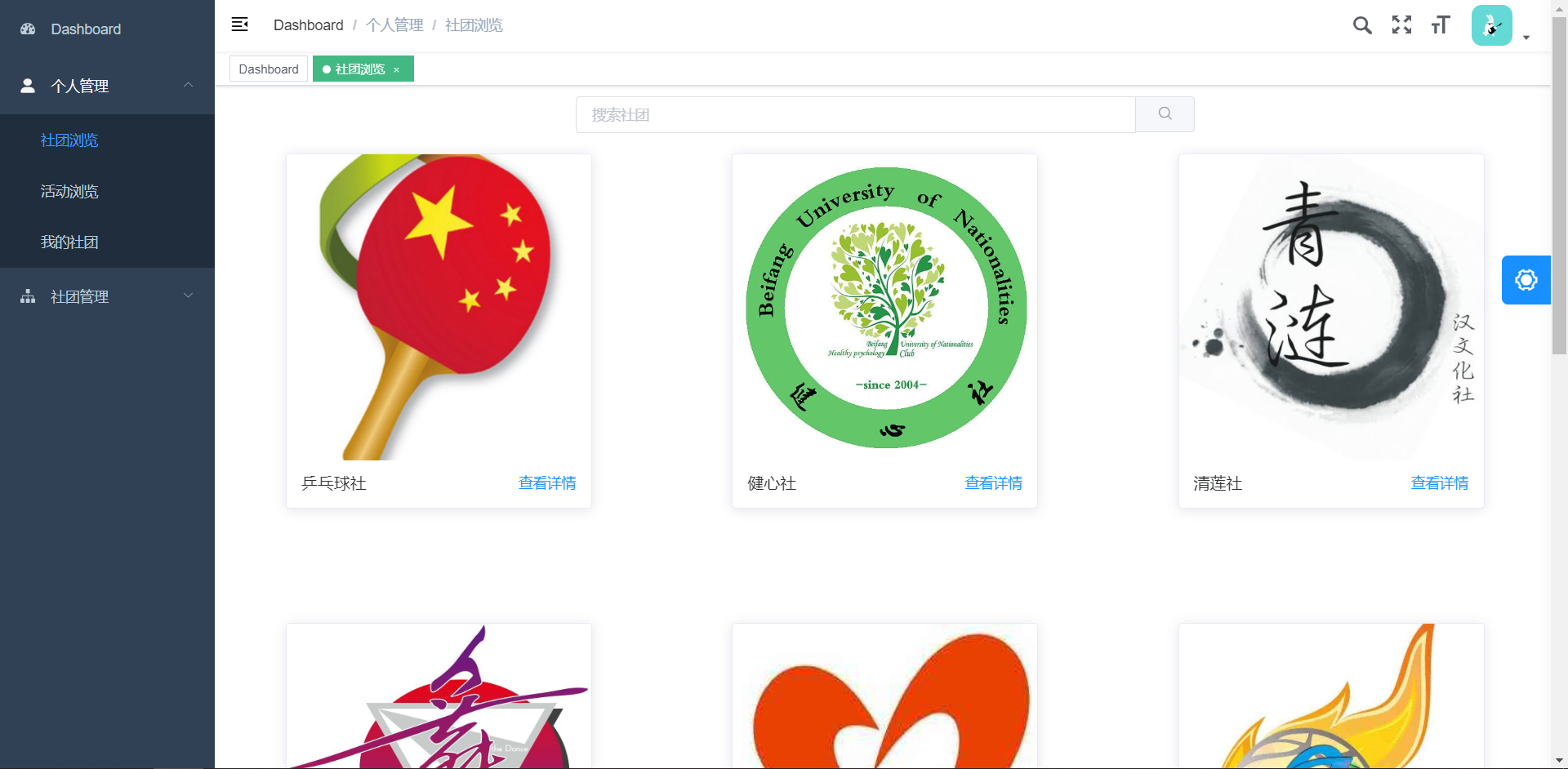
社团浏览:展示学校所有社团,可点击具体社团查看详情。
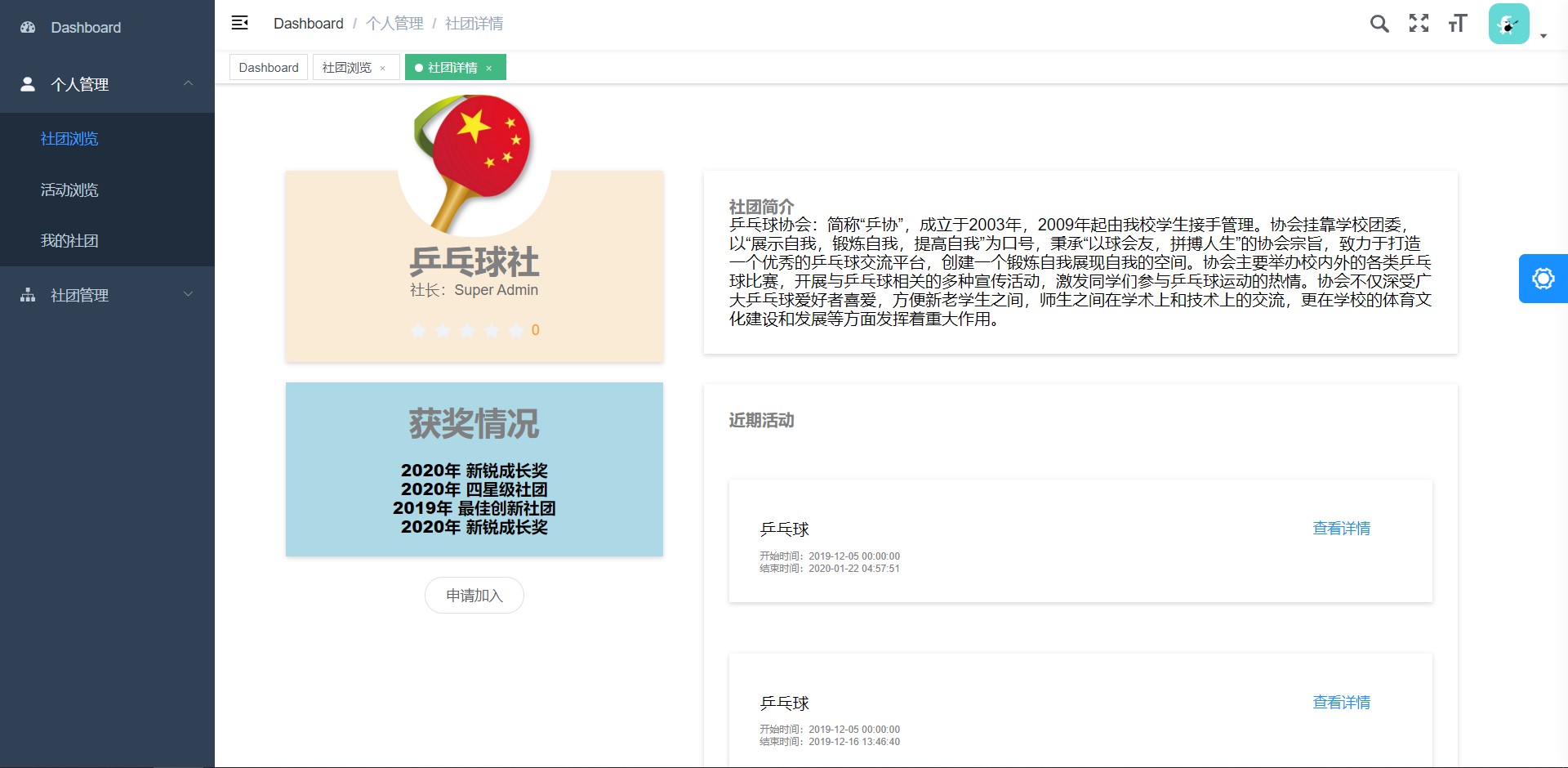
社团详情:展示社团星级、社团详情、社团最近举办的活动、社团奖项记录等信息,提供加入按钮跳转至加入申请表页面。
社团加入申请表:用于填写申请理由等信息,点击提交按钮即可发出申请。
活动浏览:展示所有已经通过审批的活动,点击即可查看具体活动详情。
我的社团:展示用户所有参见的社团列表,点击即可加入具体页面。
我的社团详情:该页面展示了社团内部成员信息,以及社长发布的公告。
社团管理部分
成员审批:列出所有申请表,并表明申请表状态,当申请表通过或者拒绝时,状态也会发生改变。
成员管理:列出社团所有成员,社长可以点击踢除成员
活动申请:活动申请表,填写后点击按钮提交,等待审批。
通知管理:展示所有发布的通知,由于很多增删改功能属于重复劳动,这里没有具体实际交互功能。
通知发布:发布对社团内部的通知
社团信息修改:该页面仅实现了奖项添加功能,修改功能属于重复低效劳动,未计划实现。
管理审批部分
通知发布:与上部分通知原理相同,不过该通知面向全体成员。
通知管理:管理管理员发布的通知,同样未实现增删改功能。
首页与个人信息部分
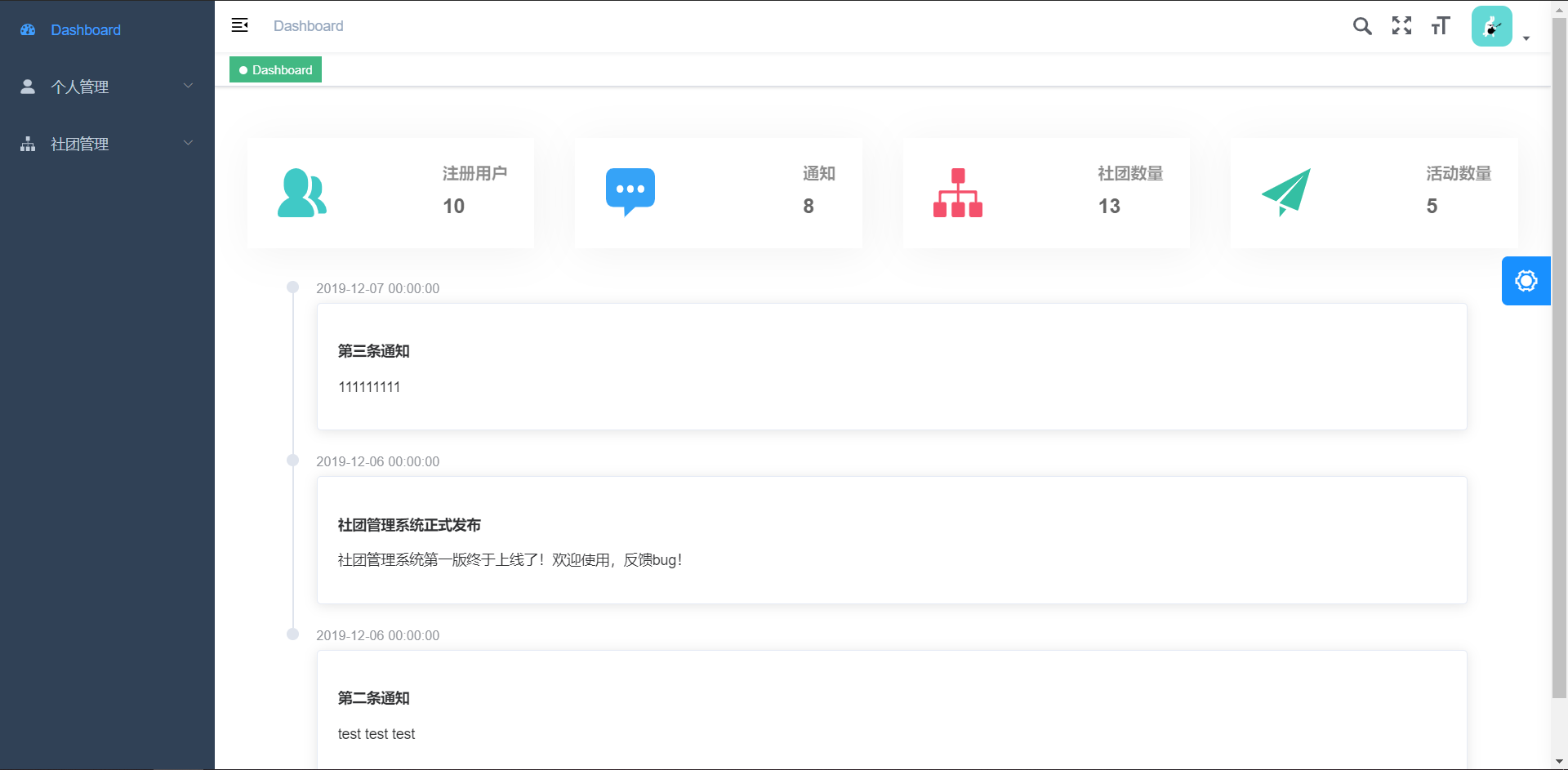
首页:展示用户、活动、通知、社团数量,并展示管理员发布的通知。
个人信息:展示个人信息,增删改功能未实现。
部分截图



三、学习体会及建议
3.1 体会
3.1.1 技术方面
由于这次软工大作业中,我负责的部分主要是前端部分,因此打的招呼最多的是VUE.js这一渐进式JavaScript框架,以及element-ui这一专门为VUE打造的组件库。一开始我走了很多弯路,比如选择看教学视频来学习相关知识,现在想来这确实花费了太多不必要的时间,而且收效甚微。知识的学习更应该建立在实战中,因此我们小组最终决定选择了github上一个较为完善的前端项目来进行二次开发,通过学习项目中的样例来完成我们的需求。此外,我们还学习了post和get来对数据进行前后端之间的通讯,学习了json格式,虽然具体原理没有深入理解,但也拓宽了我们的知识面,课后之余也可以更深入学习。从一开始只会静态页面,连路由route、动态绑定等基础原理都一知半解的网页小白,到如今能够熟练编写动态页面,并能够通过接口对后端数据进行处理,总之这次大作业让人受益匪浅。
3.1.2 小组合作方面
由于前期需求分析不够完善,导致后期前后端出现了分歧,比如对一个人能加入几个社团这一问题出现了争论,由于前端设计的时候是按照一人仅能加入一个社团进行设计的,而后端数据库设计时是一对多的,所以出现了一些问题,最后通过两者折中,一人可加入多个社团,但仅能是最多一个社团的社长,暂时解决了这个问题。所以前期的需求一定要详细,不在于功能要有多少,重要的是每个功能都足够详细,在后续开发过程中不会出现问题。
小组合作中,团队精神非常重要。例如当组内有个成员仅仅做了极小的工作量,势必会影响整个团队的进度,因此每个队员都要有团队精神,要定时完成自己负责的工作。组内考核是一个比较好的手段,这样可以公正的展现出每个成员的工作量,在最后的评分中也能够更加公正。
同样的,沟通也是非常重要的,成员之间不应该仅仅埋头干自己的工作,而是要与其他人探讨哪里需要改进,前后端的接口也需要通过沟通来编写,避免出错。
3.2 遗憾
由于时间紧,组员较少,因此许多计划功能未能实现,如财务管理相关的需求,前端也仅仅展示了web端,这对移动需求日益增大的现代社会显然是不够的。希望在以后的学习生活中能够更进一步。
3.3 建议
1.课本重点不是很明确,期末的考试有点慌,如果可以的话可以划些重点。
2.在大作业开始前可以提供一些样例供同学参考,比如说前几届学生项目需求的格式、每周的进度、最后的成果,通过参考前人的经验,后续的工作也能够更好的开展,不然一开始总会感觉一头雾水,不知如何下手。
3.其他都很好!




