ASP.NET Core 学习笔记(环境配置与搭建)
一、环境安装
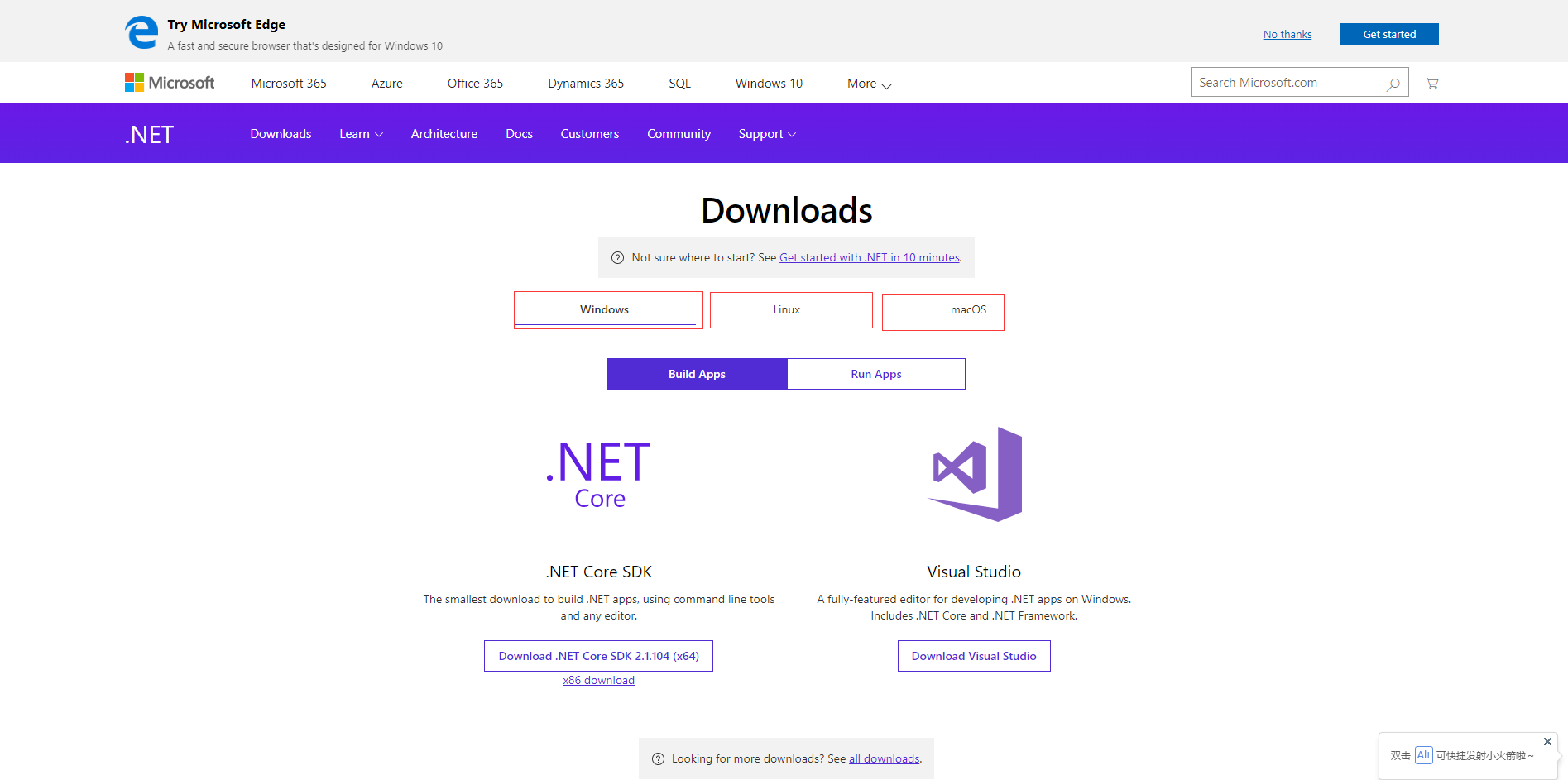
1、下载网址https://www.microsoft.com/net/download/windows/build, 可选择三个 版本

2、VS 2017 安装
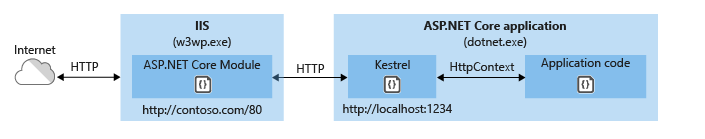
3、WINDOWS:IIS 启用
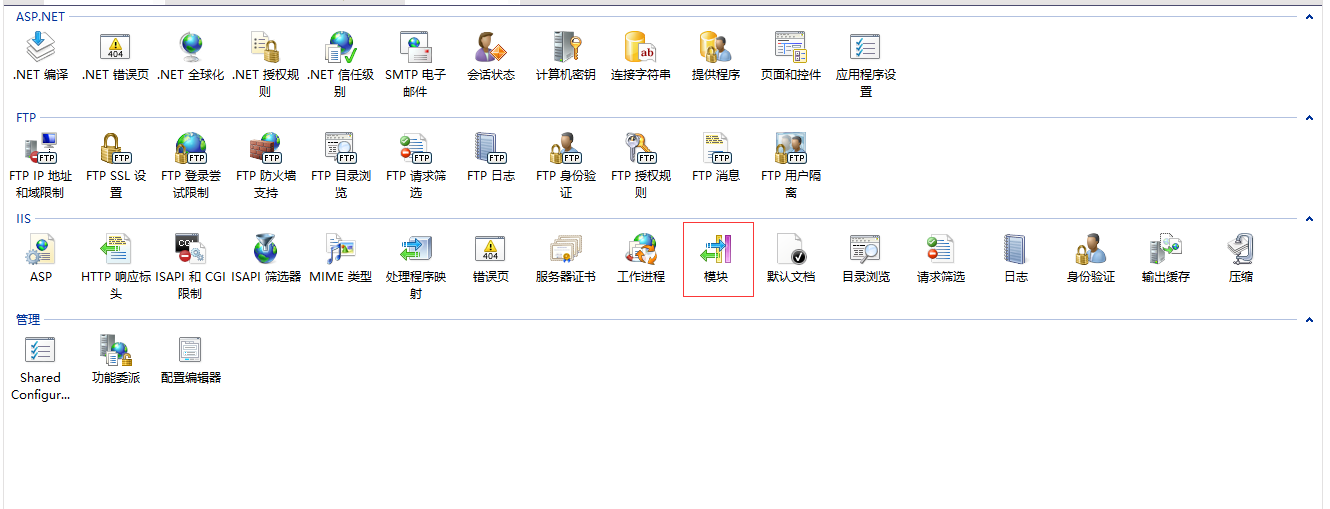
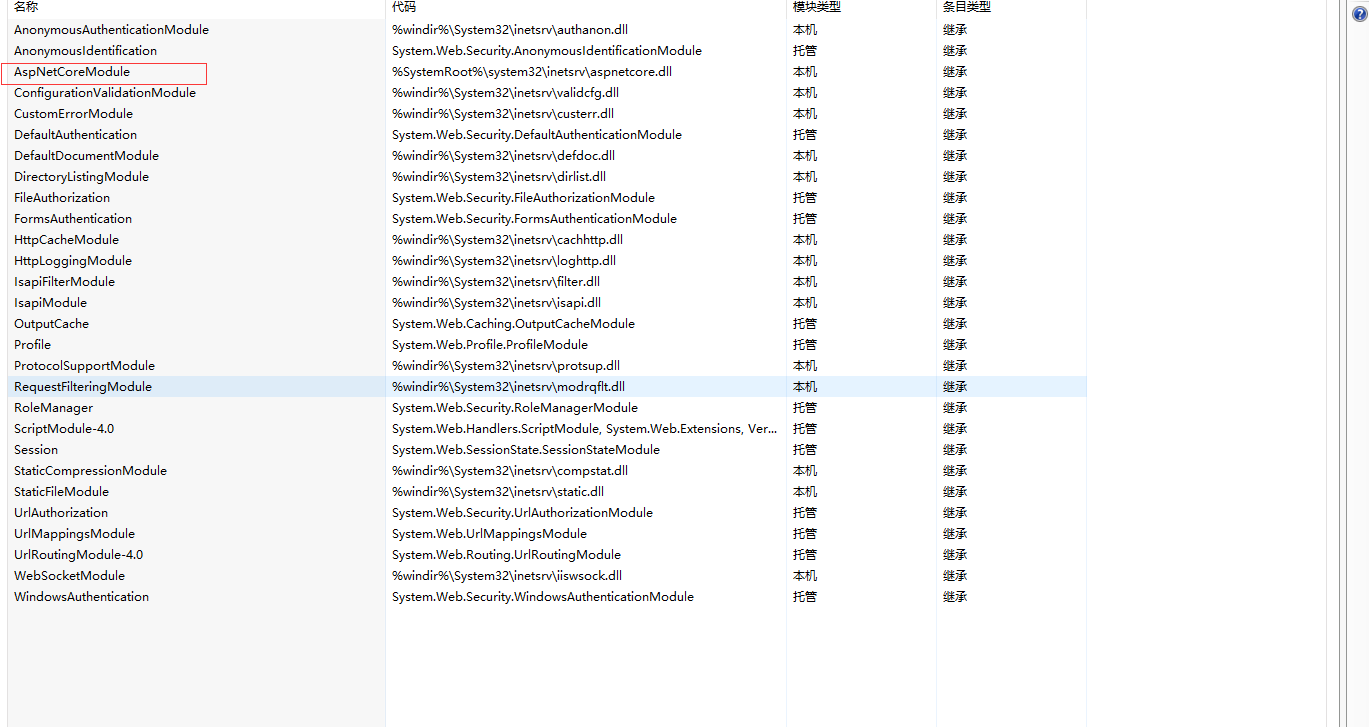
安装.net core 托管模块 DotNetCore.1.0.4_1.1.1-WindowsHosting.exe

安装完成

4、发布浏览

5、VMware+CentOS+putty+Nginx
Nginx安装:https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-centos-7
开启Nginx:sudo systemctl start nginx

6、centos 安装.net core sdk
https://www.microsoft.com/net/learn/get-started/linux/centos
(注意依赖关系:会出错:Failed to resolve library symbol hostfxr_main_startupinfo, error: /usr/share/dotnet/host/fxr/2.0.5/libhostfxr.so: undefined symbol: hostfxr_main_startupinfo 2.1.4
7、FileZilla +发布 vs2017 生成项目
运行项目: dotnet HelloVS.dll
检测项目成功运行:curl http://localhost:5000
8、Nginx 80端口 映射到运行项目的5000端口
cd etc/nginx
nginx.conf 为配置文件 (包含conf 的其他文件,必须注释默认80 端口配置)
直接输入 cd conf.d
在该路径下创建 自己的配置文件: touch netcore.conf
1 | server {<br> listen 80;<br> location / {<br> proxy_pass http://localhost:5000;<br> proxy_http_version 1.1;<br> proxy_set_header Upgrade $http_upgrade;<br> proxy_set_header Connection keep-alive;<br> proxy_set_header Host $http_host;<br> proxy_cache_bypass $http_upgrade;<br> }<br>} |
端口映射后重启 nginx
systemctl restart nginx 或者 nginx -s reload
9、 在浏览器端输入IP地址

出现502 badgetway 错误排查 1、站点是否启动 2、配置文件是否错误 3、Nginx是否重启
均无问题 参考 setsebool -P httpd_can_network_connect 1:https://stackoverflow.com/questions/23948527/13-permission-denied-while-connecting-to-upstreamnginx





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~