完整项目搭建全过程(vue-cli+webpack)
记录一下自己独立完成一个项目的全过程。
1、搭建vue-cli 搭建项目框架,前面已有叙述,不在重复。
2、使用elementUI 布局,先安装element-ui,使用2.2.3版本
(1) 在package.json 的 devDependencies对象中加入 "element-ui": "^2.3.3",
(2)执行 cnpm install
(3) 在 main.js 中引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI, {
size: 'mini'
})
3、Gitlab协作开发
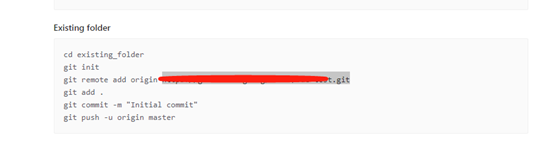
登录GitLab 网站,创建项目vue-test
下载git 工具,进入当前项目文件 (GitLab项目文件下方有提示)

4、引入reset.css 文件或其他公共文件
可以新建一个Commons目录,里面存放公共js,css,img 资源。
5、引入mock数据
前后端分离,前端方便数据调试,引入mock 数据。
①npm install mockjs
②新建mock目录,里面可以按照模块构建js 数据 :
import Mock from 'mockjs'
Mock.mock('/api/system/license', /post|get/i, {
'statusCode': 200,
'messages': [
'获取license信息成功'
],
'data': null
});
③ package.js:
6、单页面项目,创建外层路由
src 目录下创建pages 文件,用于放置所用页面目录,pages 页面中最外层导航页面layout ,只需要在最外层的App.vue 中引入layout组件。layout 页面如下:
<div class="main-header"></div>
<div class="main-content">
<transition>
<router-view></router-view>
</transition>
</div>
<div id="copyright">
Copyright © adela
</div>
每次点击导航,改变main-content 里面的内容,即实现单页面跳转。transition 实现动画跳转页面,router-view当做是一个容器,它渲染的组件是你使用 vue-router 指定的。那我们就开始创建导航路由。
推荐引入组件的方式(具体原因,自行百度)(这里有坑!):
const platform = r => require(['../pages/platform/index.vue'],r)
7.如果想用vuex...
① npm install vuex --save
② 安装成功,我们在src 目录下新建一个文件夹叫vuex,里面新建一个index.js 文件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {},
mutations: {}
})
③ 入口文件 main.js 中引入
import Store from './vuex/index'
④ 在 new Vue 中注册

⑤ 当我们想改变state 中的值时,我们要通过commit mutations中的方法实现
this.$store.commit('方法名')






