vue 从入门到精通(一)
很早之前就想开一系列有关vue的博客,奈何太忙了,哈哈(爱信不信)。。。刚刚收到消息vue2.5发布了,哎!还是应该加快一下步伐,要不就与社会脱节了。这次采用小步慢跑的形式一点一点总结vue,第一篇先说一些理论知识吧,总要有个印象,后面随之学习的深入,慢慢就会领悟。
1、首先,vue是什么?
我们看官网上的介绍:vue.js 是一套构建用户界面的渐进式js框架。那么什么叫渐进式框架呢?所谓渐进式就是一步一步的用嘛,比如你只想在页面上渲染一些简单数据,那你只用它的核心代码就好。如果你想更进一步用到组件,那你需要用vue的组件系统。如果项目更大,那你需要用到路由啊,构建工具等等。项目需要哪块就用哪块,这样自底向上增量开发的设计,加上与单文件组件和 Vue 生态系统支持的库结合,使得Vue 也完全胜任复杂的单页应用程序,而且上手也很容易了。
2、vue的两个核心点
介绍核心点之前我们先写个小例子吧。
页面中引入vuejs ,可以去官网上下载开发版本,也可以采用CDN方式直接引入 <script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vuejs</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
{{ content }}
</div>
<script>
let data = {
content:"Hello World!"
}
var vm = new Vue({
el:"#app",
data:data
});
</script>
</body>
</html>
最好,还是手动敲一遍吧,你就会知道你会犯多少低级错误。在浏览器中查看实例,打开控制台,输入vm.content = "Hi, vue!",回车页面立马输出变为HI,vue! 这说明数据改变,页面也自动改变。那就引出了Vue的第一个核心点——响应式的数据绑定。是不是很AngularJS很像?他两的实现原理不同:
脏值检查(angular.js)
思路:angular.js 是通过脏值检测的方式比对数据是否有变更,来决定是否更新视图,最简单的方式就是通过 setInterval() 定时轮询检测数据变动,angular只有在指定的事件触发时进入脏值检测,大致如下:
- DOM事件,譬如用户输入文本,点击按钮等。( ng-click )
- XHR响应事件 ( $http )
- 浏览器Location变更事件 ( $location )
- Timer事件( $timeout , $interval )
- 执行 $digest() 或 $apply()
数据劫持(Vue.js)
思路: vue.js 则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
具体怎么使用Object.defineProperty()实现响应式数据绑定,可以看这里: http://www.jb51.net/article/106484.htm
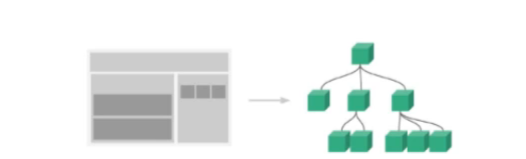
第二个核心点——组合的视图组件
vue写页面时,我们可以头部一个组件,侧边一个组件,中间内容区域另外一个组件。vue将我们的页面映射为组件树。这样做组件可重用,好处很多。

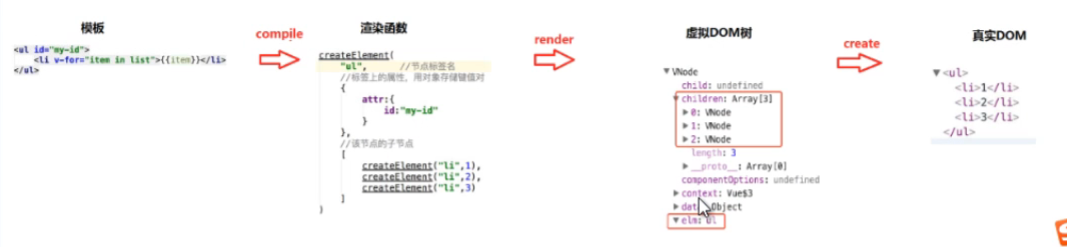
3、虚拟DOM
首先我们定义的模板(无论是html模板,字符串模板还是render函数定义的模板),编译调用内部的渲染函数(createElement)形成图二的数据结构,经过render生成虚拟DOM树,这个虚拟的DOM树存在内存中,经过内部的编译器最后形成真实的DOM。

那么虚拟DOM有什么好处呢?我们知道运行js很快,但是大量操作DOM就会很慢,我们在更新一个元素的值后,经常要刷新整个DOM,这样造成了资源的浪费。有了虚拟DOM,当某个DOM节点的属性值发生变化后,只更新这一小块的节点,这样大大提高了性能。虚拟DOM这块,还有好多算法,有机会再开博客总结,自己可以先研究一下。
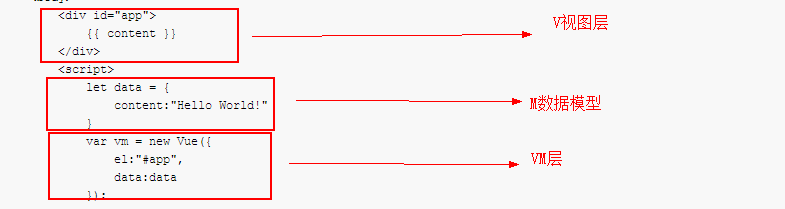
4、MVVM模式
M 代表数据模型,V 视图,VM视图模型。我们从model层拿到数据以后,通过vm层到view视图层进行渲染,vm层帮我们帮数据进行绑定,它就是m层和v层之前的桥梁,把他两联系起来。具体到项目中,我们可以看刚才的实例: