vux 组件打造手机端项目
其实,我用vux组件的过程是这样的,哇!太方便了!!功能好全!!太简单了!!然后,就各种“跳坑”。以下排坑环节。
1、安装vux:cnpm i -S vux; 比较顺利吧。
2、导入组件:
import {ViewBox, XHeader, Tabbar, TabbarItem} from 'vux'
export default {
name: 'app',
components: {ViewBox, XHeader, Tabbar, TabbarItem}
}
报错!原因是vux内部样式是用less写的,所以要先安装less-loader!
cnpm install less less-loader --save
3、使用组件
<view-box>
<x-header :left-options="{backText:''}" title="MACC3.0" :right-options="{showMore:'true'}" slot="header">
</x-header>
<div style="height:650px;">
</div>
<tabbar solt="bottom">
<tabbar-item show-dot>
<img slot="icon" src="./assets/home.png">
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item badge="2">
<img slot="icon" src="./assets/msg.png">
<span slot="label">消息</span>
</tabbar-item>
<tabbar-item selected>
<img slot="icon" src="./assets/new.png">
<span slot="label">用户</span>
</tabbar-item>
</tabbar>
</view-box>
报错!原因是vux内部有i18n语言包组件,需要配置:
cnpm install vux-loader
webpack.dev.config中加入:
var VuxLoader=require('vux-loader')
baseWebpackConfig=VuxLoader.merge(baseWebpackConfig,{plugins:['vux-ui']})
view-box 页面容器,应该height:100%,所以,它的父级html, body, #app的height:100%;
可以导入vux的重置样式文件:
@import '~vux/src/styles/reset.less';
最后,是不是感觉还是不对劲儿,手机端!index.html 中加入:
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1">
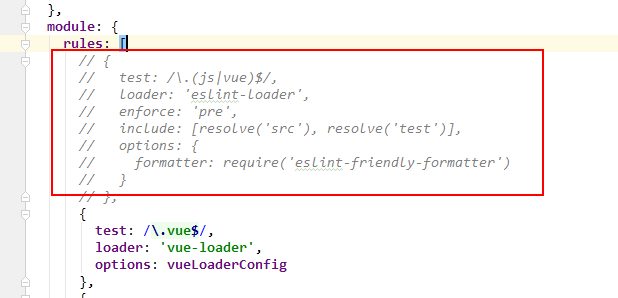
小提示:webstorm写vue 空格总引发报错,很不爽。找到 webpack.base.config.js文件,注释掉这样就不会再报错了

好了,终于写好个模板例子,直接复制粘贴吧。。。
<template>
<div id="app">
<view-box>
<x-header :left-options="{backText:''}" title="MACC3.0" :right-options="{showMore:'true'}" slot="header" class="my-header">
</x-header>
<scoller :lock-y="true">
<div class="tab">
<tab>
<tab-item selected>已发货</tab-item>
<tab-item>未发货</tab-item>
<tab-item>全部订单</tab-item>
</tab>
</div>
</scoller>
<swiper :list="imgData" v-model="swiperIndex" :loop="true">
</swiper>
<marquee class="my-marquee">
<marquee-item>Lorem dolor doloribus earum error ipsa.</marquee-item>
<marquee-item>totam vel Dignissimos labore quam voluptatum.</marquee-item>
<marquee-item>consectetur adipisicing elit. Aperiam culpa.</marquee-item>
<marquee-item>laudantium nesciunt obcaecati omnis similiqu.</marquee-item>
</marquee>
<panel :list="datalist">
</panel>
<tabbar solt="bottom" style="background-color:#ccc" class="my-header">
<tabbar-item show-dot>
<img slot="icon" src="./assets/home.png">
<span slot="label">首页</span>
</tabbar-item>
<tabbar-item badge="2">
<img slot="icon" src="./assets/msg.png">
<span slot="label">消息</span>
</tabbar-item>
<tabbar-item selected>
<img slot="icon" src="./assets/new.png">
<span slot="label">用户</span>
</tabbar-item>
</tabbar>
</view-box>
<!--<router-view></router-view>-->
</div>
</template>
<script>
import {ViewBox, XHeader, Tabbar, TabbarItem, Tab, TabItem, Scroller, Swiper, Marquee, MarqueeItem, Panel} from 'vux'
export default {
name: 'app',
components: {
ViewBox,
XHeader,
Tabbar,
TabbarItem,
Tab,
TabItem,
Scroller,
Swiper,
Marquee,
MarqueeItem,
Panel
},
data () {
return {imgData: [{
url: 'javascript:',
img: 'https://static.vux.li/demo/1.jpg',
title: '送你一朵fua'
}, {
url: 'javascript:',
img: 'https://static.vux.li/demo/2.jpg',
title: '送你一辆车'
}, {
url: 'javascript:',
img: 'https://static.vux.li/demo/3.jpg',
title: '送你一次旅行'
}],
swiperIndex: 0,
datalist: [{
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题一',
desc: 'Lorem dolor doloribus earum error ipsa.quam quam quam',
url: '/component/cell'
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题二',
desc: 'totam vel Dignissimos labore similiqu quam quam quam voluptatum.',
url: {
path: '/component/radio',
replace: false
}
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题三',
desc: 'consectetur adipisicing elit. Aperiam similiqu similiqu similiqu culpa.',
url: {
path: '/component/radio',
replace: false
}
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题四',
desc: 'laudantium similiqu nesciunt similiqu obcaecati omnis similiqu.',
url: {
path: '/component/radio',
replace: false
}
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题五',
desc: 'laudantium similiqu nesciunt similiqu obcaecati omnis similiqu.',
url: {
path: '/component/radio',
replace: false
}
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题六',
desc: 'laudantium similiqu nesciunt similiqu obcaecati omnis similiqu.',
url: {
path: '/component/radio',
replace: false
}
}
]
}
}
}
</script>
<style lang="less">
@import '~vux/src/styles/reset.less';
#app {
color:#fff;
height:100%;
.my-header{
position: fixed;
width: 100%;
z-index: 99;
}
.tab{
margin-top:46px;
}
}
html,body{
height:100%;
margin:0;
}
.my-marquee{
margin-top: 7px;
color:#000;
}
view-box{
height:100%;
}
</style>



