记项目中易出现的bug点
1. 弹框组件,初始化数据的方法写在created 中
bug 点:created 钩子函数只在页面第一次加载时执行,第二次加载则不会执行,初始化数据无法更新。
示例:页面不刷新的情况下,弹框组件第二次打开时,detail 是不会变化的
created () {
this.getDetail()
},
methods: {
getDetail () {
this.$http('post', `/api/${this.id}`)
.then((res) => {
if (res.statusCode === 200) {
let result = res.data
this.alarmDescription = Object.assign(this.alarmDescription, result.alarmDescription)
this.alarmContentType = result.alarmContentType
}
})
.catch((e) => {
console.log(e)
})
},
解决办法: watch 一下id 的变化,同时要在关闭弹框的回调事件中改变一下id, 这样避免连续打开同一条记录(id不变)时,也刷新数据。
watch: {
id: function (val) {
if (this.id) {
this.getDetail()
}
}
},
2. form 表单,要有清空操作
3. try catch 无法抓取异步方法中的错误
4. 双向绑定复杂对象,当参数传递前要 JSON.parse(JSON.stringify(this.searchForm)),避免参数对象中的数据随页面发生变化。
5.使用JSON.parse(JSON.stringify(Obj))时,注意返回为空对象的情况,具体参考:
https://www.jianshu.com/p/b084dfaad501
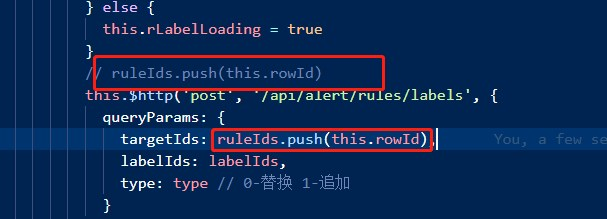
6. var s= arr.push('t') ,注意s 并不是新数组,返回的新数组的长度,所以以下写法是错误的,应该提到外面。
![]()