Jupyter Notebook使用
第一接触jupyter notebook,为了之后更方便使用,写下这篇使用记录。
一、Jupyter Notebok介绍
Jupyter是一款程序员和科学工作者的编程/文档/笔记/展示软件
- Jupyter Notebook,原名IPython Notbook,是IPython的加强网页版,一个开源Web应用程序
- 名字源自Julia、Python 和 R(数据科学的三种开源语言)
- .ipynb文件格式是用于计算型叙述的JSON文档格式的正式规范
Jupyter Notebook vs Pycharm
- 简而言之就是jupyter notebook 可以实现实时的画图和数据展示,交互性比pycharm好
二、安装jupyter
- 1、使用pip安装jupyter,在命令行输入pip install jupyter

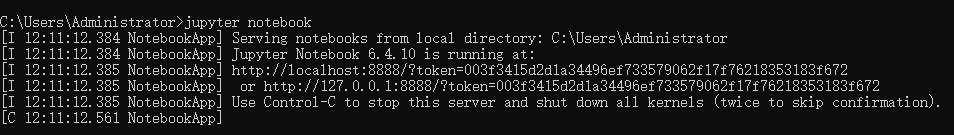
- 2、运行jupyter notebook。
具体步骤:Window+R键打开命令窗口,输入cmd+回车,弹出的对话框中输入jupyter notebook 然后点击回车,则jupyter notebook 会在浏览器中打开。

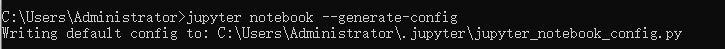
- 3、初次使用要修改配置文件,使得jupyter打开的默认界面为自己想要的目录。
在cmd中输入 jupyter notebook --generate-config
如果该配置文件已经存在,从中可以见到配置文件存在的位置,注意,此时,不要overwrite。

配置文件打开修改,我把我的jupyter目录改为:D:\myJupyter - 4、安装拓展库
为了方便使用,还可以安装扩展库,比如补全代码什么的
pip install jupyter_contrib_nbextensions
jupyter contrib nbextension install --user
三、一些简单操作
cell操作
- 什么是cell?
- cell:一对In Out会话被视作一个代码单元,称为cell
Jupyter支持两种模式:
- 编辑模式(Enter)
- 命令模式下回车Enter或鼠标双击cell进入编辑模式,可以对cell内容进行操作
- 命令模式(Esc)
- 按Esc退出编辑,进入命令模式,可以对cell本身进行操作(复制粘贴、移动)
快捷键操作
- 命令模式:按ESC进入
- Y,cell切换到Code模式
- M,cell切换到Markdown模式
- A,在当前cell的上面添加cell
- B,在当前cell的下面添加cell
- 其他
- 双击D:删除当前cell
- Z,回退
- 快速跳转到首个cell,Crtl+Home
- 快速跳转到最后一个cell,Crtl+End
- 编辑模式:按Enter进入
- 补全代码:变量、方法后跟Tab键
- 为一行或多行代码添加/取消注释:Ctrl+/
四、关于pip存在的问题
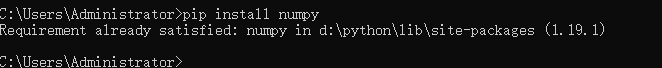
在使用pip时有一个问题困扰着我,关于pip install numpy成功,在pycharm里面却无法导入的问题。
这里存一下解决方案
- 我的python版本 3.7.9

- 可以看出本机pip安装库之后会存在路径D:\python\lib\site-packages

- 别人的解决方案
关于pip安装第三方库,但PyCharm中却无法识别的问题;以及PyCharm安装第三方库的方法解析



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人