搭建rust开发环境-记录
通过官网教程(https://www.rust-lang.org/zh-CN/learn/get-started)下载rustup安装
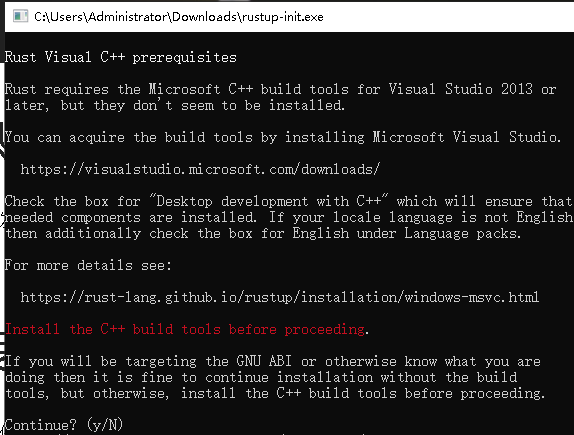
在项目开始的时候提示需要解析工具,按照提示需下载vsstudio,安装的时候选择c++开发桌面程序,不然后面build时候报错

参考文档:https://blog.csdn.net/weixin_44475303/article/details/135960933
下载vs studio后安装桌面ui编辑环境

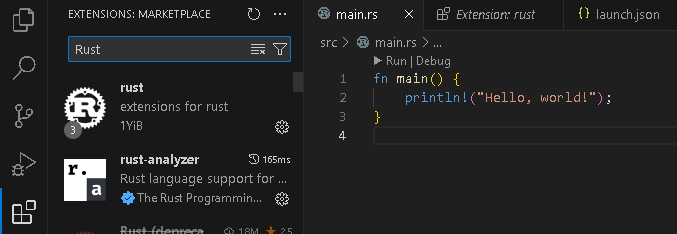
安装vscode编辑,以及rust插件,集成开发环境
在vscode中按住ctrl+shift+x,然后搜索rust,安装插件,到这一步可以顺利运行hello world了

选了一个轻量级egui库作为ui框架
原始地址:https://github.com/emilk/egui
在项目目录执行命令:cargo add eframe,添加egui库
[dependencies]
eframe = "0.27.2"
egui_extras = "0.27.2"
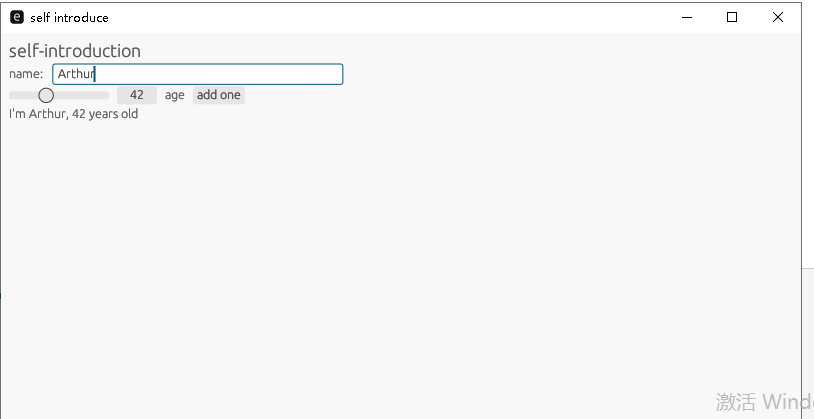
一个简单的demo,效果如下
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")] use eframe::egui; struct MyApp { name: String, age: u32, } impl Default for MyApp { fn default() -> Self { Self { name: "Arthur".to_owned(), age: 42, } } } impl eframe::App for MyApp { fn update(&mut self, ctx: &egui::Context, _frame: &mut eframe::Frame) { egui::CentralPanel::default().show(ctx, |ui| { ui.heading("self-introduction"); ui.horizontal(|ui| { ui.label("name: "); ui.text_edit_singleline(&mut self.name); }); ui.horizontal(|ui|{ ui.add(egui::Slider::new(&mut self.age, 0..=120).text("age")); if ui.button("add one").clicked() { self.age += 1; } }); ui.label(format!("I'm {}, {} years old", self.name, self.age)); }); } } fn main() -> Result<(), eframe::Error> { let options = eframe::NativeOptions::default(); eframe::run_native( "self introduce", options, Box::new(|_cc| Box::<MyApp>::default()), ) }

后面ui框架改成用 Tauri,使用原生的webview开发,对前端更有性价比

