通过div来实现条形图
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过div简单的色块填充来实现。
- 总体思路:
- 添加div元素
- 添加类(类中设置好css样式)
- 或者style()直接设置css样式
<style type="text/css">
div.bar {
width: 75px;
height: 100px;
display: inline-block;
background-color: blue;
}
</style>
<body>
</body>
<script type="text/javascript">
var dataset=[1,2,3,4,5]
w=500;
h=300;
d3.select("body")
.selectAll("div")
.data(dataset)
.enter()
.append("div")
.attr("class","bar")
// .classed("bar",false)
.style("width",100+"px")
.style("height",function(d,i){
return d*10+"px";
})
.style("margin-right",function(d,i){
return 2+"px";
})
.style("display","inline-block")
.style("background-color","pink")
</script>
- 解释:
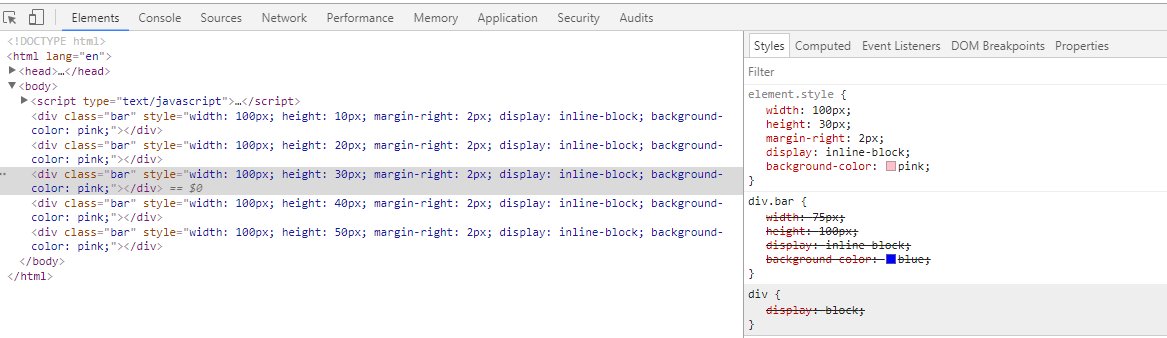
- classed()方法是d3中添加类和删除类的快捷方法,这里只是检验方法而已,
- 可以在chrome下f12,看到style能直接设置css样式,并且覆盖类中设置的,优先级更高