HTML语法
HTML语法
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言
HTML 不是一种编程语言,而是一种标记语言
一、HTML基本结构#
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
注意:对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置GBK为默认编码,则你需要设置为<meta charset="gbk">
标签说明:
-
<!DOCTYPE html>:声明为HTML5文档 -
<html></html>:HTML页面 -
<head></head>:头部元素 -
<body></body>:身体元素,只有这部分内容才能在浏览器中显示 -
<meta charset="utf-8" />:声明页面编码格式 -
<title></title>:浏览器页面标签名字
二、标题标签#
<h1>一级标题</h1>
<h2>一级标题</h2>
<h3>一级标题</h3>
<h4>一级标题</h4>
<h5>一级标题</h5>
<h6>一级标题</h6>
三、段落标签#
<p>段落</p>
注意:浏览器会自动地在段落的前后添加空行。(<p></p>是块级元素)
四、超链接标签#
<a href="https://www.baidu.com/">百度网页超链接</a>
默认情况下,超链接以下面形式出现在浏览器中:
-
一个未访问过的超链接显示为蓝色字体并带有下划线
-
访问过的超链接显示为紫色并带有下划线
-
点击超链接时,超链接显示为红色并带有下划线
target="_blank"属性
<a href="https://www.baidu.com/" target="_blank">百度网页超链接</a>
在浏览器中另开一页跳转至百度网页
id属性
<a id="tips">有用的提示部分</a>
<a href="#tips">访问有用的提示部分</a>
在HTML文档中创建一个名为tips书签,可以通过指定名字超链接跳转到书签
五、图片标签#
<img src="image/demo.png" width="200" height="200" />
HTML属性:
-
HTML元素(标签)可以设置属性
-
HTML属性一般添加在开始标签
-
HTML属性都是以键值对的形式表示
例如:上述src="image\demo.png"、width="200"、height="200"、以及href="https://www.baidu.com"
alt属性
alt属性用来为图像定义一串预备的可替换的文本,在浏览器无法载入图像时,替换文本提示读者失去了什么信息。
注意:插入图片要正确的路径,否则浏览器加载图片就会失败
六、表格标签#
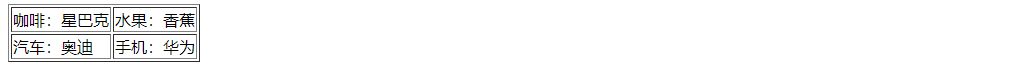
表格由<table>标签定义,<tr>标签定义行,<td>标签定义单元格。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。
<table border="1">
<tr>
<td>咖啡, 星巴克</td>
<td>水果, 香蕉</td>
</tr>
<tr>
<td>汽车, 奥迪</td>
<td>手机, 华为</td>
</tr>
</table>
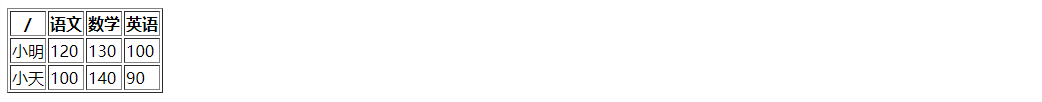
添加表头
<table border="1">
<tr>
<th>/</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>小明</td>
<td>120</td>
<td>130</td>
<td>100</td>
</tr>
<tr>
<td>小天</td>
<td>100</td>
<td>140</td>
<td>90</td>
</tr>
</table>
七、列表#
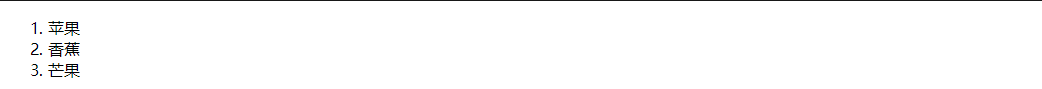
- 有序列表
ol标签表示有序列表,默认使用数字表示
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>芒果</li>
</ol>
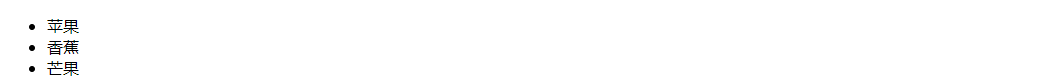
- 无序列表
ul标签表示无序列表,默认使用粗体圆点表示
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>芒果</li>
</ul>
- 自定义列表
dl标签表示自定义列表,dt标签定义列表项目,dd标签定义列表项目描述
<dl>
<dt>手机</dt>
<dd>- 华为</dd>
<dd>- 小米</dd>
<dd>- 一加</dd>
<dt>汽车</dt>
<dd>- 奥迪</dd>
<dd>- 宝马</dd>
<dd>- 奔驰</dd>
</dl>
八、不常用标签#
- 水平分割线
<hr>
- 换行
<br>
- 注释
<!-- 注释内容 -->
作者:caojun97
出处:https://www.cnblogs.com/caojun97/p/16683624.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~