selenium 笔记 webdriver
打开网页
1 从selenium里面导入webdrive模块
2 打开firefox浏览器
3 打开百度网址
#coding:utf-8
#第一步导入webdriver模块
from selenium import webdriver
#第二步打开浏览器
driver =webdriver.Firefox()
#driver=webdriver.Ie()
#driverr=webdriver.Chrome()
#第三步打开百度
driver.get("https://www.baidu.com")
设置休眠:
1 由于打开百度网址后,页面加载需要几秒种,所以最好等到页面加载完成后再继续下一步操作
2 导入 time模块,time模块是python自带的,所以无需下载
3 设置等待时间 ,单位是秒 s,时间值可以是小数也可以是整数
#coding:utf-8
#第一步导入webdriver模块
from selenium import webdriver
#导入time模块
import time
#第二步打开浏览器
driver =webdriver.Firefox()
#driver=webdriver.Ie()
#driverr=webdriver.Chrome()
#第三步打开百度
driver.get("https://www.baidu.com")
#设置休眠时间3秒,也可以是小数,单位是秒
time.sleep(3)
页面刷新:
1 有时候页面操作后,数据可能没及时同步,需要重新刷新。
2 这里可以模拟刷新页面操作,相当于浏览器输入框后面的刷新按钮
#设置休眠时间3秒,也可以是小数,单位是秒
time.sleep(3)
#等待3秒后刷新页面
driver.refresh()
页面切换:
1 当在一个浏览器打开两个页面后,想返回上一页面,相当于浏览器左上角的左箭头按钮
2 返回到上一页面后,也可以切换到下一页,相当于浏览器左上角的右箭头按钮
#coding:utf-8
#第一步导入webdriver模块
from selenium import webdriver
#导入time模块
import time
#第二步打开浏览器
driver =webdriver.Firefox()
#driver=webdriver.Ie()
#driverr=webdriver.Chrome()
#第三步打开百度
driver.get("https://www.baidu.com")
#设置休眠时间3秒,也可以是小数,单位是秒
time.sleep(3)
driver.get("https://www.163.com")
time.sleep(5)
#返回上一页
driver.back()
time.sleep(3)
#切换到下一页
driver.forward()
#等待3秒后刷新页面
driver.refresh()
设置窗口大小:
1 可以设置浏览器窗口大小,如设置窗口大小为手机分辨率540.960
2 也可以最大化窗口
time.sleep(3)
#设置窗口大小为
driver.set_window_size(540,960)
time.sleep(2)
#将浏览器窗口最大化
driver.maximize_window()
截屏:
1 打开网站之后,也可以对屏幕截屏
2 截屏后设置制定的保存路径+文件名称+后缀
time.sleep(3)
driver.get_screenshot_as_file("D:\\test\\b1.jpg")
退出:
1 退出有两种方式,一种是close,另外一种是quit
2 close用于关闭当前窗口,当打开的窗口较多时,就可以用close关闭部分窗口
3 quit用于结束进程,关闭所有的窗口
4 最一结束测试,要用quit.quit可以回收c盘的临时文件
#driver.close()#关闭当前窗口
#quit用于退出浏览器进程
driver.quit()
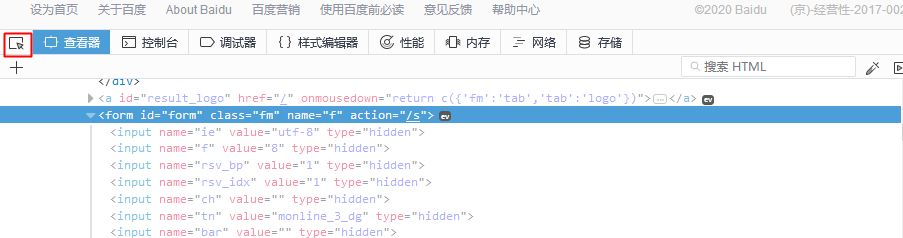
查看页面元素
1 打开 网页 如 百度
2 按 F12 查看脚本
3 点击 
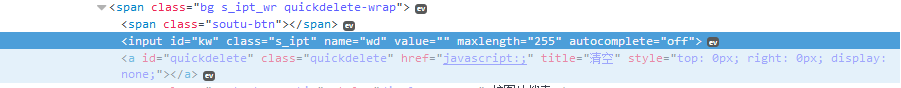
再点击 页面中的文本框,突出显示的脚本

1 find_element_by_id()
1 元素属性中,有id属性:id="kw",通过属性找到这个元素
2 定位到搜索框后,用send_keys()方法
#coding:utf-8
from selenium import webdriver
driver=webdriver.Firefox()
driver.get("https://www.baidu.com/")
#通过id定位百度搜索框,并输入 python
driver.find_element_by_id("kw").send_keys("python")
2 find_element_by_name()
1 元素有个name属性 name="wd",可以通过name属性定位元素
2 name属性不是唯一的,无法通过name 属性直接定位到输入框
#通过name定位进度搜索框,并输入python
driver.find_element_by_name("wd").send_key("python")
3 find_element_by_class_name()
1 从元素的class属性定位元素
# 通过class 定位百度搜索框 并输入python
driver.find_element_by_class_name("s_ipt").send_keys("python")
4 find_element_by_tag_name()
1 从元素的tag (标签) 属性 定位元素,如搜索框的标签 input
2 在一个页面中,相同的标签有很多,所以一般不用标签来定位
#通过 tag 标签 定位百度搜索框,并输入 python
driver.find_element_by_tag_name("input").send_keys("python")
5 find_element_by_link_text()
1 对超链接元素 根据超链接文本 定位
#通过 link 超连接 属性定位到hao123按钮,并点击
driver.find_element_by_link_text("hao123").click()
6 find_element_by_partial_link_text()
1 有时候超链接字符串比较长,如果输入全称,会显示很长,可以用模糊匹配方式,截取其中一部分字符串。
#partial_link是一种模糊匹配的方式,对于超长字符串截取其中一部分
driver.find_element_by_partial_link_text("ao123").click()
7 find_element_by_xpath()
1 v如果一个元素没有以上属性,也不是超链接,或者它的属性很多重复,可以用xpath解决
2 xpath是一种路径语言,(firepath插件 xpath地址)
#xpath地址
driver.find_element_by_xpath("//input[@id='kw']").send_keys("python")
8 find_element_by_css_selector()
1 css 是一种语法,比xpath简洁,但不好理解 (firepath 中 css)
#css
driver.find_element_by_css_selector("input#kw").send_keys("python")
xpath定位
1 属性定位:通过元素的id/name/class属性定位
driver.find_element_by_xpath("//*[@id='kw']").send_keys("python")
2 其它属性:如果没有 id/name/class可以用其它属性定位
3 标签
1 有时候同一个属性,同名 比较多,可以通过标签筛选下,定位更准一点
2 如果不想制定标签名称,可以用*号表示任意标签
3 如果想制定具体某个标签,就可以直接定标签名称
4 层级
1 如果一个元素,它的属性不是很明显,无法直接定位到,可以先找它的父元素
2 找到父元素后,再找下个层级就能定位到了
3 要是父元素属性也不明显,就再向上找父元素的父元素
4 通过层级关系定位
5 索引
1 如果一个元素它的兄弟元素跟它的标签一样,无法通过层级定位到,因为都是一个父元素。
2 可以通过先后顺序 定位
3 索引是从1开始的
driver.find_element_by_xpath("//select[@id='nr']/option[1]).click()
6 逻辑运算
1 xpath可以多个属性逻辑运算,可以支持 与 and/或 or /非 not
2 用 比较多是and运算,同时满足两个属性
driver.find_element_by_xpath("//*[@id='kw' and @autocomplete='off']
7 模糊匹配:
driver.find_element_by_xpath("//*[contains(@id,'kw')]“.click()
starts-with/ends-with/matchs
CSS定位语法:定位更快,语法更简洁
1 属性定位
1 css 可以通过元素的id/class/标签 三个常规属性直接定位到
2 css 用#号表示id 属性 如#kw
3 css用.表示class属性 如:.s_ipt
4 css直接用标签名称,无任何标示符,如input
2 其它属性
driver.find_element_by_css_selector("[name='wd']).send_keys("python")
3 标签:
css 可以通过标签与属性的组合来定位元素
driver.find_element_by_css_selector("input:contains('kw')")
driver.find_element_by_css_selector("input#kw").send_keys('python')
4 层级关系:
driver.find_element_by_css_selector("fom#form>span>input").send_keys("python")
5 索引:
driver.find_element_by_css_selector("select#nr>option:nth-child(1)").click()
6 逻辑运算:
driver.find_element_by_css_selector("input[id='kw'][name='wd']").send_keys("python")
7 模糊匹配:
selenium builder辅助定位元素
在火狐浏览器的附加组件中 添加selenium builder ,打开插件 点击 record
操作元素 键盘和鼠标事件
简单操作:
1 点击 鼠标左键 页面按钮:click()
2 清空输入框:clear()
3 输入字符串:send_keys()
submit提交表单:
1 可以直接按回车键搜索,也可以点搜索按钮搜索
2 submit()一般用于模拟回车键
键盘操作:如果前面的submit方法不行的话,可以试试模拟键盘事件
1 导入键盘模块:from selenium.webdriver.common.keys import Keys
2 模拟enter键,可以用send_keys(Keys.ENTER)
键盘F1到F12:send_keys(Keys.F1)
复制Ctrl+C:send_keys(Keys.CONTROL,'c')
粘贴Ctrl+V:send_keys(Keys.CONTROL,'v')
全选Ctrl+A:send_keys(Keys.CONTROL,'a')
剪切Ctrl+X:send_keys(Keys.CONTROl,'x')
制表键Tab:send_keys(Keys.TAB)
鼠标悬停事件:
1 鼠标事件需要先导入模块:from selenium.webdriver.common.action_chains import ActionChains
perform()执行所有ActionChains中的行为
move_to_element()鼠标悬停
mouse=driver.find_element_by_link_text("设置”)
ActionChains(driver).move_to_element(mouse).perform()
右击鼠标:context_click()
双击鼠标:double_click()
多窗口、句柄 handle
获取窗口的唯一标识用句柄表示,切换句柄就可以切换窗口
1 获取当前窗口句柄:driver.current_window_handle
2 获取所有句柄:通过css定位到所有按钮点击打开一个,获取当前页面的所有句柄 driver.window_handles
3 切换句柄:循环判断是否与首页句柄相等,不等,则是新页面的句柄。
#循环判断是否与首页句柄相等
for i in all_h:
if i!=h:
#如果不等于首页句柄则切换
driver.switch_to.window(i)
print(driver.title)
4 关闭新窗口,切回主页
#循环判断是否与首页句柄相等
for i in all_h:
if i!=h:
#如果不等于首页句柄则切换
driver.switch_to.window(i)
print(driver.title)
if u"百度一下" in driver.title:
print("更新打开正常")
else:
print("测试失败")
driver.switch_to.window(h) #切回句柄到首页
print(driver.current_window_handle)
driver.close() #关闭当前页面
5 批量操作
1 把需要校验的结果放在list队列r里
2 for循环遍历执行每个按钮的点击操作
3 判断结果对应list里的每个结果
import time
driver=webdriver.Firefox()
driver.get("https://www.baidu.com/")
driver.implicitly_wait(10)
#获取当前窗口句柄
h=driver.current_window_handle
#定位链接
#s=driver.find_elements_by_css_selector("ul#header-link-wrapper>li>a")
s=driver.find_elements_by_css_selector("div#s-top-left>a")
r=[u"新闻",u"hao123",u"地图",u"视频",u"贴吧",u"学术"]
for a,b in zip(s,r):
a.click()
text=driver.title
time.sleep(2)
all_h=driver.window_handles
#循环判断是否与首页相等
for i in all_h:
if i!=h:
driver.switch_to.window(i)
time.sleep(1)
print (driver.title)
if b in driver.title:
print(text+u"页面打开正常")
else:
print(text+u"页面测试失败")
time.sleep(3)
driver.close()
driver.switch_to.window(h)
driver.quit()
定位一组元素find_elements 取得的一组元素索引从0开始
#coding:utf-8
from selenium import webdriver
import time
import random
driver=webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.implicitly_wait(10)
driver.find_element_by_id("kw").send_keys("python")
driver.find_element_by_id("kw").submit() #相当于回车
#driver.find_element_by_id("su").click()
#取查询结果
s=driver.find_elements_by_css_selector("h3.t>a")
#确认结果
for i in s:
print(i.get_attribute("href"))
#取随机数
t=random.randint(0,9)
print(t)
#随机取一个结果获取url地址
a=s[t].get_attribute("href")
print(a)
#driver.get(a)
s[0].click()
iframe
frame是整个页面的框架,iframe 是内嵌的网页元素,也可以说是内嵌的框架
iframe标记又叫浮动帧标记,可以用它将一个html文档嵌入在一个html中显示。
iframe所包含的内容与整个页面是一个整体,而 frame 所包含的内容是一个独立的个体,是可以独立显示的。
切换 iframe : switch_to_frame
iframe的切换默认支持 id 和 name的方法。driver.switch_to.frame("x-URS-iframe")
如果没有id/name需要先定位iframe
#切换iframe
iframe=driver.find_element_by_tag_name("iframe")
driver.switch_to.frame(iframe)
释放 iframe:
当iframe上的操作完后,想重新回到主页面上操作元素,就可以用switch_to_default_content() 方法返回到主页面
#释放iframe 重新回到主页面
driver.switch_to.default_content()
#coding:utf-8
from selenium import webdriver
driver=webdriver.Firefox()
driver.get("http://mail.163.com/")
driver.implicitly_wait(10)
#切换iframe
iframe=driver.find_element_by_tag_name("iframe")
driver.switch_to.frame(iframe)
#driver.switch_to.frame("x-URS-iframe")
driver.find_element_by_name("email").send_keys("caojuan")
driver.find_element_by_name("password").send_keys("123")
#释放iframe 重新回到主页面
driver.switch_to.default_content()
select 下拉框
二次定位:先定位select框,再定位select里的选项
s=driver.find_element_by_id("nr")
s.find_element_by_xpath("//option[@value='50']").click()
把两步合并为一步:
driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()
直接定位:
driver.find_element_by_xpath(".//*[@id='nr']/option[2]").click()
Select模块:
1 根据属性或索引定位
导入select方法:from selenium.webdrive.support.select import Select
通过 select 选项的索引来定位选择对应选择 从 0开始计数:select_by_index(2) # 第三个选项
s=driver.find_element_by_id("nr")
Select(s).select_by_index(2)
2 根据 值 select_by_value("20")
3 根据文本内容定位:
select_by_visible_text("每页显示50条“)
有时select操作后,点击 保存按钮,没有弹出文本框,是因为select 失去了焦点。需要再做个 s.click()操作
deselect_all() #取消所有选项
deselect_by_index() #取消对应index选项
deselect_by_value()#取消对应value选项
deselect_by_visible_text #取消对应文本选项
first_selected_option() #返回第一个选项
all_selected_option() #返回所有的选项
alert\confirm\prompt
text 获取文本值
accept() 点击 确认
dismiss() 点击取消 或X
send_keys() 输入文本值
alert 操作:
1 先用switch_to.alert方法切换到alert弹出框上
2 可以用text方法获取弹出的文本信息
3 accept()点击确认按钮
4 dismiss() 相当于点右上角X,取消弹出框
<html>
<head>
<title>Alert</title>
</head>
<body>
<input id = "alert" value = "alert" type = "button" onclick = "alert(' 您关注了 yoyoketang 吗?');"/>
<input id = "confirm" value = "confirm" type = "button" onclick = "confirm('确定关注微信公众号:yoyoketang?');"/>
<input id = "prompt" value = "prompt" type = "button" onclick = "var name = prompt('请输入微信公众号:','yoyoketang'); document.write(name) "/>
</body>
</html>
# coding:utf-8
from selenium import webdriver
import time
url="file:///D:/test/testalert.html"
driver=webdriver.Firefox()
driver.get(url)
time.sleep(3)
driver.find_element_by_id("alert").click()
time.sleep(2)
t=driver.switch_to.alert
#打印文本内容
print(t.text)
#点击确认按钮
t.accept()
confim操作
1 先用switch_to_alert()方法切换到弹出框上
2 可以用text方法获取弹出的文本信息
3 accept()点击确认按钮
4 dismiss()相当于点取消按钮或点右上角X,取消弹出框
prompt操作:
1先用switch_to_alert()方法切换到alert弹出框上
2 可以用text方法获取弹出的文本信息
3 accept()点击确认按钮
4 dismiss()相当于点右上角X,取消弹出框
5 send_keys()输入框,可以用send_keys()方法输入文本内容
单选、复选
#coding:utf-8
from selenium import webdriver
import time
url="file:///D:/test/PythonSelenuimTest/testradio.html"
driver=webdriver.Firefox()
driver.get(url)
#单个勾选
driver.find_element_by_id("c1").click()
#全部勾选
checkboxs=driver.find_elements_by_xpath("//*[@type='checkbox']")
for i in checkboxs:
i.click()
#判断选项框状态
r=driver.find_element_by_id("boy")
print(r.is_selected())
r.click()
print(r.is_selected())
table 定位 xpath
#coding:utf-8
from selenium import webdriver
import time
url="file:///D:/test/PythonSelenuimTest/testtable.html"
driver=webdriver.Firefox()
driver.get(url)
# tr/td index 从 1 开始
#t=driver.find_element_by_xpath(".//*[@id='myTable']/tbody/tr[2]/td[1]")
t=driver.find_element_by_xpath("//table[@id='myTable']/tbody/tr[2]/td[1]") # //从哪个节点开始
print(t.text)
用脚本去打开浏览器时,其实是重新打开了一个进程,跟手动打开浏览器不是一个进程。不主动加载插件,





