js中return 、return false 、return true、break、continue区别
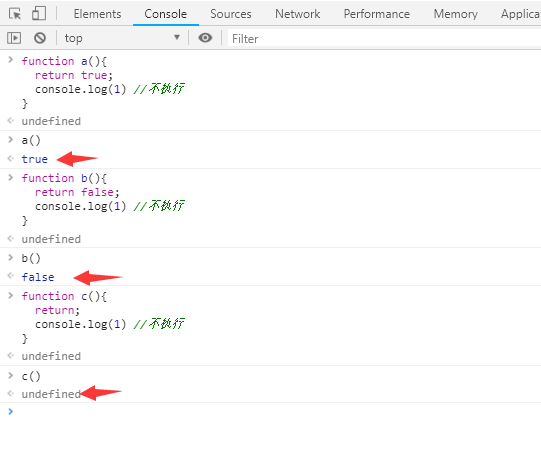
在开发中不熟悉这三者区别的同学,一般都知道return可以中止,但会根据字面意思觉得return true 中止当前函数执行,但其后的函数还会继续执行。return false 中止当前函数执行,其后的函数不会执行,这是错误的想法。先看下面控制台的例子

一:可以看出三者都中止了函数执行,return后的语句不再执行,唯一区别是函数的返回值不同。
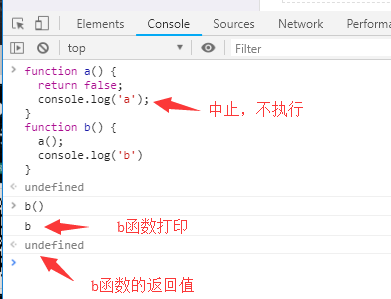
二:return只是中止当前函数,与其后的函数没有关系,

可见return只是中止当前函数对其后函数没有影响
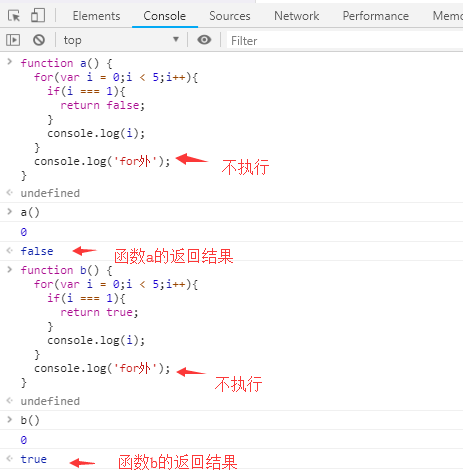
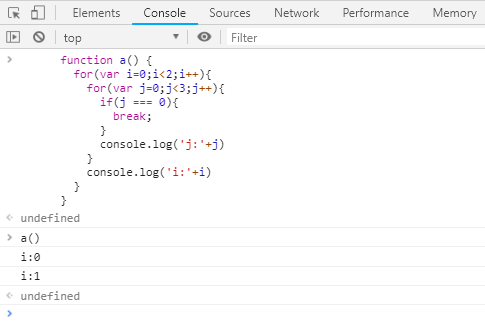
三:对于函数中的for循环里的return,也会中止函数,多层循环也立即中止。

1、return 只在当前函数有效
2、return无论返回的是啥,都有中断当前线程的作用。
总之,return都会阻止当前函数,并返回一个值
鉴于上述,有的同学可能只是想跳出循环,并不想中止函数。
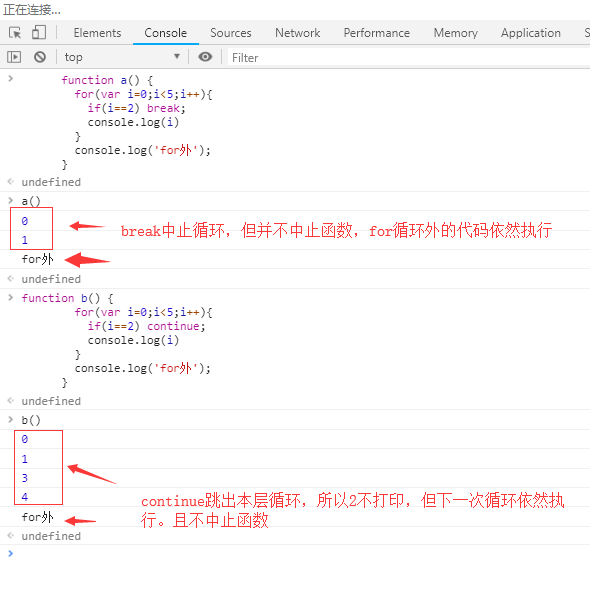
跳出循环:break,continue,只是跳出循环,并不中止函数

break只可用于跳出最近的for循环,

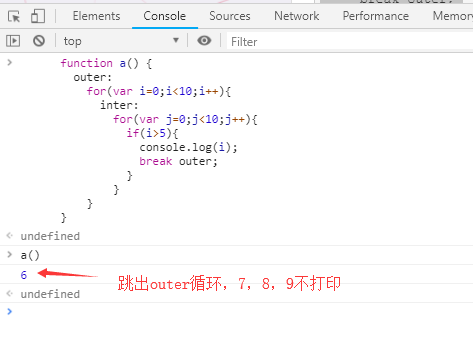
对于break跳出多层循环,需要给循环指定命名

continue同样适用此法跳出多层循环
特别注意:break,continue语句只能用在while语句、do/while语句、for语句、for/in或者for/of语句的循环体内
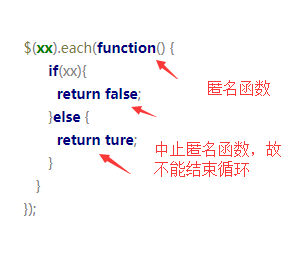
番外:有些同学会用return来结束循环,但使用了for外的循环,例如each,foreach

对于上图,return中止当前函数,即each的匿名函数,所以对外层函数没有影响,故不能结束循环。



