1.开始学习ASP.NET MVC
Hello,大家好! 好久没有开始记录博客了,是时候开始分享一下了,这个系列主要为零基础的同学,量身打造的。废话不多说,我们开干!
什么是ASP.NET MVC
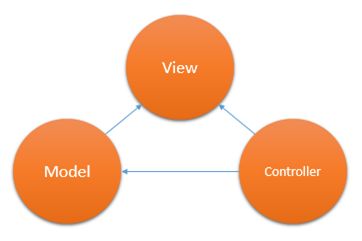
MVC(Model-View-Controller)--[模型--视图--控制器],是一种设计模式,它将一个应用程序拆分成下面三个主要的组件:
- Model(模型)
- View(视图)
- Controller(控制器)
ASP.NET MVC框架提供了相对ASP.NET Web Forms创建Web应用程序的另外一种选择。ASP.NET MVC框架是一个轻量级的,高度可测试的Web框架,它和Web Form 一样,集成在现有的ASP.NET特性中,例如:母版页,Membership授权验证。ASP.NET MVC 框架定义在System.Web.Mvc程序集中,提供了对HTML、JavaScript和CSS的完全控制权。对于大型开发团队来说,推荐使用ASP.NET MVC进行团队开发协作。
MVC设计模式

基于MVC模式的Web应用程序的优点
ASP.NET MVC框架有以下优点:
- 通过将应用程序拆分为Model、View、Controller,对复杂性易于管理;
- 不使用ViewState或者服务器端的控件;
- 对HTML、JavaScript和CSS拥有完全控制权;
- 更好的支持测试驱动开发【Test-Driven Development(TDD)】;
- 非常适合对应用程序有着高度控制需求的Web设计人员;
- 默认支持FaceBook和谷歌的授权验证;
- 通过使用多个Areas,可以很容易管理大型应用程序;
ASP.NET MVC 引用了哪些命名空间
- System.Web.Mvc
System.Web.Mvc命名空间中,包含支持MVC模式的类和接口。这个命名空间包含:控制器类、控制器工厂类、ActionResult类、视图、分布视图以及模型绑定类等。
- System.Web.Mvc.Ajax
包含在ASP.NET MVC应用程序中支持的Ajax脚本,这个命名空间包含支持Ajax脚本和Ajax选项的设置。
- System.Web.Mvc.Async
包含在ASP.NET MVC应用程序中支持异步操作的类和接口。
- System.Web.Mvc.Html
包含在ASP.NET MVC 应用程序中渲染HTML控件的类。这个命名空间包含支持表单(forms)、输入控件(input controls)、超链接(links)、分布视图(partial views)以及验证的类。
ASP.NET MVC 和ASP.NET Web Forms的不同点
| ASP.NET Web Forms | ASP.NET MVC |
|
Web Forms使用Code behind技术,将页面分成两部分
【.aspx文件(用来呈现视图),.aspx.cs或者aspx.vb(用来编码)】
|
ASP.NET MVC web应用程序是一个
设计模式,它将应用程序划分成三个部分:
模型、视图、控制器。
|
| ASP.NET Web Forms有服务器端控件 | ASP.NET MVC 有HTML帮助类 |
|
ASP.NET Web Forms支持ViewState
用于在客户端进行状态管理。
|
ASP.NET MVC不支持ViewState |
|
ASP.NET Web Forms模型遵循一个
页面的生命周期。
|
没有像Web Forms那样的页面生命
周期,在ASP.NET MVC模型中,请求周期很简单.
|
|
在许多情况下,对HTML,JavaScript和
CSS的控制有限。
|
对HTML,JavaScript和CSS完全控制 |
| 它适用于小型团队开发。 |
ASP.NET MVC 是在大型应用程序中,
各个团队协作开发中推荐的框架
|
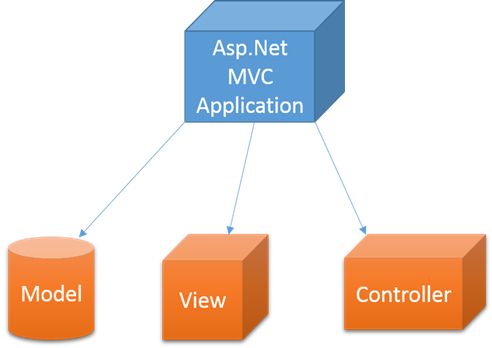
ASP.NET MVC应用程序解决方案
一个ASP.NET MVC 应用程序被划分到三个文件夹中:Model、View、Controller,当然我们还有其他文件夹用来放置脚本文件,以及App_Start文件夹等。

1.Model【模型】
模型是用来存放由LINQ to SQL创建的类或者EF创建的类,又或者是存放WCF服务的引用,又或者是其他。最终我们只是使用这个模型,在视图中呈现数据。
2.View 【视图】
视图文件夹用于存放特定控制器对应的视图页或者局部页,通常View文件夹会包含一个Shared文件夹,在Shared文件夹中,我们可以存放可以在任何控制器中使用的页面或者用户控件。来自控制器的每个请求,同样会检查Shared文件夹中页面的扩展名。
3.Controller【控制器】
控制器就是用来存放业务逻辑类,每一个控制器类都是System.Web.Mvc.Controller类的子类。控制器类仅仅是包含一些方法,用来返回一个视图、分布视图、Content、Json数据以及其他的。
Actions 【方法】
Actions是一类拥有特别返回值类型的方法,用来编码以完成特定的任务,它同样也向用户返回一些东西【例如:视图页面,分布视图页面(用户控件)】。每一个Action都可以处理两种类型的Http请求。
1.【HttpGet】
HttpGet标识的方法,用于处理直接来自用户的操作,我们还可以这样说:HttpGet用于处理第一次请求这个方法的时候。
2.【HttpPost】
HttpPost标识的方法,是在客户端已经存在视图页面的时候,用户点击HTML表单中的提交按钮的时候被调用的。点击按钮的时候,同样返回了所有在表单中的控件值,这些值在FormCollection类型的对象中。
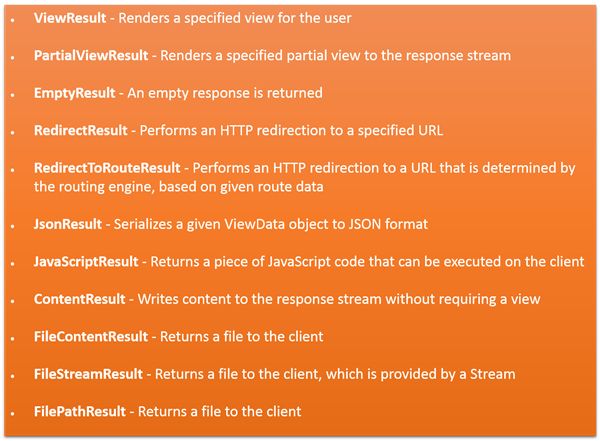
一个Action方法,可能有多种返回值类型。我们可以返回多种类型的返回值给用户,但是大多数的时候,还是使用ActionResult,因为它是其他类型的父类。
ActionResult是一个抽象类,它有多种子类:

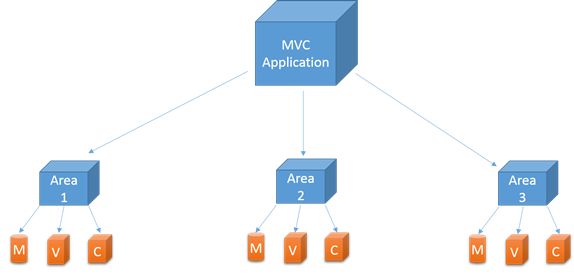
ASP.NET MVC中的Areas
从ASP.NET MVC 2.0开始,微软提供了一个新的特性:Areas。Areas仅仅是用来划分或者分离大型应用程序为多个或者单独的MVC。

当你向项目中添加一个Area的时候,一个为Area定义的路由,就在AreaRegistration文件中定义了。路由基于请求的URL向Area发送请求。为了注册Area的路由,在Global.asax文件中写入注册代码:
AreaRegistration.RegistrAllAreas();
MVC应用程序请求的生命周期
在MVC应用程序中,没有像ASP.NET Web Forms那样的页面生命周期,但是我们有MVC请求的生命周期。

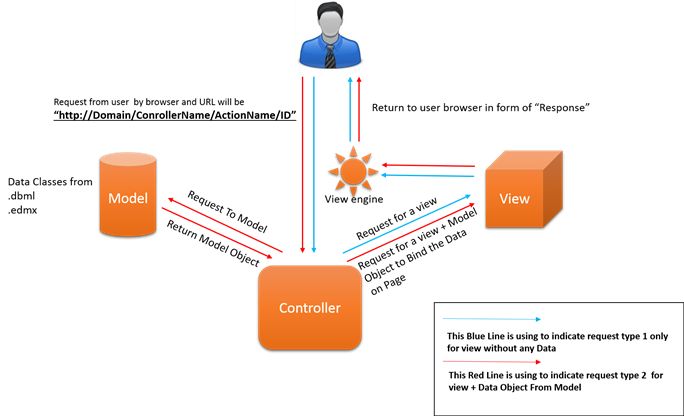
在MVC应用程序中,当用户通过浏览器发送一个请求的时候,就会被IIS处理,这个请求的URL就像下面这样:
http://主机名/控制器名称/Action方法名/ID
在上面的请求图中,我仅仅只是描述了两种类型的用户请求。
1.第一种请求是:返回一个视图,没有对模型数据进行请求。这个时候是用户发送一个请求,被MVC处理程序处理,然后直接到到控制器,然后调用控制器的某个HttpGet特性标识的方法中,然后返回一个ViewResult实例,然后找到相应的视图页面,视图引擎就渲染视图页面,呈现给用户HTML页面。
2.第二种请求类型是,用户请求一个View+data模式,也就是说用户发送一个请求,被MVC处理程序处理,然后找到控制器中相应的HttpGet特性标识的方法。如果这个方法返回:一个带有Model对象的ViewResult,那么它就会先去请求Model类,然后返回一个带有ModelObject的 ViewResult,然后我们就可以在视图中进行绑定呈现了。
这里有两种类型的模型视图绑定:
1.Dynamic Banding 【动态绑定】
动态绑定是当我们向ViewResult传递一个对象的时候,用于返回视图的时候,却没有在视图中定义对象的类型,这个时候,我们还是可以使用对象属性赋值,但是这时候是没有Visual Studio智能提示,我们写的动态语句,只有在运行的时候,才看的到效果。
2. Strong typed binding【强类型绑定】
强类型绑定是当我们向ViewResult传递对象,用于返回视图的时候,就已经在页面中定义了对象的类型,然后我们就可以在页面中安全的使用对象了,这个时候是有智能提示的。
View Engines 【视图引擎】
视图引擎主要是用于向浏览器呈现HTML页面,视图引擎模板有不同的语法实现,当前主流的是Razor,此外还有ASPX。当然ASP.NET同样支持一些第三方的视图引擎,例如:Spark、NHaml.
ASPX
ASPX 是最早的ASP.NET MVC 应用程序视图引擎,语法类型ASP.NET Web Forms。我们使用“<%:%>”来写一些服务端的代码,视图文件的扩展名和ASP.NET也一样。
1. .aspx: .aspx是视图页面的扩展名,和ASP.NET Web Forms一样
2. .ascx: .ascx是分布视图的扩展名,类似ASP.NET Web Forms中的用户控件
3. .master: .master扩展名的文件就是母版页和ASP.NET Web Forms中母版页一样。
Razor
Razor视图引擎是更高级的视图引擎,是从MVC中第一次出来的,Razor视图引擎使用“@”符号代替"<%:%>",并且Razor不需要你明确的去关闭代码块。视图引擎在运行的时候,智能的判断什么哪里呈现标签元素,哪里是代码块。
Razor视图引擎是MVC 3.0 、MVC 4.0以及MVC 5.0中的默认视图引擎,对于C#/VB来说,我们有两种页面的扩展名。
C#语言对应的是:.cshtml
VB语言对应的是:.vbhtml
到此为止,我们从零开始系列学习MVC的第一篇就结束了,大家有什么疑问,欢迎留言评论。

