Ajax Slider for GridView Page
1.创建一个ASP.NET WEB项目
2.添一个页面和创建一个数据类Customer,代码如下:
namespace WebUI.AJAXSlider { public class Customer { public string Name { set; get; } public string Address { set; get; } public string Phone { set; get; } public int Age { set; get; } public bool Sex { set; get; } } }
2.为页面添加ScriptManager,UpdatePanel两个控件,并把GridView控件添加到UpdatePanel中,代码如下:
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:GridView ID="MyGV" runat="server" AutoGenerateColumns="False" AllowPaging="true" OnDataBound="MyGV_DataBound"> <Columns> <asp:BoundField HeaderText="Name" DataField="Name" /> <asp:BoundField HeaderText="Address" DataField="Address" /> <asp:BoundField HeaderText="Sex" DataField="Sex" /> <asp:BoundField HeaderText="Phone" DataField="Phone" /> <asp:BoundField HeaderText="Age" DataField="Age" /> </Columns> </asp:GridView> </ContentTemplate> </asp:UpdatePanel>
3.为GridView控件添加
<PagerTemplate> <asp:TextBox ID="TextBox1" runat="server" Text="<%#MyGV.PageIndex+1%>" AutoPostBack="true" OnTextChanged="TextBox1_TextChanged"></asp:TextBox> <cc1:SliderExtender ID="TextBox1_SliderExtender" runat="server" Enabled="True" Orientation="Horizontal" TargetControlID="TextBox1"> cc1:SliderExtender> <asp:Label ID="lblPage" runat="server" Text='<%# "Page " + (MyGV.PageIndex + 1) + " of " + MyGV.PageCount %>' /> </PagerTemplate>
4.绑定数据:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { LoadDate(); } } public void LoadDate() { MyGV.DataSource = list(); MyGV.DataBind(); } public List<Customer> list() { List<Customer> list = new List<Customer>(); list.Add(new Customer { Name = "caodaiming", Address = "四川", Age = 23, Sex = true, Phone = "13259460884" }); list.Add(new Customer { Name = "caodaiming", Address = "四川", Age = 23, Sex = true, Phone = "13259460884" }); list.Add(new Customer { Name = "caodaiming", Address = "四川", Age = 23, Sex = true, Phone = "13259460884" }); return list; }
5.为文本添加Chanage事件,代码如下:
protected void TextBox1_TextChanged(object sender, EventArgs e) { TextBox txtCurrentPage = sender as TextBox; GridViewRow rowPager = MyGV.BottomPagerRow; TextBox Slietext = rowPager.Cells[0].FindControl("TextBox1") as TextBox; MyGV.PageIndex = Convert.ToInt32(Slietext.Text) - 1; }
protected void MyGV_DataBound(object sender, EventArgs e) { GridViewRow rowPager = MyGV.BottomPagerRow; SliderExtender Slider = rowPager.Cells[0].FindControl("TextBox1_SliderExtender") as SliderExtender; Slider.Maximum = MyGV.PageCount; Slider.Minimum = 1; Slider.Steps = MyGV.PageCount; }
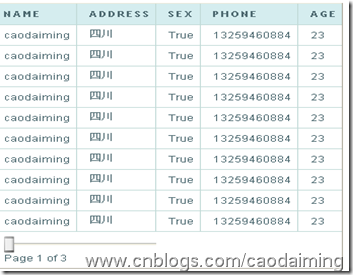
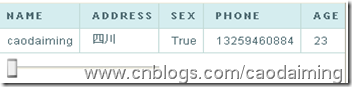
7.运行结果如下:
完成,收工,这个程序还有一个小的问题,大家去发现,并修改吧