关于Repeater 嵌套梆定不明之处
今天在网上看到一段代码,是关于Repeater 嵌套的问题,有很多的不明白的地方,希望大家能帮我把这个迷解了;
 Code
Code
 Code
Code
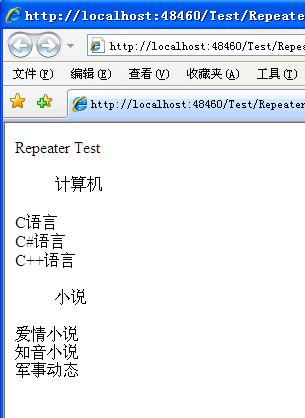
先看运行的效果:

XML文件:
<?xml version="1.0" encoding="utf-8" ?>
<books>
<book type="计算机">
<context>C语言</context>
<context>C#语言</context>
<context>C++语言</context>
</book>
<book type="小说">
<context>爱情小说</context>
<context>知音小说</context>
<context>军事动态</context>
</book>
</books>
<books>
<book type="计算机">
<context>C语言</context>
<context>C#语言</context>
<context>C++语言</context>
</book>
<book type="小说">
<context>爱情小说</context>
<context>知音小说</context>
<context>军事动态</context>
</book>
</books>
后台代码:
前台代码:
<asp:Repeater ID="Repeater1" runat="server" OnItemDataBound="Repeater1_ItemDataBound">
<HeaderTemplate>
Repeater Test</HeaderTemplate>
<FooterTemplate>
</FooterTemplate>
<ItemTemplate>
<ul>
<%#Eval("type") %>
<br />
</ul>
<asp:Repeater ID="Repeater2" runat="server">
<ItemTemplate>
<%#Eval("context_Text")%><br />
</ItemTemplate>
</asp:Repeater>
</ItemTemplate>
</asp:Repeater>
<HeaderTemplate>
Repeater Test</HeaderTemplate>
<FooterTemplate>
</FooterTemplate>
<ItemTemplate>
<ul>
<%#Eval("type") %>
<br />
</ul>
<asp:Repeater ID="Repeater2" runat="server">
<ItemTemplate>
<%#Eval("context_Text")%><br />
</ItemTemplate>
</asp:Repeater>
</ItemTemplate>
</asp:Repeater>
不明的地方是:
1、 p.DataSource = drv.CreateChildView("book_context"); 中的“book_context”为什么是这样的参数,修改成其它的参数报错:
去MSDN中查CreateChildView方法解释如下:
如果
2、前面页面代码
梆定XML中的context的时候只能是context_Text字段;修改成context是报错;但是按照我们一般性的理解,应该是梆定XML中的字段啊!
请教园子中的朋友给我把心中的这个迷解了;万分感谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号