AJAX控件示例之 Caledar,ComfirmButton
这一节主要是学习这个三个基本的控件,这三个控不是很难学,都是可以对它extends,在VS2008中借用它的扩展功能就能很快的达到;
现在看看效果吧:
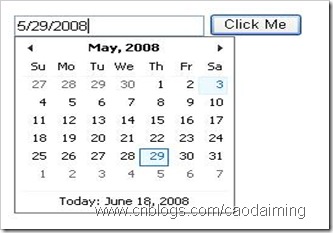
Caledar:
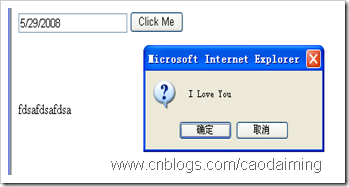
ComfirmButton: Clikc "Click Me" Button show:
现在来看看代码吧:
<%-- AJAX 日历控件的示例 --%>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<AjaxControlToolkit:CalendarExtender ID="CalendarExtender1"
runat="server" TargetControlID="TextBox1">
</AjaxControlToolkit:CalendarExtender>
<%-- ConfirmButton控件示例--%>
<asp:Button runat="server" ID="Button1" Text="Click Me" OnClick="Click_Me" />
<AjaxControlToolkit:ConfirmButtonExtender runat="server"
ConfirmText="I Love You" TargetControlID="Button1"/>
代码就是这么的简单,如果你相很好的用好AJAX这些控件,给我自己的感觉就是你的CSS还要学一下,这里面要用到很多的
页面部局,如果没有部局不好,就会影响你的显示;
好了,就这么的简单没有什么可以说的,以上的代码是自己学习,如对大家有帮助请支持一下,根据大家的声音我会加倍的努力
写得更好哟
祝大家晚安!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号