牛人莫入 Silverlight 4 DataGrid Before add Number
最近在做MIS管理系统中,对于数据列表展示前面要加上一个序号,全选等功能(本篇文章只解决在DataGrid前加序号问题);从网上也看到有
朋友对这方面的功能做了一些讲解,其功能都是一样,也没有什么好说;关键在于创新,今天发现还有另外一种方法给可以做,可能这就是一种开发
方面的技巧吧,在此特与大家一起分享。希望对大家在以后的工作中有所帮助。
创建工程等一些基本的工作就略过吧。直接看具体是怎么解决问题的;(本工程是在W7 Theme下做的DEMO)
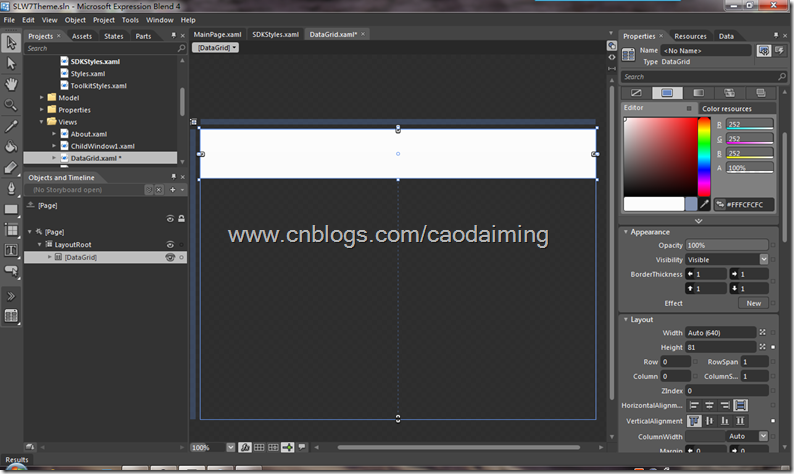
新建一个Page页面,并在面页中添加一个DataGrid Control,如下图所示:
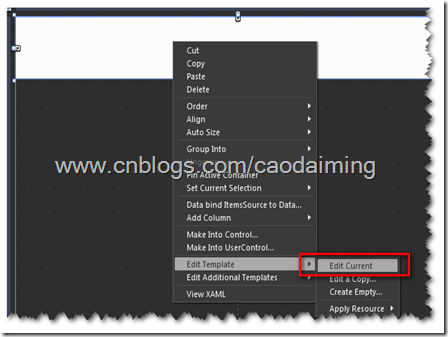
选择DataGrid 右键编辑当前模板:
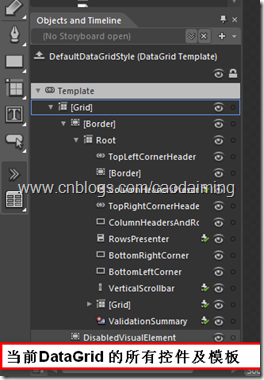
这时,我们可以在Object and Tiem 窗口中看到当前DataGrid 模板中所有的控件对象,如下图所示:
大家想了解DataGrid 构成,可能更详细的去了解它是如何构成的,在这里就不详细说明;
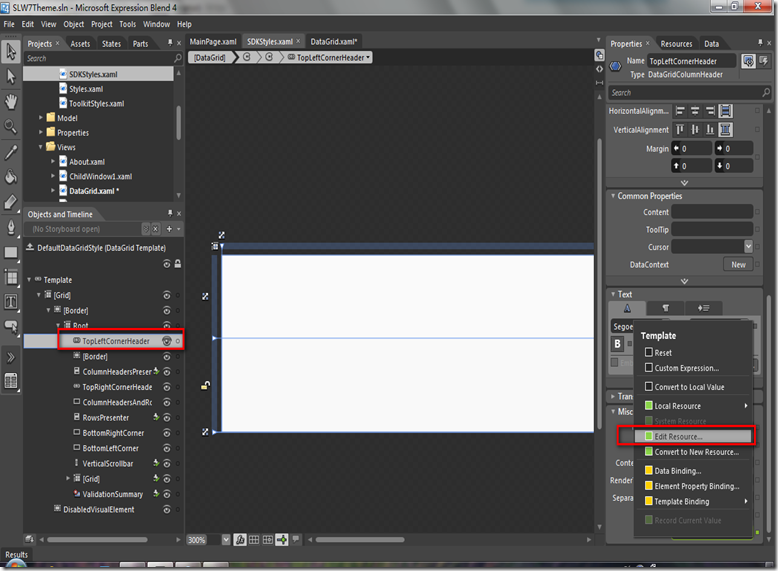
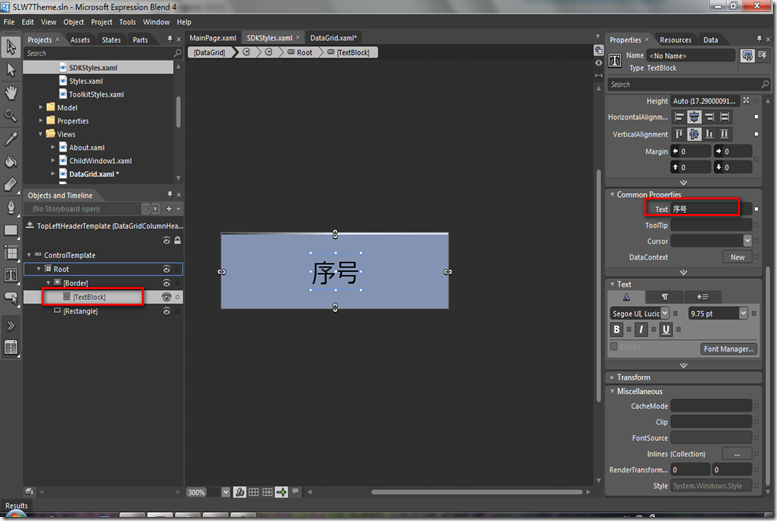
接下来,选择”TopLeftConterHeader”这个模板,并对他的模板进行修改,如下图所示:
在它的模板中添加一个TextBlock,它的text设置为序号,并能它的Layout做一些设置(根据项目须要做设置);
做到这一步大体上的工作就差不多完了;
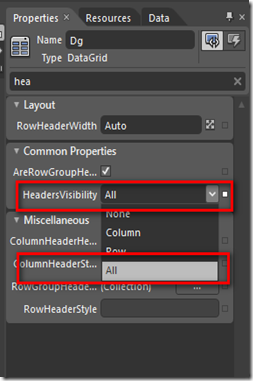
接下把Datagrid 中的一个属性修改一下,就可以了,如下图所示:
把HeadersVisibility= All就可以了;
现在我们来编写一个Model给DataGird提供数据显示:
namespace SLW7Theme.Model { public class Student { public string Name { get; set; } public int Age { get; set; } public string Address { get; set; } } }
DataGrid 数据绑定:
private void GetStudentList() { var studnet = new List<Model.Student>(); studnet.Add(new Model.Student() { Name = "caodaiming", Address = "sicuan", Age = 24 }); studnet.Add(new Model.Student() { Name = "caodaiming", Address = "sicuan", Age = 24 }); studnet.Add(new Model.Student() { Name = "caodaiming", Address = "sicuan", Age = 24 }); studnet.Add(new Model.Student() { Name = "caodaiming", Address = "sicuan", Age = 24 }); studnet.Add(new Model.Student() { Name = "caodaiming", Address = "sicuan", Age = 24 }); studnet.Add(new Model.Student() { Name = "caodaiming", Address = "sicuan", Age = 24 }); studnet.Add(new Model.Student() { Name = "caodaiming", Address = "sicuan", Age = 24 }); studnet.Add(new Model.Student() { Name = "caodaiming", Address = "sicuan", Age = 24 }); dg.ItemsSource = studnet; }
在DataGird 添加LoadingRow事件,在加行时,用行的索引作为序号;
public DataGrid() { InitializeComponent(); GetStudentList(); dg.LoadingRow += new EventHandler<DataGridRowEventArgs>(dg_LoadingRow); } void dg_LoadingRow(object sender, DataGridRowEventArgs e) { e.Row.Header = e.Row.GetIndex() + 1; }
如果在这里加上了分页,但是这里不很对分页后的数据加累加起来;如果要实现提供给大家一种方法,可以用PageSize,pageIndex来做一些工作,
在这里不做解决;
写到最后我发现了一个问题,如果你在整个项目中所有的DataGrid 都是一个模式的,可以修改DataGrid的当前模板;这样就是对它本身进行了改造,
以后在从工具中拉出它,就是你修改后的控件;(修改它的拷贝模板也是可以解决这个问题,这样在项目中有一个DataGrid 的Style);
本人的能力有限,如有不正确的地方欢迎大家指正;一起学习,共同进步。
结束了。