牛人莫入 Silverlight DataGrid 分组技巧
最近在项目中很多的地方都用到了数据的展示---DataGrid控件,在园子里面也有很多的朋友也对这个DataGrid控件也写了很多的教程;我这里也与其它人也没有什么区别,这里只是告诉大家一个小的技巧;
但是我相信这一个小的技巧对大家以后在项目中应该有一些帮助;
一天,领导走过来看了我用户管理UI,我用了一个DataGrid控件把用户用分页的方式给做了出来;这个用户里面有用户的部门,用户名,地址,等相关信息;领导看了,说
你的用户信息可以有一种层次结构就最好了,这一听他这句话,我就回答说,这个可以做的,我说可以按照部门来分组的;这里我就加上了一两句代码,按照领导的要求满足
了,也有了层次结构;可是领导看了,还是不很满意;他说,你看怎么给用户看英文,一定要把英文改成中文,并且这分组的这一行要与其它的行要有突出显示出来
这时,我没有直接的回答领导的问题,我说,这个让我看看,能解决;
为了解决领导的这个问题,我花费了很多的时间,在网上也没有看到这种的解决方案;最后没有办法,认真的去看Silverlight 帮助了;呵呵,通过去查帮助,找到了一解决
方案;
现在把这种方法与大家一起分享:DEMO中的数据是测试数据:
新建一个Student实体类:
public class Student { public string Name { get; set; } public int Age { get; set; } public string Phone { get; set; } }
把得到的数据,分组显示出来:
public void BindDataGrid() { PagedCollectionView pcv = new PagedCollectionView(getData); pcv.GroupDescriptions.Add(new System.Windows.Data.PropertyGroupDescription("Name")); MyDataGrid.ItemsSource = pcv; }
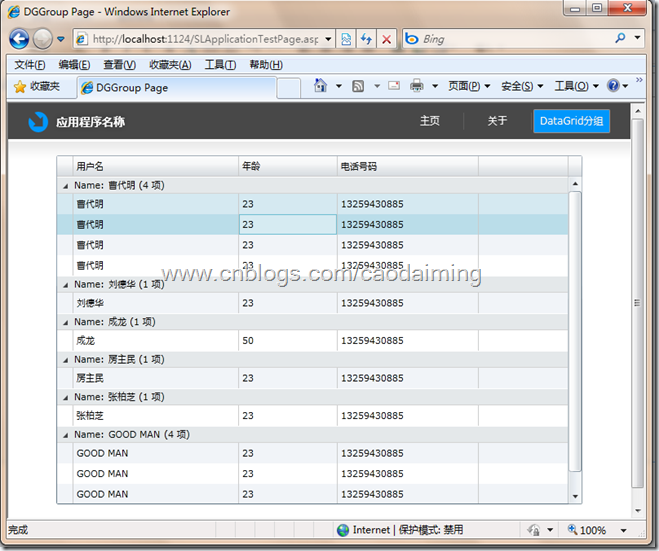
运行效果如下所示:
这时我们怎么来给上面图上的英文“Name”变成用户知道的意思呢?
DataGrid提供了一个分组行的事件;代码如下:
void MyDataGrid_LoadingRowGroup(object sender, DataGridRowGroupHeaderEventArgs e) { e.RowGroupHeader.PropertyName = "姓名"; }
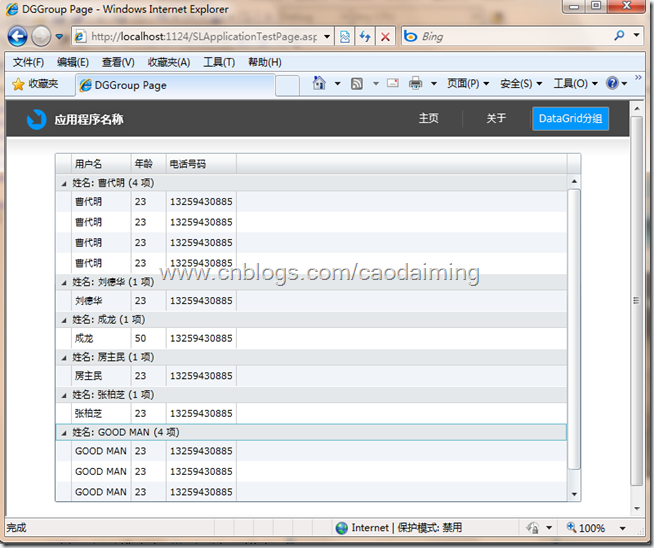
运行结果如下所示:
上面图中我们就达到领导的要求了,把英文修改成让用户能看懂的意思了;
接下来满足领导的第二个要求;只要给分组的行着色就可以与数据行区别开来了;
void MyDataGrid_LoadingRowGroup(object sender, DataGridRowGroupHeaderEventArgs e) { e.RowGroupHeader.PropertyName = "姓名"; e.RowGroupHeader.Background = new SolidColorBrush(Colors.Orange); }
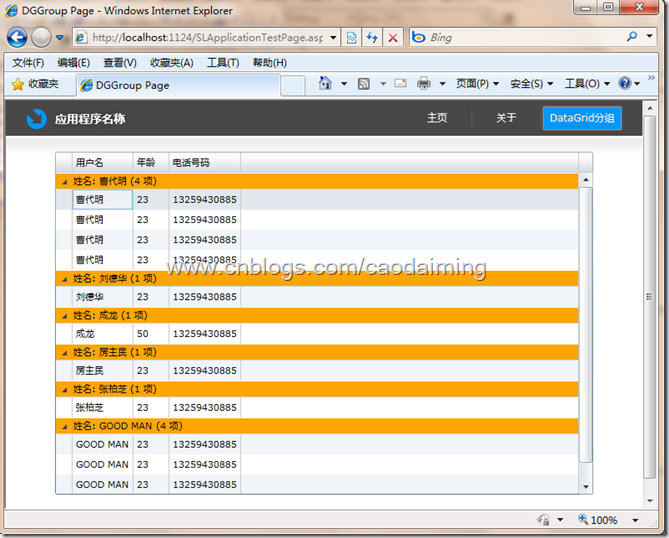
运行结果如下所示:
总结:就这两个小问题,如果是第一次碰到,一定会让你痛苦一段时间,没有办法用户就是上帝,结果这两个问题都让我解决了;
在项目中我也碰到了很多的技术上的问题,目前碰到的问题差不多,都慢慢的得到了解决;在以后,我会把我在项目中的技术性的问题与大
家一起分享;
作者::good man(一起学习,共同进步)
出处:http://www.cnblogs.com/caodaiming
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。