(牛人莫入)Silverlight 3 子窗体调用WebService
等了好长的时间,SL3中文版本终于出来,抽周未有空来给体验一下SL3;它对于RIA开发有很大的帮助,开发上更简单;对于过多的话我就不多说;先来看一个示例吧:
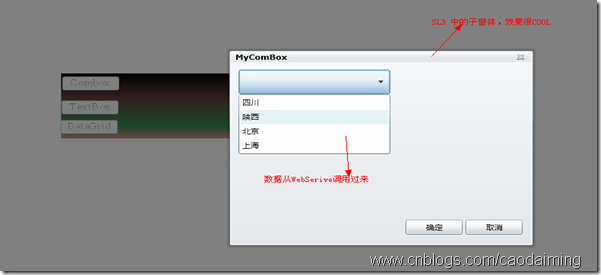
这个示例用到了SL3中的子窗体,Web服务:先看运行结果吧:
开发步骤:
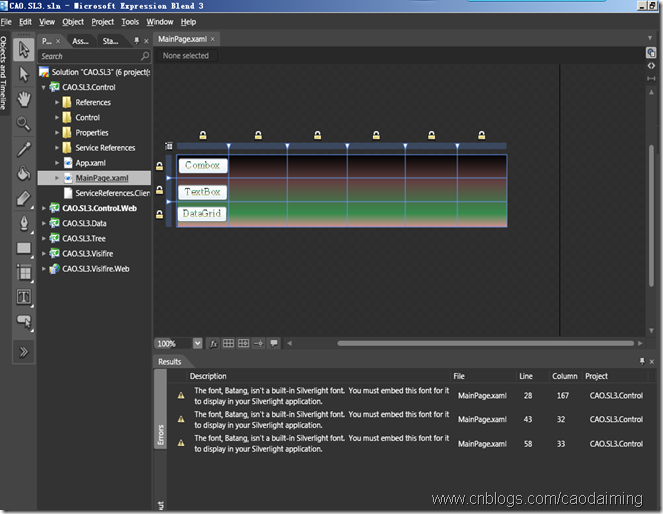
一、用Blend 3设计界面
说明:由于个人对美术不是很专长,所有在用Blend做界面,设计着色上不怎么样,望大家体谅;
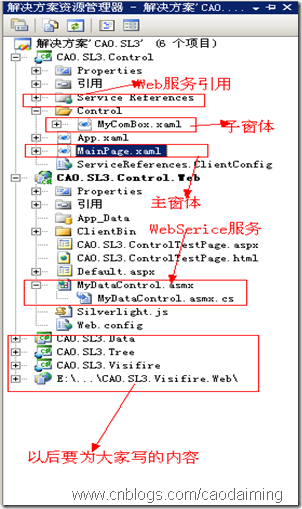
二、项目整体搭建
这次主要是写一些基础性的东西,方便大家学习,同时也是对自身的提高,所有我的安排就是从控件讲起,
一步步升入;所以在后面还会有一些补充的东西;
三、WebService 代码编写
[WebMethod] public string HelloWorld() { return "Hello World"; } [WebMethod] public string Say(string str) { return string.Format("你传入的数据是{0}",str); } [WebMethod] public List<string> BindCombox() { List<string> list = new List<string>(); list.Add("四川"); list.Add("陕西"); list.Add("北京"); list.Add("上海"); return list; }
四、引用Web服务到项目中,并调用
public void BindComBox() { MyServices.MyDataControlSoapClient Client = new CAO.SL3.Control.MyServices.MyDataControlSoapClient(); Client.BindComboxAsync(); Client.BindComboxCompleted += new EventHandler<CAO.SL3.Control.MyServices.BindComboxCompletedEventArgs> (Client_BindComboxCompleted); } void Client_BindComboxCompleted(object sender, CAO.SL3.Control.MyServices.BindComboxCompletedEventArgs e) { cb.DataContext = e.Result; }
在这里要注意:与以前的调用有所不同,我在这里也查了一下资料;会生成一个客户端代理,用异步去调用
五、在主窗体中调用子窗体
private void MyCombox_Click(object sender, RoutedEventArgs e) { Control.MyComBox combox = new CAO.SL3.Control.Control.MyComBox(); combox.Show(); }
就这几步就完成了,没有其它的步骤了;
希望能对刚用SL的新手有所帮助,如果你是牛人就不要看了;本人的文字功底不长升,不擅长表达,如有不清,请看代码
应该通解;
写到这里才知道还没有吃饭,出去吃饭了,太饿了哟;回来在写