Google Translate Tools 翻译工具
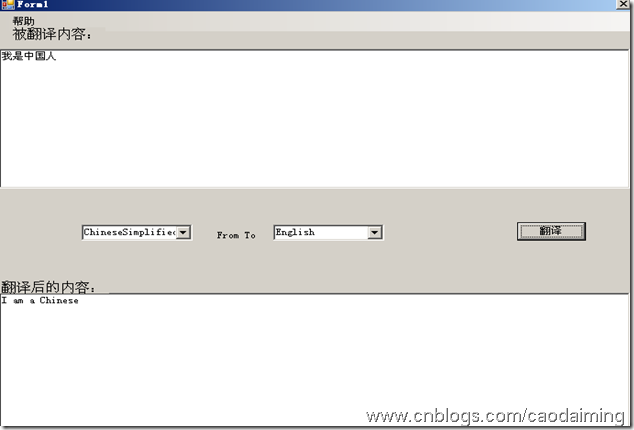
google translate Tools 利用GOOLGE提供的API写了一个翻译工具,代码很简单,运行如下:
先到GOOGLE官方网站上下载Google translate API :http://code.google.com/p/google-api-for-dotnet/
翻译代码如下:
private void btnTranslate_Click(object sender, EventArgs e) { Google.API.Language start = (Google.API.Language)Enum.Parse(typeof(Google.API.Language),
cmbStart.SelectedItem.ToString()); Google.API.Language end = (Google.API.Language)Enum.Parse(typeof(Google.API.Language),cmbEnd.SelectedItem.ToString()); string strContent = Translator.Translate(txtContent.Text, start, end); txtTranslateAfter.Text = strContent.ToString(); //MessageBox.Show(start.ToString()); } #region 梆定语言 public void BindLanguage() { cmbStart.DataSource = System.Enum.GetNames(typeof(Google.API.Language)); cmbEnd.DataSource = System.Enum.GetNames(typeof(Google.API.Language)); } #endregion