ui自动化测试
UI自动化测试
1. 页面对象设计模式的优势
(1) 创建可以跨多个测试用例共享的代码
(2) 减少代码的重复性
(3) 如果界面需要维护,只需要修改一个地方,修改以及维护的成本减少
2. 每个目录结构表达的意思
(1) Base:基础层,是用来编写定位元素
(2) Common:公共层,里面编写公共使用的代码
(3) Config:配置文件目录
(4) Data:存储测试使用的测试数据
(5) Page:对象层,编写具体的业务逻辑,页面的每一步操作单独写在一个函数或者方法
(6) Report:测试报告
(7) Test:测试层,每个测试场景的代码
(8) Utils:工具层,存放工具
3. 自动化测试用例注意事项(原则),也可以说你的测试用例是怎么写的
(1) 每个测试的方法必须以test_开头,不能是中间或者末尾
(2) 每个测试用例的方法必须有注释信息,这样测试报告会显示具体一点
(3) 每个测试用例的方法必须有断言,没有断言的测试是无效的
(4) 测试用例的方法名必须规范
4. 自动化测试的流程
(1) 先梳理哪些模块可以做自动化测式
(2) 梳理完成后,跟相关的人对下梳理的结果
(3) 编写代码实现梳理的测试模块
(4) 编写完成后,跟相关的人进行评审代码(测试场景是否考虑周全,断言是否合理,代码编写是否合理)
(5) 编写完成后,整合到Jekins持续集成平台
(6) 如果更新的时候,直接可以应用于产品的回归测试中
5. 输出测试报告
(1) 下载第三方库 HTMLTestRunner
(2) 下载完成后把整个目录放在python里面的lib
(3) 创建report目录放在跟test目录同级
(4) 然后完善run.py
(5) 先获取所有以test_开头的测试模块
(6) 获取当前时间
(7) 利用获取到的时间在创建测试报告文件命名的时候进行连接
(8) 随后运行所有的的测试模块
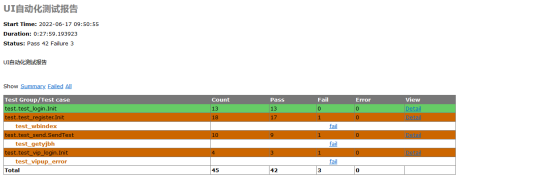
(9) 测试报告的运行结果


6. 梳理出UI自动化测试主要是做什么
(1) 在不同的浏览器当中,测试是否兼容
(2) 各个页面的title是否正确
(3) UI页面的布局与展示,在不同的分辨率下是否有变动
(4) 处理内部程序的逻辑与交互(比如登录,注册)
(5) 每个页面的提示信息


