chrome浏览器调试时突然不能源码调试了……
Vue项目,本来调试好好的,突然发现不能源码调试了,不知道哪里出了问题
先看下vue.config.js中的配置是是没有修改过的,也是没有问题的:devtool: 'source-map'
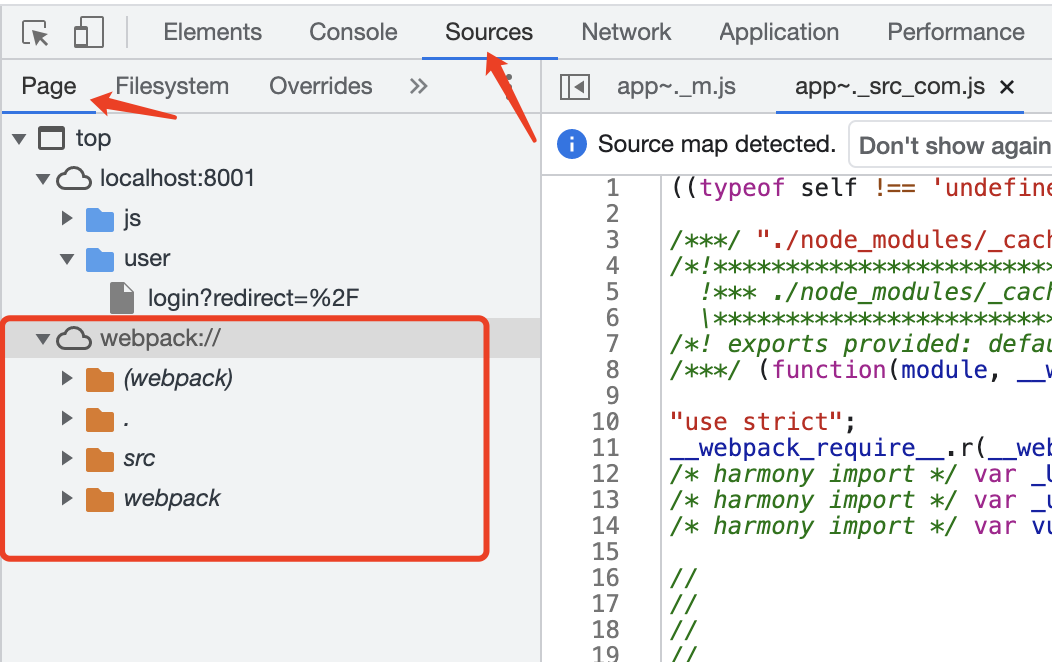
然后发现有个关于source-map的提示:

是被检测到了,只是不能debugger
查询了多篇文章,比如:
https://www.jianshu.com/p/c0492554b33c
https://stackoverflow.com/questions/39146381/sourcemaps-are-detected-in-chrome-but-original-source-is-not-loaded-using-webpa
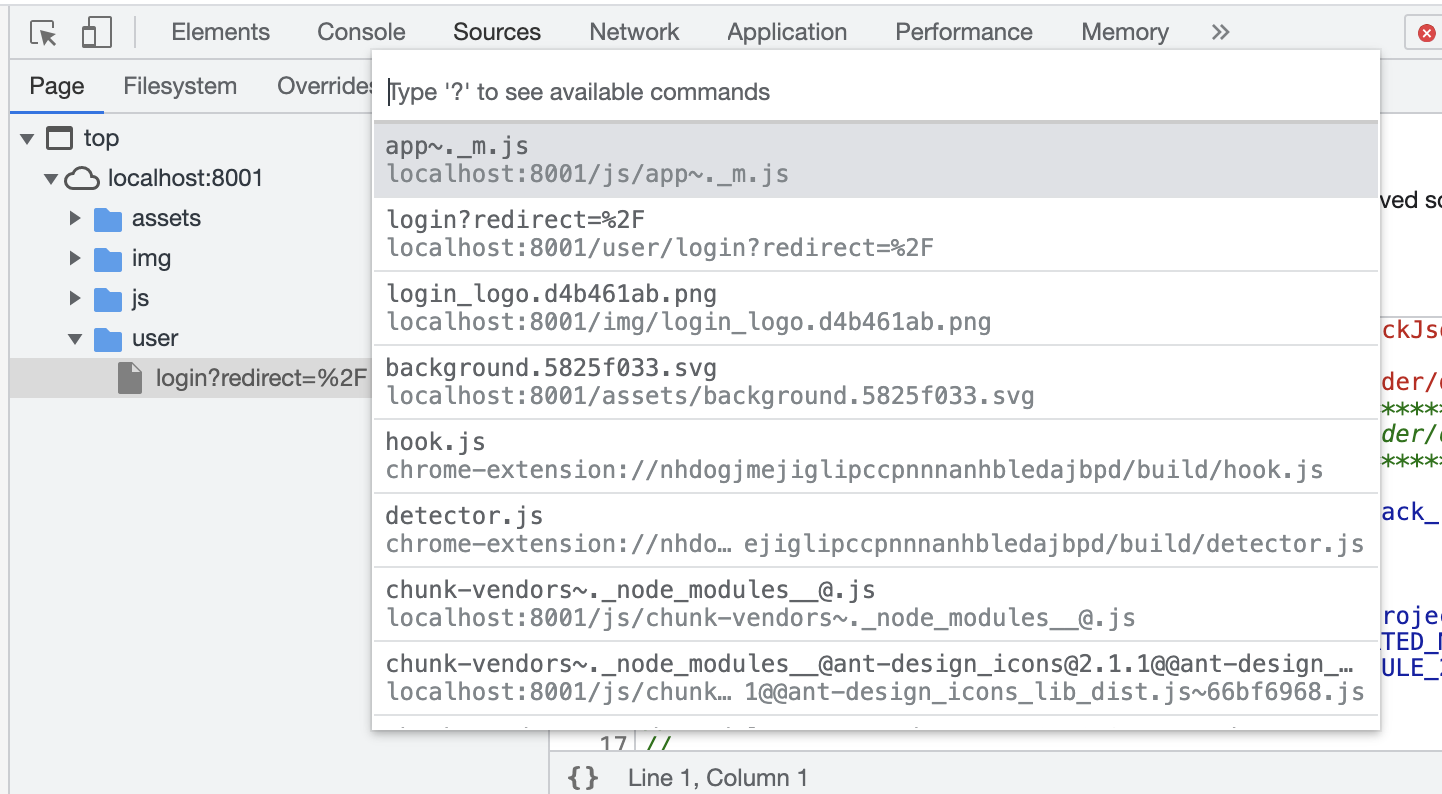
都没找到答案,但是注意到在浏览器开发者工具下,command+p的命令可以打开一个输入框,按照提示可以看到输入"?"可以发现更多命令

command+p之后展示输入框

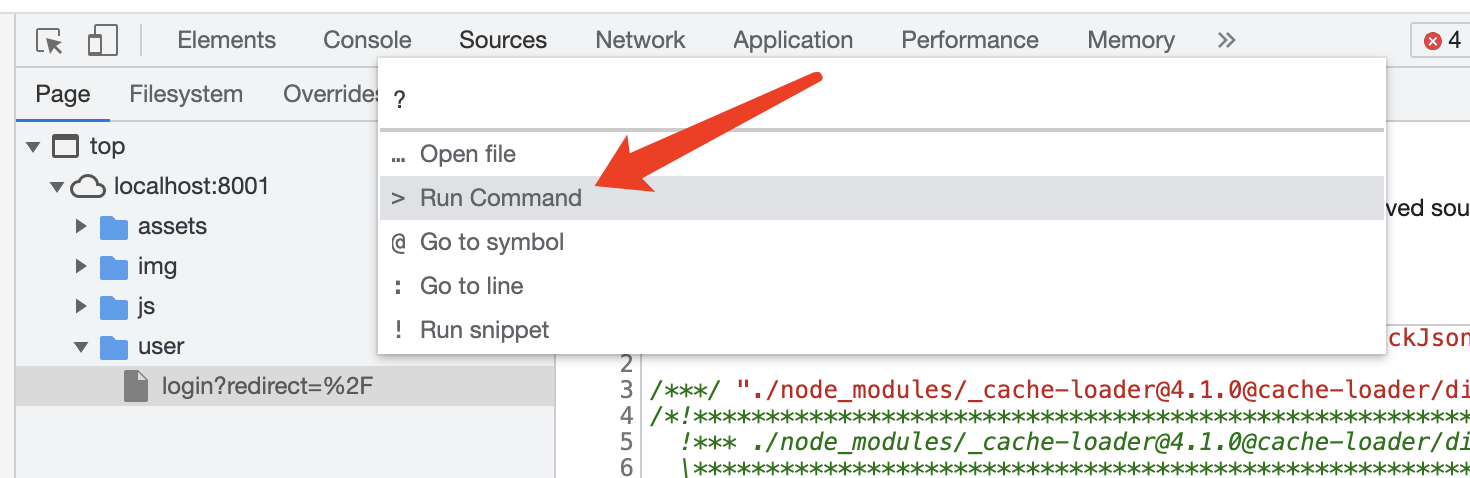
输入问号后,移动到Run Command,回车

回车后,会看到这样一个命令列表

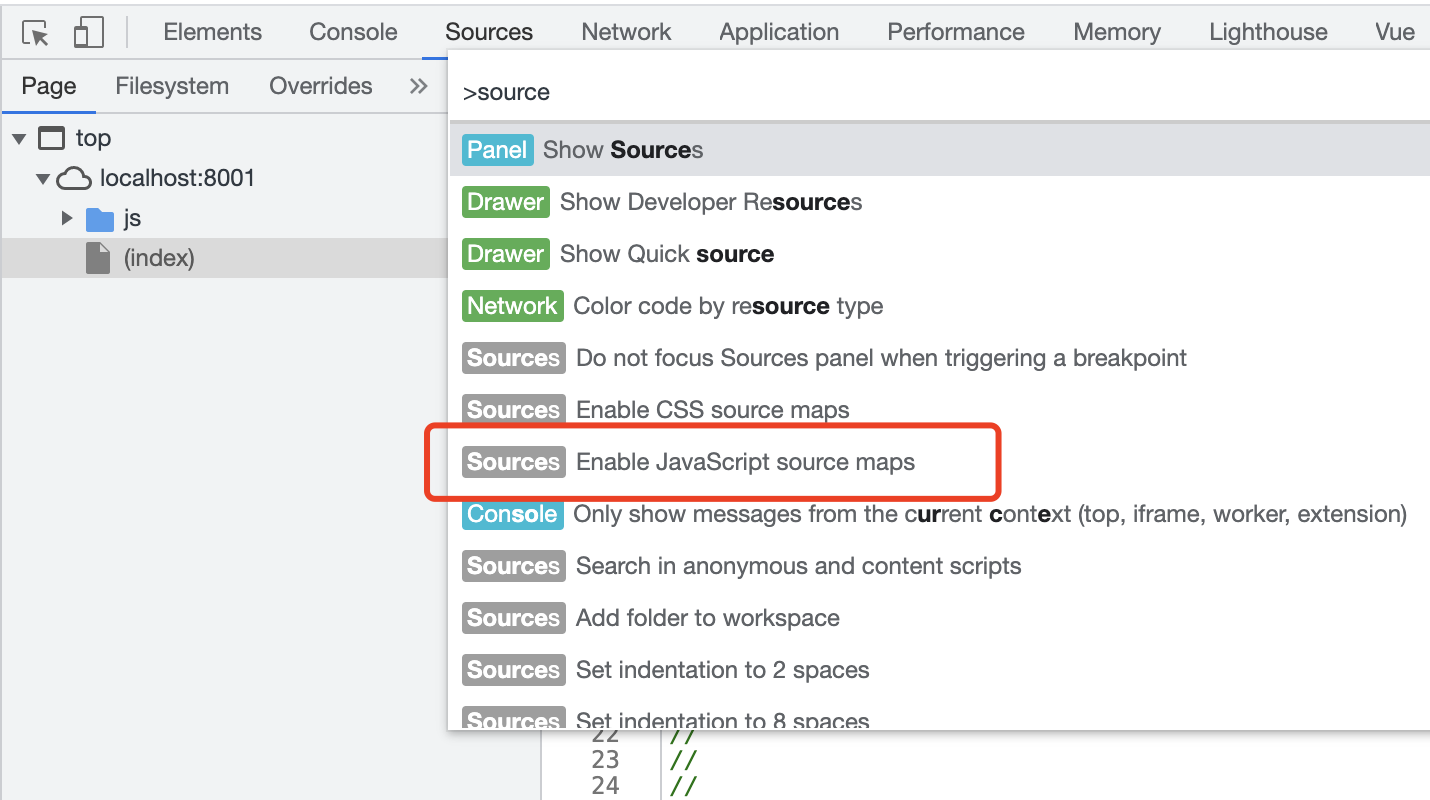
可以找到关于source maps的命令,比如:enable javascript source maps, 点击执行即可

执行后,这里可以看到源码了,再debugger就是源码了

那么问题来了,为什么有的项目显示源码,有的不显示呢?



