「P2」试下1个半月能不能水出个毕设
0、目标
将上个 springboot 项目 + html 中的html用Vue来重写,也就是在原springboot项目中集成Vue
1、在界面上,将html改成vue的形式
1.1、原html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
</head>
<body>
<form action="/user/login" method="post">
用户名:<input name="username" type="text"/><br>
密码:<input name="password" type="password"> <br>
<input type="submit" value="登录">
</form>
</body>
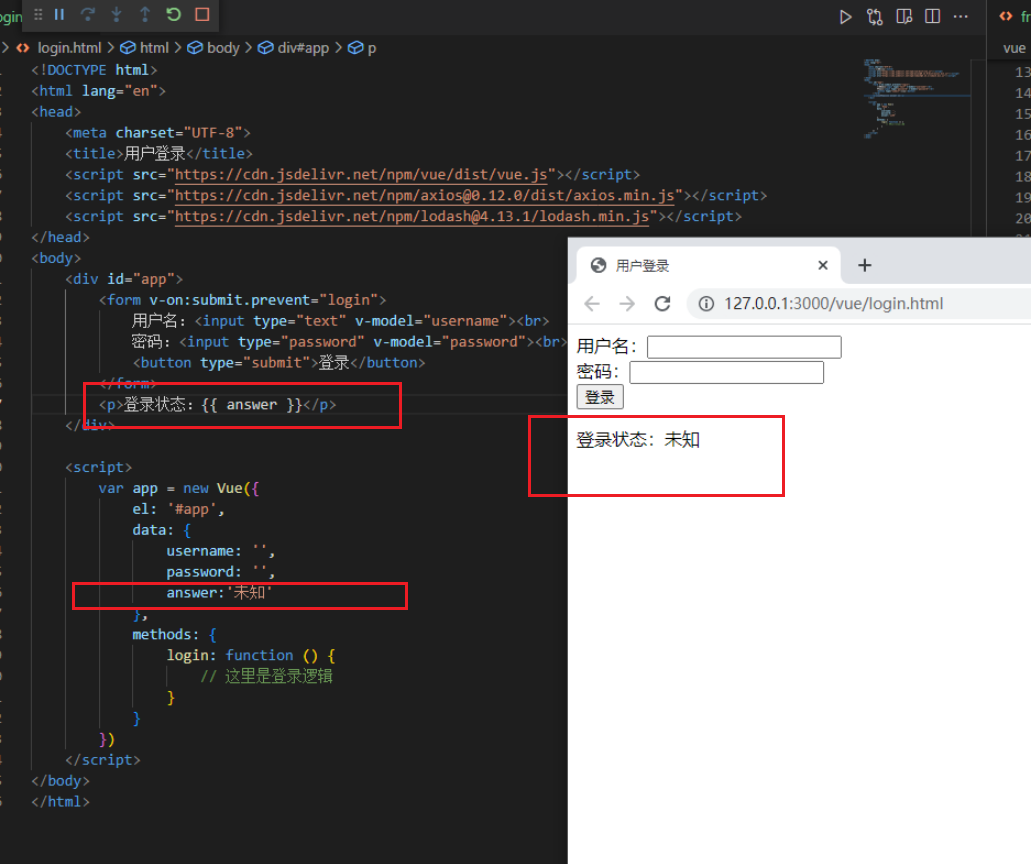
1.2、Vue形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<form v-on:submit.prevent="login">
用户名:<input type="text" v-model="username"><br>
密码:<input type="password" v-model="password"><br>
<button type="submit">登录</button>
</form>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
username: '',
password: '',
},
methods: {
login: function () {
// 这里是登录逻辑
}
}
})
</script>
</body>
</html>
2、实现登录功能
对于前端,改写的Vue代码中,函数login是留空的,还不知道怎么写,目前还只是模仿到对应的样子而已
methods: {
login: function () {
// 这里是登录逻辑
}
}
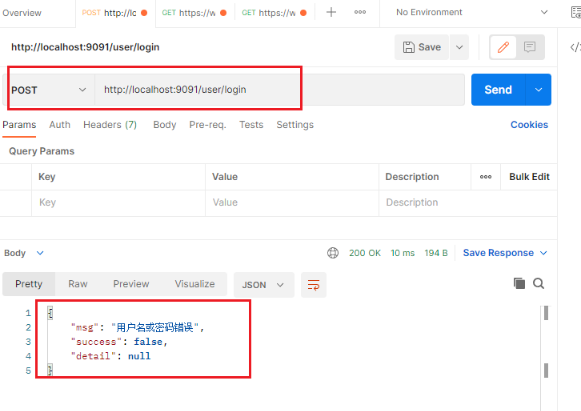
而对于后端,我们知道,想要访问的接口是/user/login
最终想要的就是点击登录后,就可以显示成功,或者是失败,这里我增加了一些代码,为了显示登录和成功
2.1、前期调研
现在找了一圈,没有什么很简单拿来就用的,归纳为
-- axios请求的api不是本地的
-- axios请求的api是本地的,但是我现在的后端项目和博客的对不上
最优的办法就是
-- 有从0到1,前后端,加上数据库的实现;这样我就可以抛弃我现在的项目,完全跟做
-- 之前抄的那个博客有后续,可以跟着做这个Vue的集成
总结
找了一大圈,感觉还是得看视频,因为我现在根本就没有一个完整的体系,连很多基础的知识都不会,时间大多都浪费在找路上,而不是走路



