在vue-cli中搭建mock服务器
在尝试做一个前后端分离的个人博客的时候,由于前后端都需要自己完成,所以首先需要把前端页面写好,但同时需要调用接口,后端代码却还没有开动,怎么办呢,所以这时候就需要自己搭建来模拟假数据了。
在以前的实习中曾经用过mock, 觉得还挺不错,所以决定用 vue 结合 mock来拦截 Ajax 请求,加快博客完成的速度,在参考官网和各类文章后,其开发过程如下所示
-
安装依赖
cnpm install mockjs --save-dev
注: 安装完以后,由于还附带许多依赖,所以可能还需要执行cnpm install
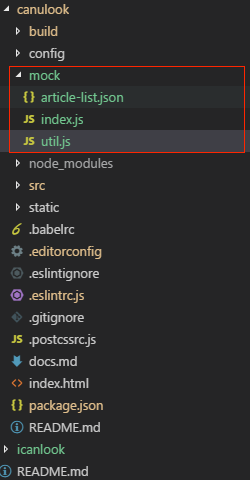
2. 建立项目文件结构

3. util.js 中代码如下
// 引入外部资源 const fs = require('fs') const path = require('path') module.exports = { // 用于被index.js进行调用 getJsonFile (filePath) { // 读取指定的json文件 const json = fs.readFileSync(path.resolve(__dirname, filePath), 'utf-8') // 解析并返回 return JSON.parse(json) } }
-
index.js
const Mock = require('mockjs'
const util = require('./util')
module.exports = function(app) {
// 监听请求
app.get('/getArticleList', (rep, res) => {
// 响应时,返回 mock data的json数据
const articleList = util.getJsonFile('./article-list.json')
// 将json传入 Mock.mock 方法中,生成的数据返回给浏览器
res.json(Mock.mock(articleList))
})
}
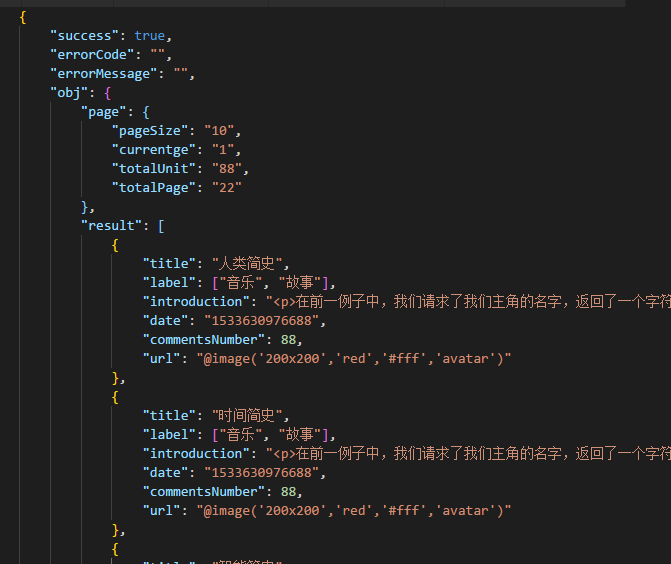
5. json 格式(按自己需要,也可以用mock产生随机数)

-
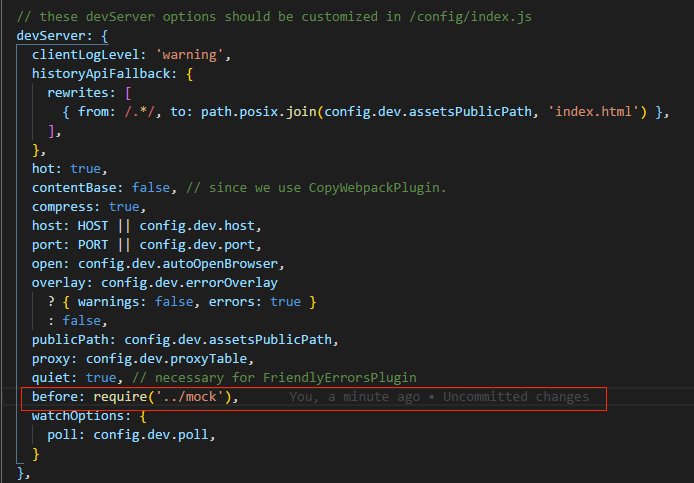
修改 webpack 配置
build -> webpack.dev.conf.js -> devServer
devServer.before: require('../mock') 引入即可

在完成以上步骤以后,即可以请求成功啦,然后就可以完美的开始调用接口,用自己的模拟数据啦。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号