vue项目环境安装
一、环境安装
-
安装 node
-
官网直接下载安装包,按步骤安装
-
cmd 命令输入 node -v ,出现版本号即可
-
cmd 输入 npm -v, 出现版本号即可(用于安装依赖)
-
npm install 经常太慢,所以可以下载淘宝镜像, 使用 cnpm install xxx,速度会快很多
-
npm install -g cnpm --registry=https://registry.npm.taobao.org'
-
之后几乎只要安装依赖都会用 cnpm
-
安装 vue 脚手架
-
cnpm install vue-cli -g
-
安装webpack
-
cnpm install webpack -g
二、构建项目
-
vue 和 webpack 的结合
-
vue init webpack project (project 为项目名称)
-
启动项目
-
cnpm install (安装依赖包,一般安装则用cnpm, 会比较快)
-
npm run dev (启动项目)
-
npm run build (打包项目)
-
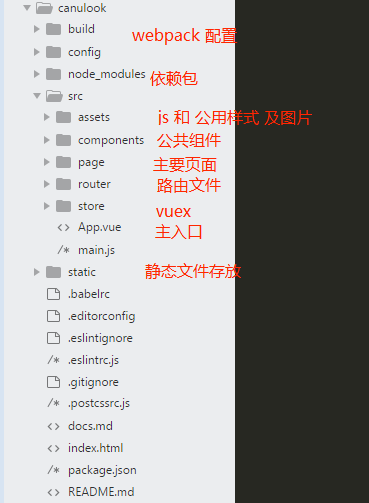
项目框架

-
安装less
-
安装less依赖 cnpm install less less-loader --save
-
修改webpack配置,在webpack.base.conf.js => module => rules
-
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
做完以上基础架构的搭建,就可以开始进行项目编码了



