webpack打包项目报错:You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.
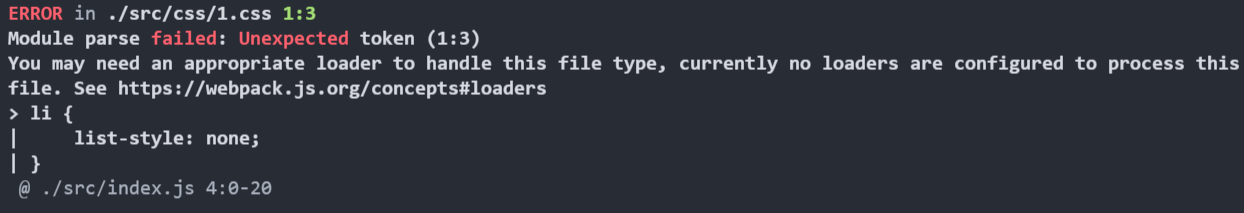
错误截图:

错误原因:根据金山词霸翻译如下:
”您可能需要适当的加载程序来处理此文件类型,当前没有配置加载器来处理此文件“ 大致意思是程序在打包过程中会去webpack.config.js文件中查找相关css加载器,因为找到所以就报错了。
解决方法:
1.下载相关插件 style-loader和css-loader
PS D:\WEB前端\案例\前端工程化:ES6模块化和webpack打包\webpack_study> npm i style-loader css-loader -D npm WARN webpack-cli@3.3.12 requires a peer of webpack@4.x.x but none is installed. You must install peer dependencies yourself. npm WARN webpack_study@1.0.0 No description npm WARN webpack_study@1.0.0 No repository field. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + css-loader@5.2.6 + style-loader@3.0.0 added 18 packages from 51 contributors in 3.847s
2.在webpack.config.js文件中加入module对象,对象中包含了rules数组,该数组内是个对象,专门存放各种加载器,
module: { rules: [{ test: /\.css$/, use: ['style-loader', 'css-loader'] }] }
test属性值是个正则表达式,\. 表示匹配.号,$表示以css结尾,use属性中存放的就是加载器。
配置完保存重新运行npm run dev打包文件

至此问题解决。





