HTML5 地理定位
通常在Web开发中,常使用的地理定位方式有IP地址、GPS、WIFI、CDMA/GSM。
在新增的H5 WEB API中支持使用Geolocation对象获取当前的位置信息。
Navigator.geolocation只读属性返回一个Geolocation对象,通过这个对象可以访问到设备的位置信息。使网站或应用可以根据用户的位置提供个性化结果。
//step1:判断浏览器是否支持
if (navigator.geolocation)
{
alert('您的浏览器支持HTML5地理定位');
}
else{
alert('您的浏览器不支持geolocation定位!');
}
getCurrentPosition()函数会异步地请求获取用户位置,并查询定位硬件来获取最新信息。
//step1:判断浏览器是否支持
if (navigator.geolocation){
//step 2:调用 getCurrentPosition() 函数获取用户当前位置。
navigator.geolocation.getCurrentPosition(
function(ev){//step3:用经纬度描述具体位置
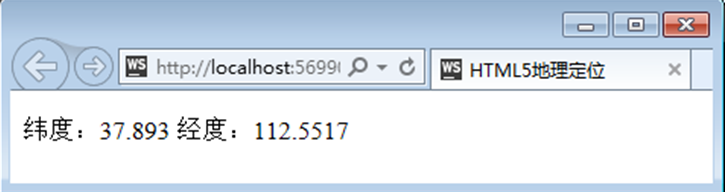
document.getElementById('geo').innerHTML = '纬度:'+ev.coords.latitude+' 经度:'+ev.coords.longitude;
},
function(err){
document.getElementById('geo').innerHTML = err.code+':'+err.message;
})
}else{
alert('该浏览器不支持');
}
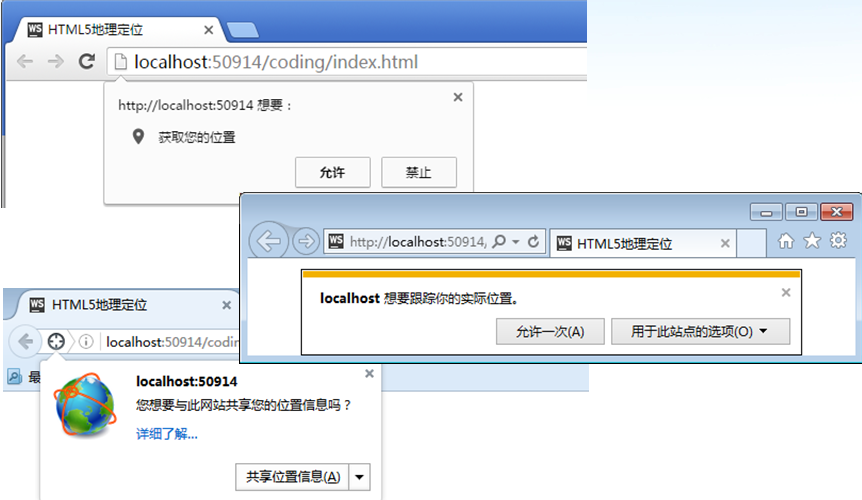
出于安全考虑,当网页请求获取用户位置信息时,用户会被提示进行授权。
注意不同浏览器在请求权限时有不同的策略和方式。Windows10在未开启定位的情况下无法获取位置

当然,也有可能看的以下提示

如果FQ后,该问题任未解决,建议使用IP反查。
默认情况下,getCurrentPosition()会尽快返回一个低精度结果,这在不关心准确度只关心快速获取结果的情况下很有用。(em?那要获取高精度的定位结果呢?详见文末总结↓)

当然,正常的Web应用很少是直接显示经纬度两个数字,而是显示地图展示定位。
像这样:
当然我们不可能自己码个地图出来,造轮子的工作已经有人做好了,在此以百度地图为例。
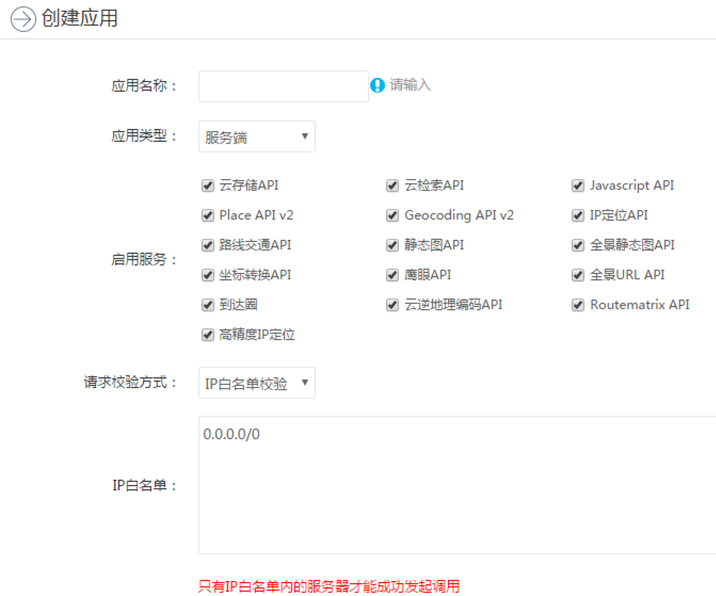
访问百度地图API SDK,申请一个开发者秘钥即可。

该步骤按照引导就能迅速完成,在此不过多赘述。直接上完整代码:
var geo = document.getElementById('info');
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(
function(ev){
var latitude = ev.coords.latitude;
var longitude =ev.coords.longitude;
geo.innerHTML = '纬度:'+latitude+' 经度:'+longitude;
createMap(latitude,longitude);
},
function(error){
switch(error.code)
{
case error.PERMISSION_DENIED:
geo.innerHTML="用户拒绝共享地理位置信息"
break;
case error.POSITION_UNAVAILABLE:
geo.innerHTML="无法获取当前位置"
break;
case error.TIMEOUT:
geo.innerHTML="操作超时"
break;
case error.UNKNOWN_ERROR:
geo.innerHTML="其他错误"
break;
}
})
}
else{
alert('该浏览器不支持');
}
//创建一个百度地图
function createMap(a,b){
var map = new BMap.Map('allmap');//创建Map实例
var point = new BMap.Point(b,a); //经度纬度定位一个中心点,初始化地图
map.centerAndZoom(point,20); //设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
//map.setCurrentCity("太原"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
window.map = map;//将map变量存储在全局
}
完结:在此只对Web地理做了一个入门学习介绍,其实geolation对象还提供了watchPosition()函数,它可返回更高精度的地理位置信息,适合移动设备。
转自https://www.cnblogs.com/laoli-note/p/11484119.html
喜欢这篇文章?欢迎打赏~~





