使用 Nexus3 Repository Manager 搭建 npm 私服
公司里一般都有自己的私服,用于管理封装的工具插件等,Nexus2主要是用于maven/gralde仓库的统一管理,Nexus3则添加了npm插件,可以对npm提供支持,其实用于npm仓库管理的还有一个工具sinopia,可惜的是早已停止更新。
下载安装
-
在官网下载Nexus Repository Manager OSS 3.x, 解压至任意位置.
-
管理员运行cmd, 切换到 nexus-3.15.2-01/bin 目录
nexus.exe /install进行安装, 成功后会提示Installed service 'nexusnexus.exe /run运行服务, 第一次要耐心等待很久 -
等待启动完毕后, 进入
http://127.0.0.1:8081, 点击右上角Sign In登陆, 默认账号: admin 密码: admin123 -
如果提示
could not open SCManager是因为没有使用管理员身份启动cmd
添加npm仓库
-
点击在左侧菜单Repositories,可以看到仓库类型列表,如下:

npm(group)表示分组,npm(hosted)表示本机私有,npm(proxy)表示远程代理。
若registry配置为group(包括hosted和proxy),首先会从hosted取,若无则从proxy取并缓存,下次则会从缓存取。 -
点击Create repository按钮创建仓库
-
选择
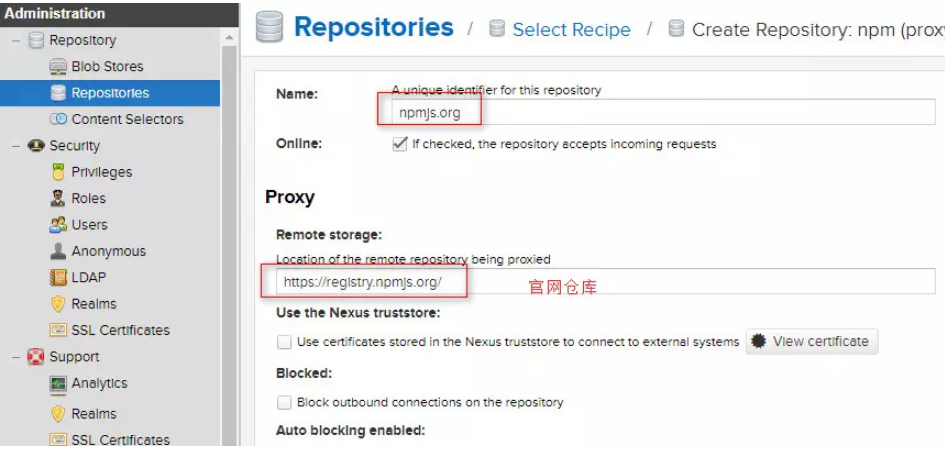
npm(proxy), 输入 Name: npm-proxy, remote storage 填写 https://registry.npm.taobao.org 或 https://registry.npmjs.org. 用于将包情求代理到地址地址

-
再次点击Create repository按钮., 增加 npm(hosted) 输入 Name: npm-hosted 用于存放自己的私有包

-
再次点击Create repository按钮.,增加npm(group) 输入 Name: npm-all, 下面Member repositories里选择之前添加的2个移动右边

配置与验证npm仓库
- 查看并设置nodejs的默认仓库地址
npm config get registry #http://registry.cnpmjs.org/
npm config set registry http://localhost:8081/repository/npm-group/
-
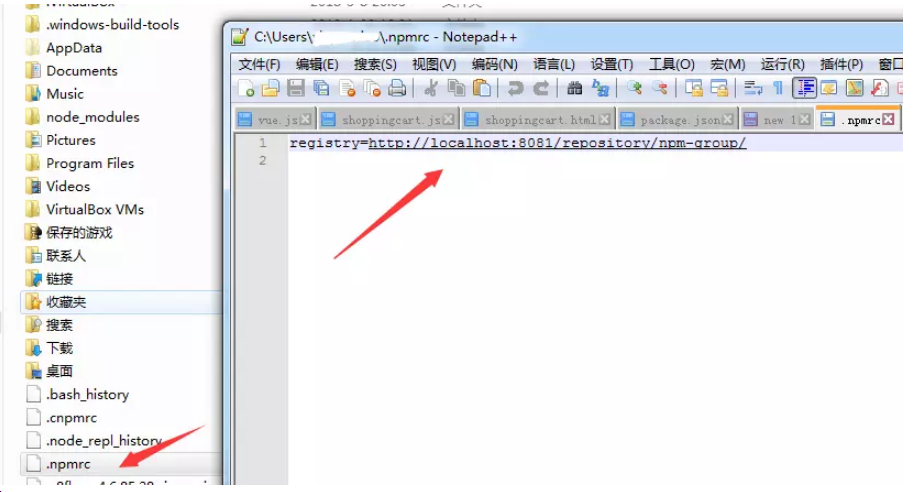
设置完成后,可以找到当前用户目录下的.npmrc文件,内容如下:

- 随便进入一个目录, 初始化package, npm init -y, npm --loglevel info install jquery 查看是否从自己的仓库地址拉取包
npm init -y
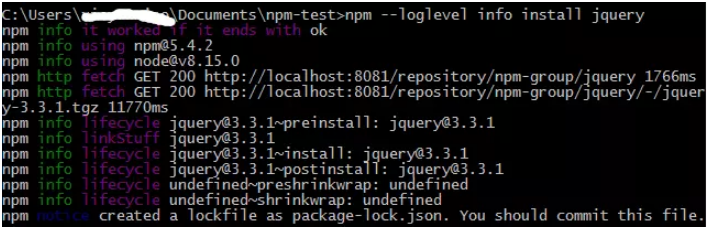
npm --loglevel info install jquery
#查看本地包的缓存地址(和私服无关)命令
npm config get cache

从上图中可以看到,fetch地址即为私服地址。
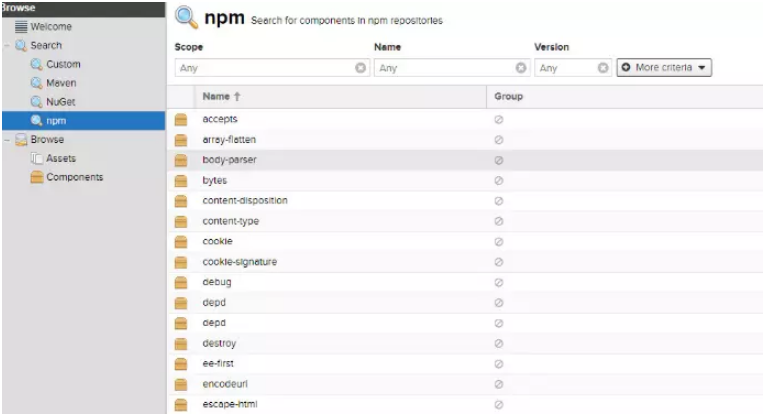
查看刚搭建的私服里的内容为空, 在安装了依赖包后,就会有一些被缓存了,下次请求就不会走外网了。

发布包到私服
npm发布包是需要先登录的,默认是登录到npm官方服务器,若registry已更改为其它地址则可能登录失败,而这里我们只是想把包发布到自己私有的服务器上。
- 添加权限认证
设置权限, Realms 菜单, 将 npm Bearer Token Realm 添加到右边 - 创建nx-deploy角色
给角色赋于一个nx-repository-view-*-*-*权限

-
创建deployer 用户,密码也为 deployer,同时设定角色为nx-deploy

- 客户端的.npmrc配置
registry=http://127.0.0.1:8081/repository/npm-group/
email=deployer@skytech.com
always-auth=true
_auth="ZGVwbG95ZXI6ZGVwbG95ZXI="
_auth是 username:password 的base64值,这样设置的好处是publish时就不用login了。
- 发布控件到npm私服中
在package.json 配置
"publishConfig" : {
"registry" : "http://localhost:8081/repository/npm-hosted/"
}
在包根目录执行npm publish即可。
如下:

注意:发布是npm-hosted,不是npm-group.
若不想在package.json配置,也可以在命令行指定,如下:
$ npm publish --registry=http://localhost:8081/repository/npm-hosted/
+ vue-hslider@1.0.0
Nexus3数据备份迁移
内网环境下,很多包需要从外网移入,可以把相关包在外网安装测试成功后,然后将缓存的包直接复制到内网即可。
Linux
-
仓库迁移
Nexus的构件仓库都保存在sonatype-work目录中,该目录的位置由nexus/conf/nexus.properties配置文件指定。
仓库迁移需要两个过程:备份和还原 -
备份仓库
将sonatype-work文件夹整体备份即可,也可以选择只备份最重要的两个文件夹索引(indexer)和仓库(storage) -
还原仓库
将备份好的sonatype-work文件拷贝到新的服务器中。然后修改nexus/conf/nexus.properties配置文件,重新指定仓库的目录。
Windows
-
仓库迁移
Nexus的构件仓库都保存在sonatype-work目录中,该目录的位置由bin/nexus.vmoptions配置文件指定(Dkaraf.data)。
仓库迁移需要两个过程:备份和还原 -
备份仓库
将sonatype-work文件夹整体备份即可,也可以选择只备份最重要的两个文件夹索引(indexer)和仓库(storage) -
还原仓库
将备份好的sonatype-work文件拷贝到新的服务器中。然后修改bin/nexus.vmoptions配置文件,重新指定仓库的目录。
原文:https://www.jianshu.com/p/1674a6bc1c12
喜欢这篇文章?欢迎打赏~~





