chrome浏览器调试
我们在开发前端代码的时候经常会遇到要调试css,js代码的时候,以前在调试的时候可能需要修改了css代码,然后在前台看一下样式,js也是一样的,可能会用alert或者是console.log输出,然后判断哪一步出错了,但是chrome现在提供了很方便的调试插件,可以大大提升开发效率。
一、css代码调试
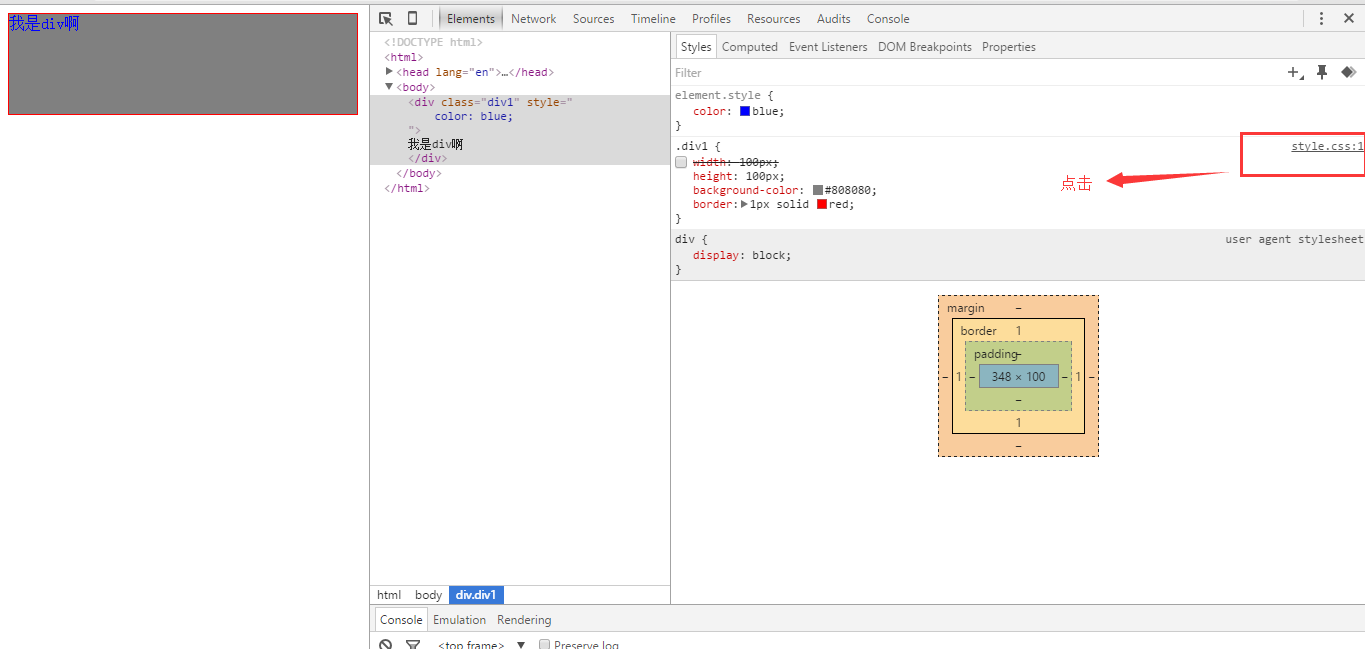
在浏览器上按F12可以进行调试,或者在页面上右键-》审查元素也可以。然后再右边增加,elements里面看到样式,可以增加,删除样式,调试好了之后,再修改样式文件就可以了。


如果修改内容很多的话,可以右边的css文件进入修改界面,在里面直接编辑就可以了。


二、js代码调试
和css代码差不多吧,这里简单介绍一下断点调试
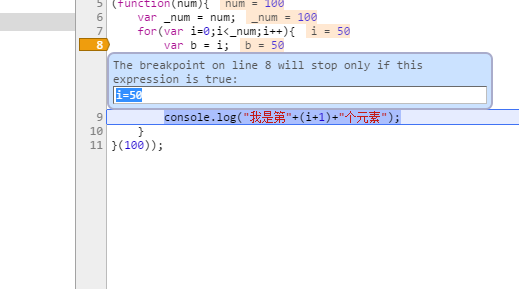
进入source,然后可以看见里面的js和css文件,双击js文件,可以在js文件做点点击,设置断点,然后按f5,加载时,会进入断点,可以清楚的看见调试的结果。不过有时候在调试进入循环的时候,可能有100的值,也不可能一直执行下去,如果你希望直接跳到i=50的时候,你可以设置条件断点,会在i=50的时候进入断点,执行后面的。在断点上右击然后选择Edit breakpoint,在里面输入条件。当然你也可以在Breakpoints里临时禁用掉一些断点,而不用删除断点。





下面大家肯定还能看到DOM Breakpoints,XHR Breakpoints,Event Listener Breakpoints。

1、子节点修改;2、自身属性修改3、自身节点被删除,设置之后,在js做了对应的操作的时候,会在具体的地方停下来。
基本上常用的也就这么多,在调试的过程中可以用快捷键:F8、F10、F11或 Shitf+F11

