python测试开发django(31)--admin后台一对一关系OneToOneField
前言
假如有一张表(Card)记录用户的卡号信息和用户名,现在需要新增一个小功能,记录用户的手机号,邮箱和住址等更多信息。
为了不影响原来的表设计,可以新增一张表(CardDetail),专门记录用户的其它更多信息。
银行账户(Card)和联系方式(CardDetail),一个银行账户对应一个联系人,而一个联系人也只对应一个账户,这就是一对一关系。
一对一表设计
在models.py创建数据模型,Card表记录卡号、姓名、添加时间基本的信息,CardDetail使用OneToOneField关联Card表,记录电话、邮箱、城市、详细地址。
OneToOneField里面有两个参数必填,第一个参数传关联的表名称,第二个参数on_delete=models.CASCADE(对象删除后,包含OneToOneField的字段也会被删除)
# coding:utf-8
#models.py
from django.db import models
# Create your models here.
class Cards(models.Model):
card_ids=models.CharField(max_length=30,verbose_name="卡号",default="")
card_users=models.CharField(max_length=10,verbose_name="姓名",default="")
add_time=models.DateField(auto_now=True,verbose_name="添加时间")
class Meta:
verbose_name_plural="银行卡账户"
verbose_name="银行卡账户_基本信息"
def __str__(self):
return self.card_ids
class CardDetail(models.Model):
card=models.OneToOneField(Cards,on_delete=models.CASCADE,
verbose_name="卡号")
tel=models.CharField(max_length=30,verbose_name="电话",default="")
mail=models.CharField(max_length=30,verbose_name="邮箱",default="")
city=models.CharField(max_length=10,verbose_name="城市",default="")
address=models.CharField(max_length=30,verbose_name="详细地址",default="")
class Meta:
verbose_name_plural='个人资料'
verbose_name="账户_个人资料"
def __str__(self):
return self.card.card_users
admin.py设置后台页面显示详情
# coding:utf-8
# #admin.py
from django.contrib import admin
from tb import models
admin.site.site_header="藏龙岛项目管理系统"
admin.site.site_title="登录后台系统"
admin.site.index_title='后台管理'
class MoreInfo(admin.StackedInline):
model=models.CardDetail
@admin.register(models.Cards)
class ControlCard(admin.ModelAdmin):
list_display=['card_ids',"card_users","add_time"]
#在Cards页面显示更多信息CardDetail
inlines=[MoreInfo]
表设计好之后执行下面两句
makemigrations会在当前目录下生成一个migrations文件夹,该文件夹的内容就是数据库要执行的内容
python manage.py makemigrations
migrate就是执行之前生成的migrations文件,这一步才是操作数据库的一步;
python manage.py migrate
inlines关联显示
为了让CardDetail里面信息和Card的信息在一个页面上展示,这里需用到inlines参数,关联过去。先写一个MoreInfo类,继承了admin.StackedInline,StackedInline是让关联的字段纵向显示,多说无益,直接看效果。
列表页面

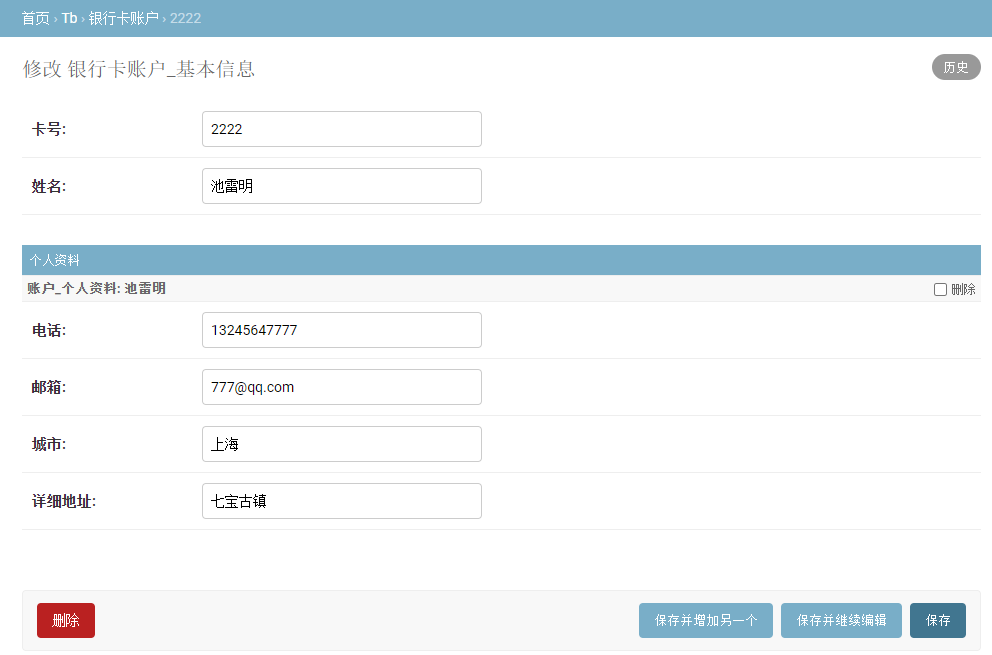
编辑页面

StackedInline和TabularInline
StackedInline是纵向显示,显示效果如上图,TabularInline是横向显示,显示效果如下图
#admin.py
# class MoreInfo(admin.StackedInline): #纵向显示
class MoreInfo(admin.TabularInline): #横向显示
model=models.CardDetail
@admin.register(models.Cards)
class ControlCard(admin.ModelAdmin):
list_display=['card_ids',"card_users","add_time"]
#在Cards页面显示更多信息CardDetail
inlines=[MoreInfo]




