Selenium3+python3自动化(五)--八种元素定位
前言
自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告。
元素定位在这四个环节中是至关重要的,如果说按学习经历分配的话,元素定位占70%;操作元素10%,获取返回结果10%;断言10%。如果一个页面上的元素不能被定位到,那后面的操作就无法继续了。接下来就来讲webdriver提供的八种基本元素定位方法。
一、查看页面元素:
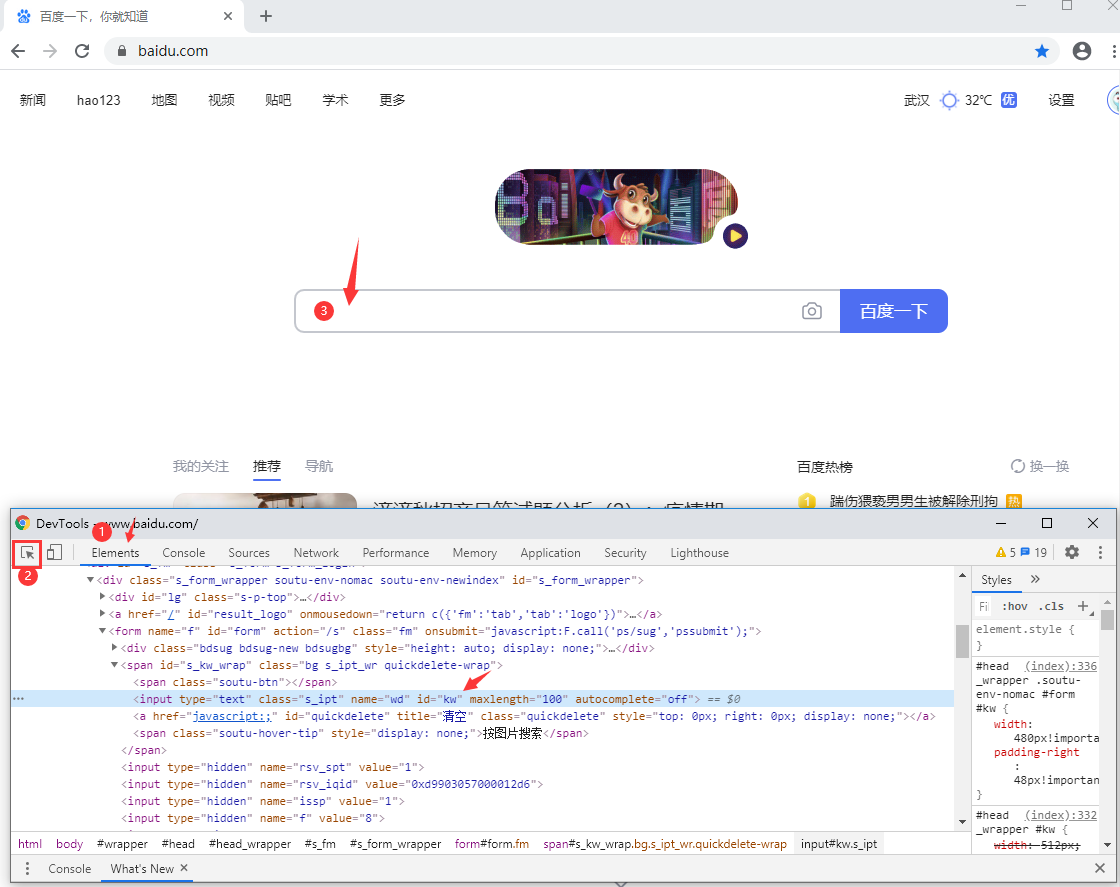
以百度搜索框为例,先打开百度网页
1.按键盘的F12,自动弹出DevTools窗口;
2.将DevTools窗口的分栏选择为Elements;
3.点击DevTools上的箭头;
4.点击百度网页中需要查看的位置,如搜索输入框;
5.查看DevTools选中区域的内容,就是搜索输入框的属性:
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">

二、元素定位:find_element_by_id()
1.从上面定位到的元素属性中,可以看到有个id属性:id="kw",这里可以通过它的id属性定位到这个元素。
2.定位到搜索框后,用send_keys()方法。
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element_by_id("kw").send_keys("python")
元素定位:find_element_by_name()
1.从上面定位到的元素属性中,可以看到有个name属性:name="wd",这里可以通过它的name属性定位到这个元素。
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element_by_name("wd").send_keys("python")
元素定位:find_element_by_class_name()
1.从上面定位到的元素属性中,可以看到有个class属性:class="s_ipt",这里可以通过它的class属性定位到这个元素。
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element_by_class_name("s_ipt").send_keys("python")
元素定位:find_element_by_tag_name()
1.从上面定位到的元素属性中,可以看到每个元素都有tag(标签)属性,如搜索框的标签属性,就是最前面的input。
2.很明显,在一个页面中,相同的标签有很多,所以一般不用标签来定位。以下例子,仅供参考和理解,运行肯定报错。
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element_by_tag_name("input").send_keys("python")
元素定位:find_element_by_link_text()
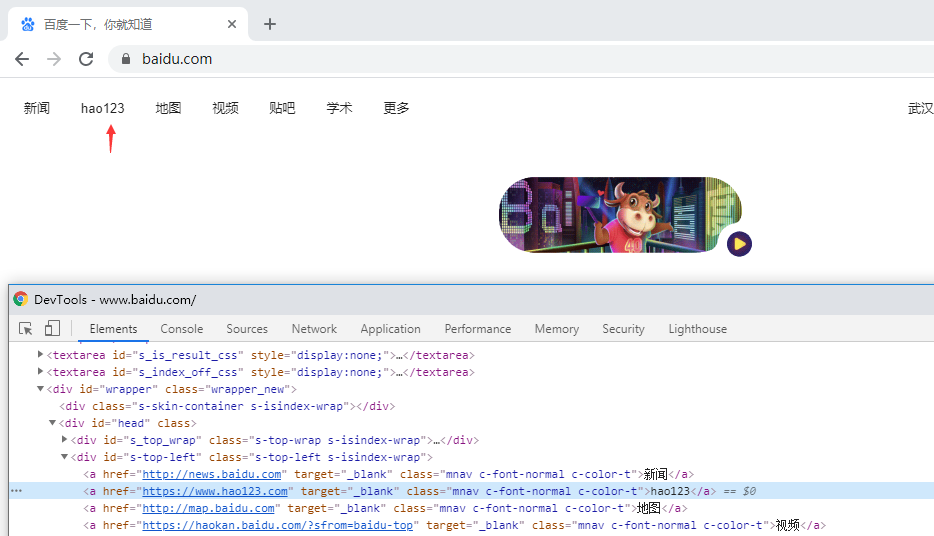
1.定位百度页面上"hao123"这个按钮

查看页面元素:
<a href="https://www.hao123.com" target="_blank" class="mnav c-font-normal c-color-t">hao123</a>
2.从元素属性可以分析出,有个href="https://www.hao123.com" 说明它是个超链接,对于这种元素,可以用以下方法,通过link(超链接)属性定位到hao123按钮,并点击
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element_by_link_text("hao123").click()
元素定位:find_element_by_partial_link_text()
1.有时候一个超链接它的字符串可能比较长,如果输入全称的话,会显示很长,这时候可以用一模糊匹配方式,截取其中一部分字符串就可以了。
2.如“hao123”,只需输入"ao123"也可以定位到。
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
#partial_link是一种模糊匹配的方式,只截取字符串的其中一部分
driver.find_element_by_partial_link_text("ao123").click()
元素定位:find_element_by_xpath()
1.以上定位方式都是通过元素的某个属性来定位的,如果一个元素它既没有id、name、class属性也不是超链接,该怎么办呢?或者说它的属性很多重复的。这个时候就可以用xpath解决
2.xpath是一种路径语言,跟上面的定位原理不太一样,首先第一步要先学会用工具查看一个元素的xpath
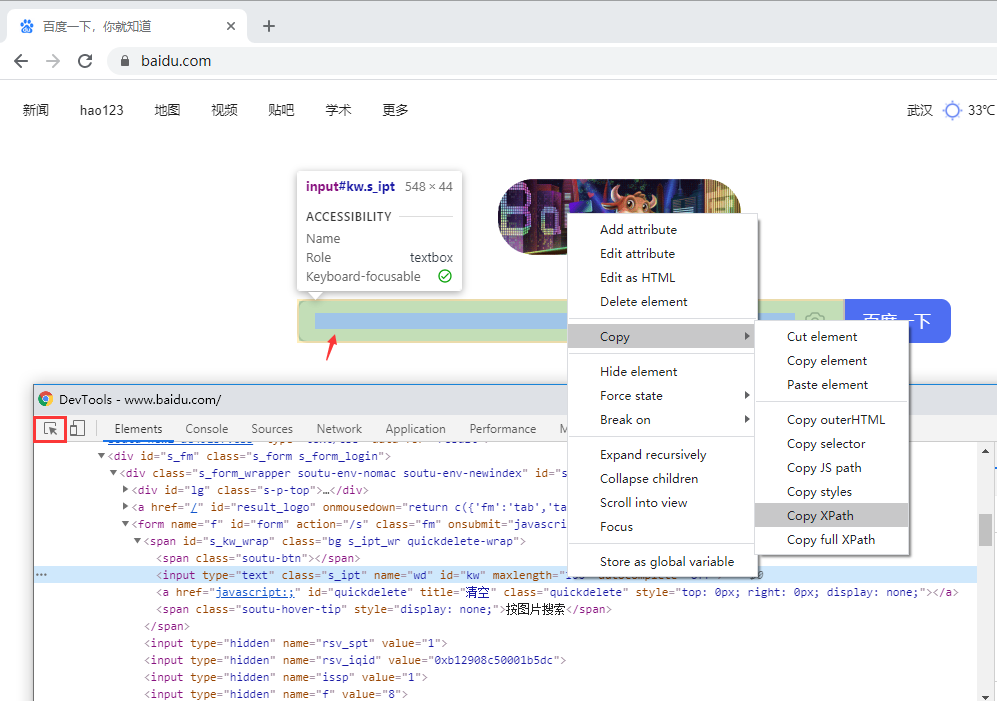
3.打开需要的网页,按键盘F12,点击箭头,点击网页上需要定位的位置,DevTools会自动选中相应的元素,鼠标悬在选中的位置,点击鼠标右键,点击Copy——Copy Xpath
Ctrl+V粘贴复制的内容://*[@id="kw"]

# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element_by_xpath('//*[@id="kw"]').send_keys("xixi")
元素定位:find_element_by_css_selector()
1.css是另外一种语法,比xpath更为简洁,但是不太好理解。
如上图,Copy selector,得到内容:#kw
# coding:utf-8
from selenium import webdriver
import time
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element_by_css_selector('#kw').send_keys("xixi")
总结
selenium的webdriver提供了八种基本的元素定位方法,前面六种是通过元素的属性来直接定位的,后面的xpath和css定位更加灵活,需要重点掌握其中一个。
1.通过id定位:find_element_by_id()
2.通过name定位:find_element_by_name()
3.通过class定位:find_element_by_class_name()
4.通过tag定位:find_element_by_tag_name()
5.通过link定位:find_element_by_link_text()
6.通过partial_link定位:find_element_by_partial_link_text()
7.通过xpath定位:find_element_by_xpath()
8.通过css定位:find_element_by_css_selector()


