微信小程序canvas 设置旋转css 不生效
问题
项目中有使用canvas 生成条码(一维码)的功能,使用的插件wxbarcode来生成的,但是项目需求的条码是要竖向的,插件的生成的是横向的,不知道是否有参数去控制,当时图省事想着直接用css 旋转一下好了,在模拟器上看到的确实也没有问题,但是在真机上就出问题,没有旋转,还发生了偏移
解决
开始一直没确认问题,还以为微信小程序不支持css 旋转动画呢,最后写了一个view 标签发现是可以正常旋转的,就把问题定位到了canvas 标签上,在官方社区看到有人解释说的canva在微信小程序中已经算是脱离文档流了,层级很高(大概就是这意思,我的理解就是可能内核太老了😄)
解决方法
确认了问题,解决方法就有了,先将canvas 转成image, 然后去旋转image就可以了
二维码拼竖向一维码代码示例
写了一堆废话,下面是整个功能代码
模板template
<view class="qrCode_img"> <canvas class="qrcode_canvas" canvas-id="qrCode"></canvas> <view class="barcode_view"> <canvas class="barcode_canvas" canvas-id="barCode" v-if="!barImgPath"></canvas> <img class="barcode_canvas" :src="barImgPath" v-else /> </view> </view>
js 创建二维码+一维码方法
// 根据code 生成二维码 createQrCode(verifyCode) { if (!verifyCode) { return; } const that = this; wxbarcode.qrcode("qrCode", verifyCode, 300, 300); wxbarcode.barcode("barCode", verifyCode, 250, 60); // 画布转为图片,否则旋转不生效 wx.canvasToTempFilePath({ canvasId: 'barCode', success: (res) => { that.barImgPath = res.tempFilePath; } }) }
样式scss
.qrCode_img { margin: 0 auto; position: relative; width: 370rpx; >.qrcode_canvas { width: 300rpx; height: 300rpx; } >.barcode_view { height: 250rpx; width: 60rpx; position: absolute; top: 120rpx; right: 120rpx; >.barcode_canvas { height: 60rpx; width: 250rpx; transform: rotate(90deg); } } }
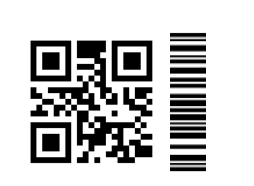
效果示例





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App