django中引用bootstrap的几种方式
方式一:在线引用
前提:网络可以访问外网
在html文件的head中加入以下代码即可
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>

其他更多的cdn:https://www.bootcdn.cn/
方式二:下载到本地
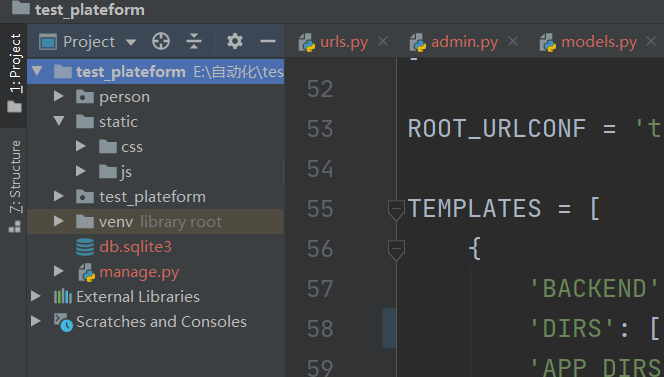
django根目录下新建static/css,static/js目录

settings.py中加入以下配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
将方式一种的两个链接中的文件对应下载到css、js文件夹中

前端代码中引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</head>
<body>
<a href="/logout">退出</a>
<h1>欢迎你 {{ username }}</h1>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</body>
</html>
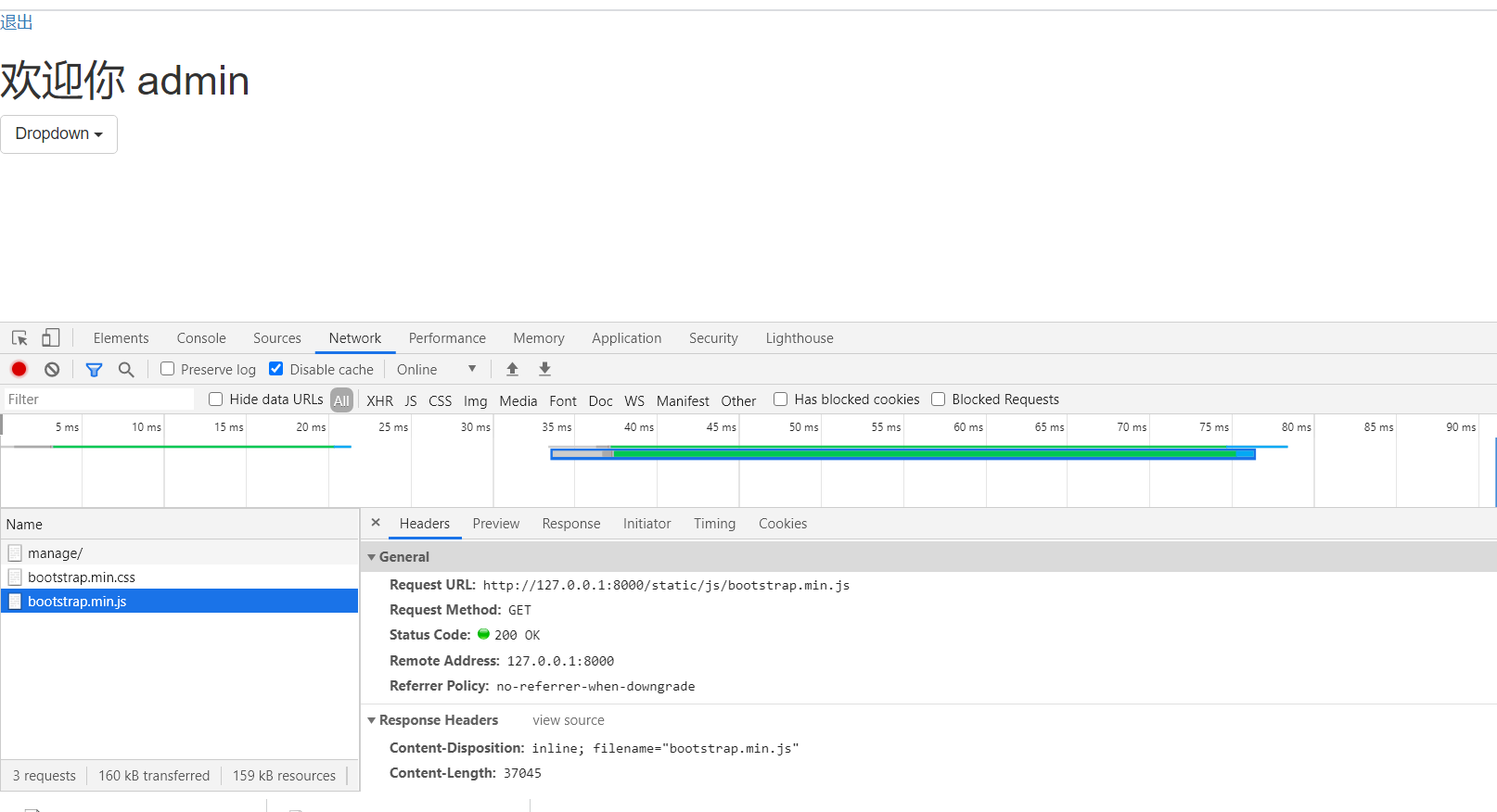
前端效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号