MVC的ViewData自动给Razor写的input赋值
问题:
写编辑的时候,突然发现,没有值的model,突然出现了值,而且值是ViewData中值。
后台:
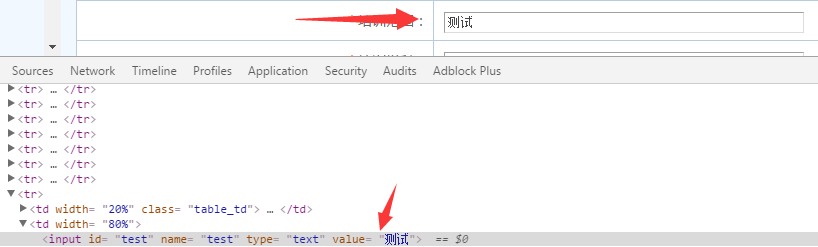
this.ViewData["test"] = "测试";
前台:
<%= Html.TextBox("test", Model.test) %> //情况一,其中Model.test 为null <%= Html.TextBox("test") %> //情况二
结果:

上述两种情况,均出现了值,值是this.ViewData["test"]的值 ,“测试” 。
现在我们更改前台的html,给他一个初值123。
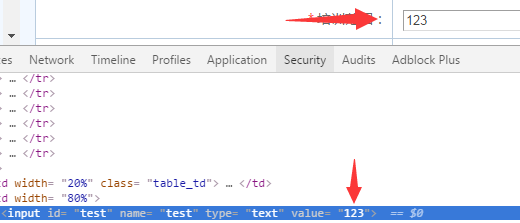
<%= Html.TextBox("test","123") %>

给完初值以后,test的值变为123。
结论:
1、当你以Razor写 input 的时候,并且value为 null 的时候。 例:<%= Html.TextBox("test") %>
2、后台有个与该 input 的id一模一样的名字的ViewData。 例:this.ViewData["test"] = "测试";
此时,就会自动把ViewData里的值,赋值到这个input里。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?