file-saver&Blob、File前端导出文件
前期准备
1.安装插件:
npm install --save file-saver
2.在需要导出的文件下引入:
file-saver
github地址:https://github.com/eligrey/FileSaver.js、
简介:
FileSaver.js 在没有原生支持 saveAs() 的浏览器上实现了 saveAs()。
FileSaver.js 是在客户端保存文件的解决方案,非常适合需要生成文件,或者保存不应该发送到外部服务器的敏感信息的 web App。
语法:
FileSaver saveAs(Blob/File data,filename,optional Boolean disableAutoBOM)
example:
1)保存文本
let blob = new Blob(["Hello, world!"],{type: "text/plain;charset=utf-8"})
saveAs(blob, "hello world.txt")
2)保存文件
let file = new File(["Hello, world!"],"hello world.txt",{type: "text/plain;charset=utf-8"})
saveAs(file)
Blob
简介:
Blob()构造函数返回一个新的Blob 对象;Blob 的内容由参数数组中给出的值的串联组成。
语法:
let aBlob = new Blob(Array, options)
·array 是一个由ArrayBuffer, ArrayBufferView, Blob, DOMString 等对象构成的 Array ,或者其他类似对象的混合体,它将会被放进 Blob。DOMStrings会被编码为UTF-8。
·options 是一个可选的BlobPropertyBag字典,它可能会指定如下两个属性:
- type,默认值为 " ",它代表了将会被放入到blob中的数组内容的MIME类型。
- endings,默认值为"transparent",用于指定包含行结束符\n的字符串如何被写入。 它是以下两个值中的一个: "native",代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 "transparent",代表会保持blob中保存的结束符不变 。
File
简介:
File() 构造器创建新的File对象实例。
语法:
let myFile = new File(bits,name[, options])
·bits 一个包含ArrayBuffer,ArrayBufferView,Blob,或者 DOMString 对象的 Array — 或者任何这些对象的组合。这是 UTF-8 编码的文件内容。
·name 表示文件名称,或者文件路径。
·options(可选) 选项对象,包含文件的可选属性。
- type: 表示将要放到文件中的内容的 MIME 类型,默认值为 " " 。
- lastModified: 数值,表示文件最后修改时间的 Unix 时间戳(毫秒),默认值为 Date.now()。
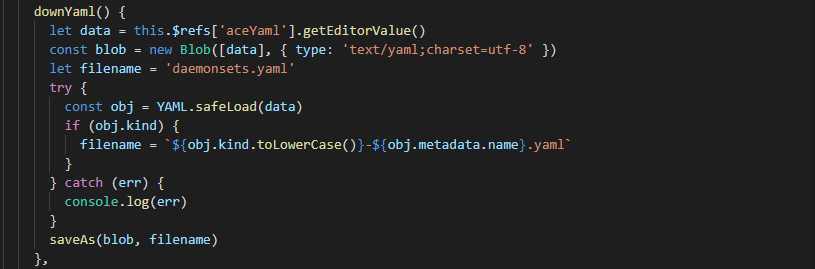
example
1)先获取需导出内容
2)使用Blob() 将内容编译一下
3)定义文件名
4)saveAs() 导出文件