codemirror + json2yaml、yamljs配合渲染且校验yaml文件
前言
最近有个需求是要将k8s格式的yaml文件进行渲染、编辑、校验等一系列操作,那就需要在线编辑器、yaml校验的插件,经过多个插件之间进行比较,最后选择这三个codemirror + json2yaml、yamljs。
本文仅做最简单的介绍和操作。
准备工作
命令行安装三个插件
npm install --save codemirror
npm install --save json2yaml
npm install --save yamljs
当前文件按需引入
import YAML from 'json2yaml'
const getYAMLJS = require('yamljs')
codemirror用法
github下载codemirror包到本地,public文件夹下(地址:https://github.com/codemirror/CodeMirror)
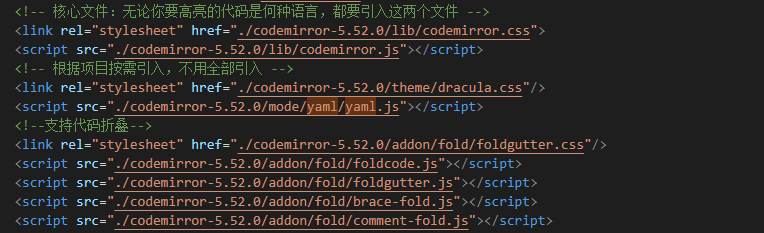
在index.html按需引入文件

在页面上,使用textarea承载codemirror

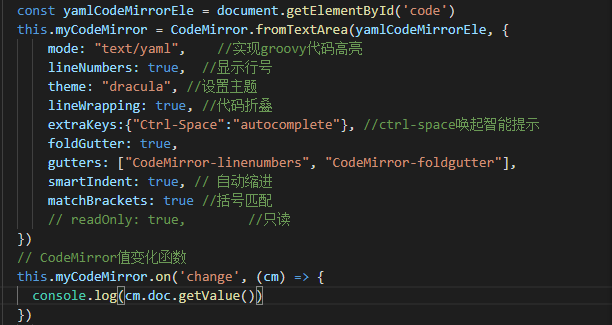
mounted方法中初始化codemirror,设置基本属性

codemirror赋值及改变
赋值:this.myCodeMirror.setValue(dataVal)
获取:this.myCodeMirror.getValue()
改变:this.myCodeMirror.on('change', (cm) => {})
json2yaml、yamljs用法
json2yaml
在我项目下,用来将yaml文件json对象形式转为yaml字符串形式。(其实yamljs也是可以做到的,但是最开始用的这个插件,后面就没换回来了)

yamljs
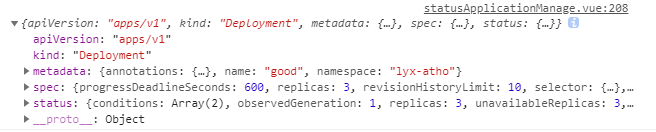
作用:将yaml文件字符串形式转为对象形式。

这样获取的对象可以拿到里面的属性及属性值。

校验yaml文件格式
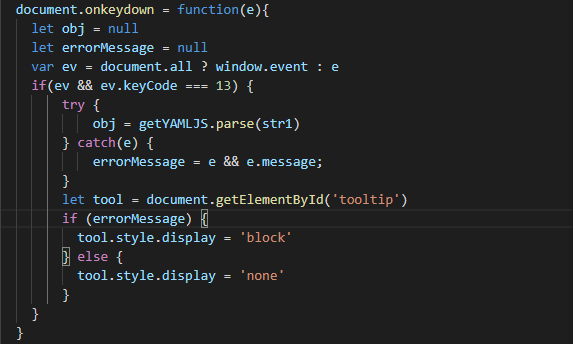
检验yaml格式的话,建议在this.myCodeMirror.on('change', (cm) => {})方法下,回车时做校验的。

最后的话
学无止境,要加油!!





