js实现复制|剪切指定内容到粘贴板--clipboard
这是著名开源项目 clipboard.js 的 README.md,里面讲解的更加详细,有兴趣的同学可以了解一下。
项目地址:https://github.com/zenorocha/clipboard.js
下面我就简单记录一下,我对clipboard.js的小小见解。
安装:
npm install clipboard --save
安装完成后,会在项目目录下的node_modules文件夹下找到clipboard文件夹
注:如果不是vue项目,可以去官网https://clipboardjs.com/下载js,通过<script src='clipboard.js'></script>使用
使用:
在需要使用的地方引入import Clipboard from 'clipboard'
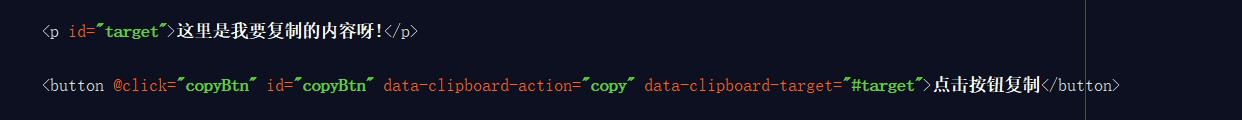
html部分:

注:给按钮添加两个属性--data-clipboard-target和data-clipboard-action
data-clipboard-target属性的值就是能匹配到另一个元素的选择器;data-clipboard-action属性来指明你想要复制(copy)还是剪切(cut)内容,默认copy;
还需要注意的是如果设置cut动作只在 <input> 或 <textarea> 元素起作用。
如果你不需要从另一个元素来复制内容。你仅需要给目标元素设置一个 data-clipboard-text 属性就可以了; data-clipboard-text 属性值为你设置的固定内容。
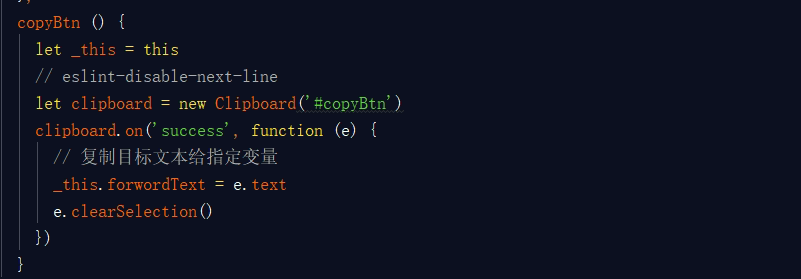
js部分:

最后,如果你使用单页应用,你可能想要更加精确地管理 DOM 的生命周期。你可以清理事件以及创建的对象。
clipboard.destroy();





