VUX的使用方法(以弹出框为例)
一、安装
cnpm install vux --save
cnpm install vux-loader --save-dev
二、配置

const vuxLoader = require('vux-loader')
const webpackConfig = { ... } module.exports = vuxLoader.merge(webpackConfig, { options: {}, plugins: [{ name: 'vux-ui' }] })
三、调用
import { AlertPlugin } from 'vux'
Vue.use(AlertPlugin)
四、使用
this.$vux.alert.show({ title: '温馨提示', content: '此桌已被预定!', buttonText: '好的', hideOnBlur: true, maskZIndex: 100 })
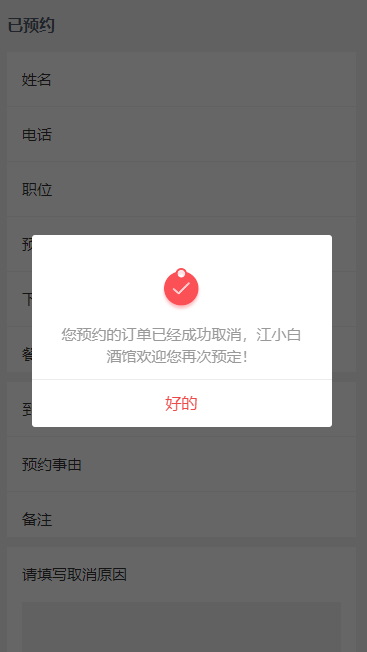
提示标题为图片:
that.$vux.alert.show({ content: `您预约的订单已经成功取消,欢迎您再次预定!`, buttonText: '好的', maskZIndex: 100, onShow () { let alertImgLen = document.getElementsByClassName('weui-dialog__hd')[0] alertImgLen.innerHTML = '<img src="../../static/images/tip3.png" class="alertImg3">' }, onHide () { that.$router.push('/orderInfo') } })
五、效果