fixed和absolute的区别
今天在实际项目中,写首页一屏的时候,发现页脚定位(position:absolute;)没有达到我想要的效果(不管屏幕大小,页脚始终相对浏览器底部定位)。于是我觉得有点奇怪,然而我旁边的小哥说:很明显你应该用(position:fixed;),于是连忙整理一下他俩的区别。
1、fixed--固定定位,参照位置是浏览器窗口的左上角。
2、absolute--绝对定位,参照位置是离当前元素最近的定位方式为fixed、absolute、relative的祖先元素的左上角。
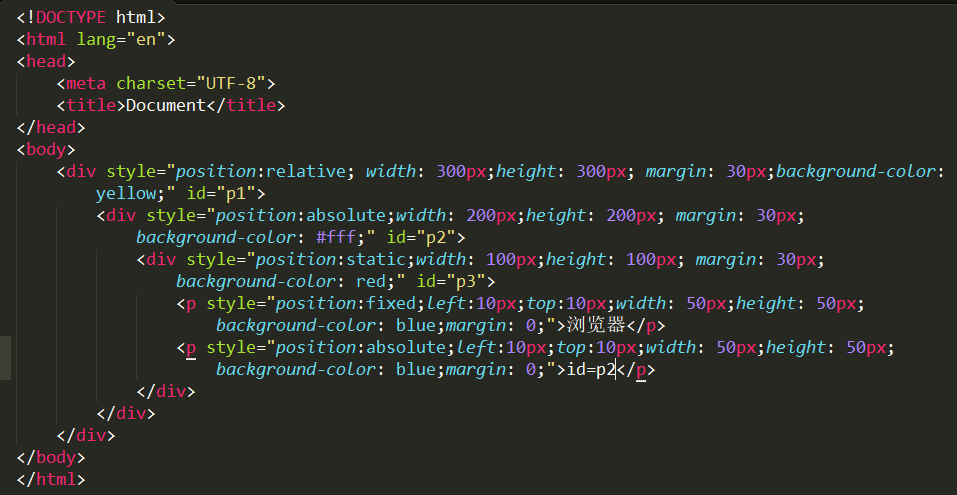
代码如下:

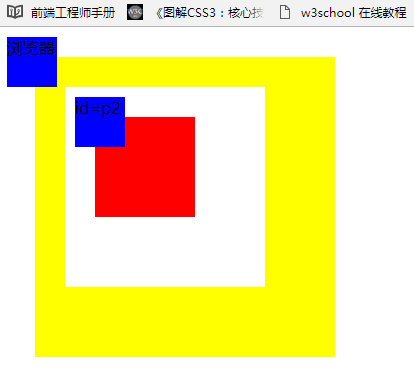
效果如下: