astah UML 先画图、后编程
分享Astah professional 7.2下载和破解:
官方下载地址:http://astah.net/download
1、免费的community版本
链接:http://pan.baidu.com/s/1kVch3oj 密码:3o49
2、专业版
链接:http://pan.baidu.com/s/1slzBKip 密码:lwjn
专业版破解文件
链接:http://pan.baidu.com/s/1pLBlgDH 密码:u9x7
破解方法:解压下载的文件,将astah-pro.jar拷贝的软件安装根目录覆盖原文件即可。
使用
-
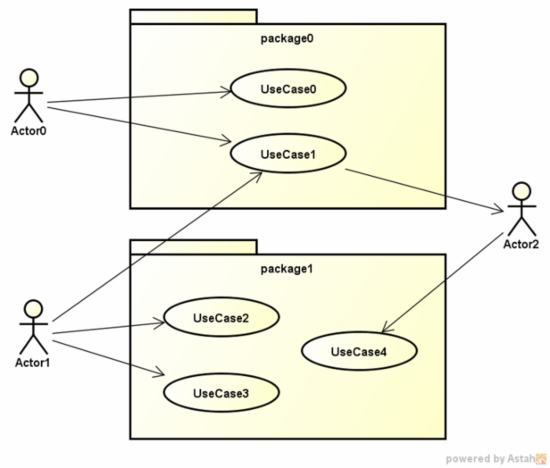
UseCase Diagram(用例图图形)
-
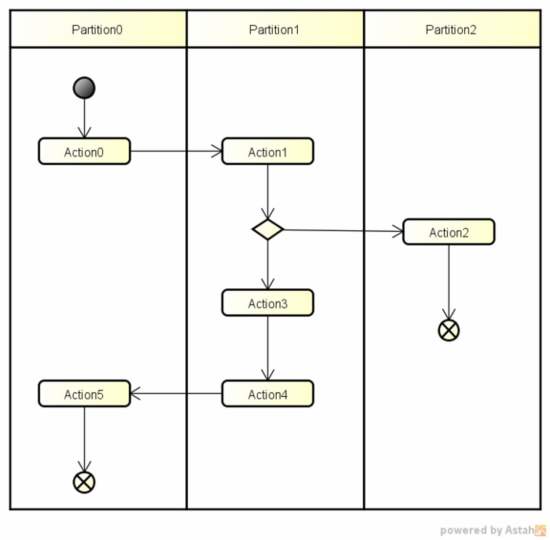
Activity Diagram(活动图图形)
-
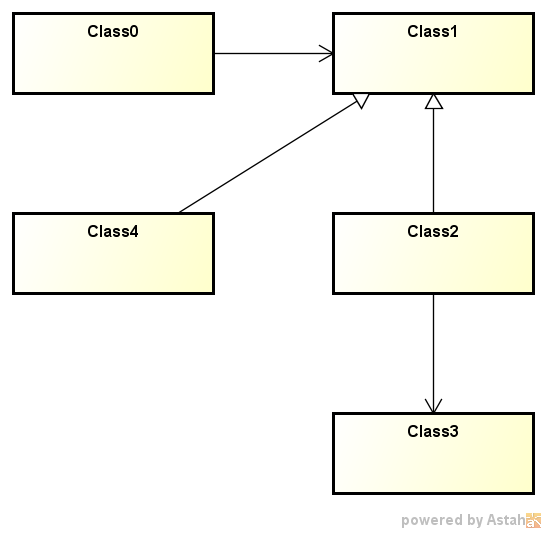
Class Diagram(类图图形)
-
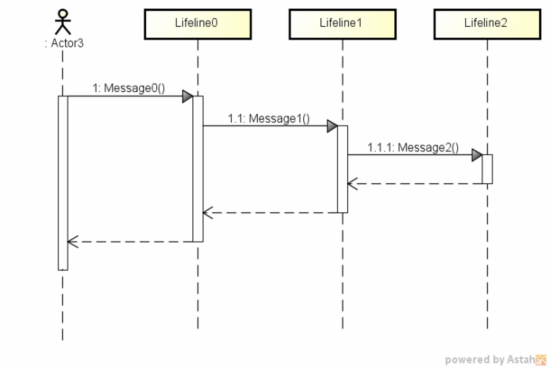
Sequence Diagram(序列图图形)
-
在类图中一共包含了以下几种模型元素,分别是:类(Class)、接口(Interface)、依赖(Dependency)关系、泛化(Generalization)关系、关联(Association)关系以及实现(Realization)关系。

接口是在没有给出对象的实现和状态的情况下对对象行为的描述。接口是一种特殊的类,所有接口都是有构造型<<interface>>的类。在UML中,接口使用一个带有名称的小圆圈来进行表示,并且可以通过一条Realize(实现关系)线与实现它的类相连接

依赖表示一个模型元素(客户方)需要另一个模型元素(供应方)来达到某种目的,供应方的修改会影响客户方的执行结果。
依赖关系暗示着一个客户方如果没有供应方的支持是不完整的。
例如,当给一个雇员计算工资的时候,需要使用计算器。
UML中,依赖关系用一个从使用者指向提供者的虚箭头表示:

泛化(继承)关系用来描述类的一般和具体之间的关系——is a kind of。
UML中,用一条带有空心大箭头的有向实线表示,箭头指向父类
关联关系是一种结构关系,指出了一个事物的对象与另一个事物的对象之间的连接。
导航性:若A指向B(导航性) 则B为A的成员变量。
关联关系有两种非常重要的形式,分别是聚集(Aggregation)关系和组成(Composition)关系。

第三节:先画图、后编程
作为初学者,我们的开发,往往是这样的,在心中画好了时序图,然后开始编码。如果你也是这个习惯,那么足以证明你就是我刚刚描述的初学者。但有些小的项目,只有简单的
CRUD,所以我们排斥画图,这也是可以理解的。我的做法是这样: - 在纸上画功能实现的时序图.
- 按时序图编码.
- 将java文件转化为类图文件.
- 在软件中使用转换好的类图文件画出时序图.
-
POST 数据增加 GET 数据查询 DELETE 数据删除 PUT 数据更新 PATCH 数据更新(部分字段) 总结
我们由时序图总结中类图,并使用
astah及idea将图表(java代码)快速的转化(逆向转化)成了java代码(图表)。是的,在教程中我也是这么做的。
时序图




类图

建立接口
package com.mengyunzhi.service; import com.mengyunzhi.repository.Klass; /** * Created by panjie on 17/4/7. */ public interface KlassService { Klass add(String name, Long teacherId); Klass get(Long id); void delete(Long id); Klass update(Long id, String name, Long teacherId); }创建实现类
package com.mengyunzhi.service; import com.mengyunzhi.repository.Klass; /** * Created by panjie on 17/4/13. */ public class KlassServiceImpl implements KlassService { @Override public Klass save(String name, Long teacherId) { return null; } @Override public Klass get(Long id) { return null; } @Override public void delete(Long id) { } @Override public Klass update(Long id, String name, Long teacherId) { return null; } }创建C层
package com.mengyunzhi.controller; import com.mengyunzhi.repository.Klass; import com.mengyunzhi.service.KlassService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; /** * Created by panjie on 17/4/13. */ @RestController @RequestMapping("/klass") public class KlassController { @Autowired private KlassService klassService; @PostMapping("/") public Klass save(@RequestParam String name, @RequestParam Long teacherId) { return klassService.save(name, teacherId); } @GetMapping("/{id}") public Klass get(@PathVariable Long id) { return klassService.get(id); } @DeleteMapping("/{id}") public void delete(@PathVariable Long id) { klassService.delete(id); return; } @PutMapping("/{id}") public Klass update( @PathVariable Long id, @RequestParam String name, @RequestParam Long teacherId) { return klassService.update(id, name, teacherId); } }让我们共同复习一遍各个请求方式默认对应的操作
-
1 流程图
右键 _ create Diagrm _ add Flowchart _ New Flowchart

2 时序图
Create Diagram _ Add Sequence Diagram

3 静态类图
Create Diagram _ Add Class Diagram









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步