Vue基础语法
一、模板语法
Mustache语法:{{msg}}
Html复制:v-html=""
绑定属性:v-bind:id=""
使用表达式:{{ok ? 'YES':'NO'}}
文本赋值:v-text=""
指令:v-if=""
过滤器:{{message l capitalize}}和 v-bind:id="rawld l formatld"
二、class和Style绑定
对象语法:v-bind:class="{active:isActive,'text-danger':hasError}">
数组语法:<div v-bind:class="{activeClass,errorClass}">
data:{
activeClass:'active',
errorClass:'text-danger'
}
style绑定-对象语法:v-bind:style="{color:activeColor,fontSize:fontSize+'px'}"
三、条件渲染
v-if
v-else
v-else-if
v-show
v-cloak
四、vue事件处理器
v-on:click="greet"或者@click=“greet”
v-on:click.stop、v-on:click.stop.prevent、v-on:click.self、v-on:click.once

五、Vue组件
全局组件和局部组件 
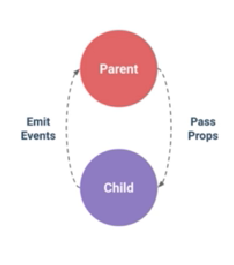
父子组件通信-数据传递
Slot


 浙公网安备 33010602011771号
浙公网安备 33010602011771号