Vue.js介绍
ajax实现了前端和后台数据交互时 ,可以异步的更新一部分数据,带来更好的体验
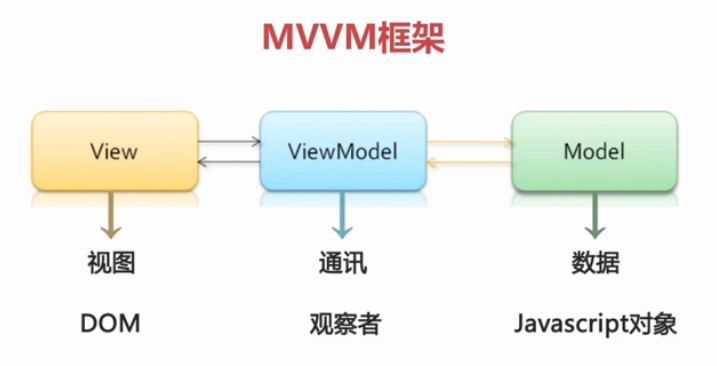
一、MVVM框架

针对具有服务咋交互逻辑的前端应用
提供基础的架构抽象
通过Ajax数据持久化,保证前端用户体验
MVVM下的框架有:Angular.js react.js vue.js
二、Vue.js
它是一个轻量级的MVVM管家
数据驱动+组件化的前端开发
对比Angular React
1、Vue.js更轻量,gzip后大小只有20K+
2、Vue.js更易上手,学习曲线平稳
3、吸取了两家之长,借鉴了angular的指令和react的组件化
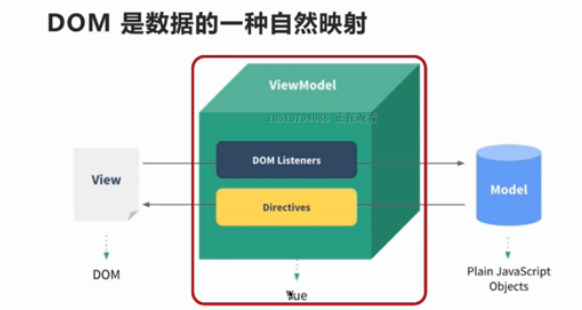
三、Vue.js的数据驱动和组件化

如果没有viewModel,就要手动修改DOM。
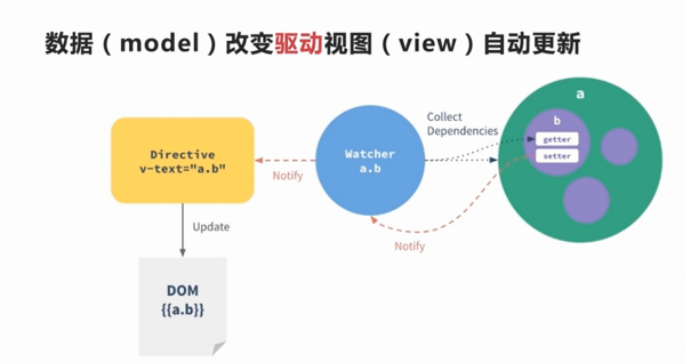
1、vue,js的数据响应原理

2、组件化

组件的设计原则
页面上每个独立的可视/可交互区域视为一个组件
每个组件对应一个工程目录,组件所需的各种资源在这个目录下就近维护
页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面
四、Vue-cli
Vue的脚手架工具
这里链接一个参考的转发的博客:https://www.cnblogs.com/wheatCatcher/p/8555441.html

安装vue-cli : npm install -g vue-cli
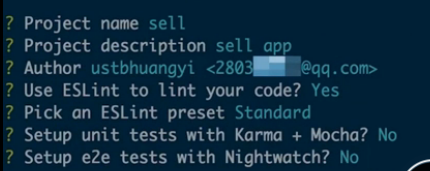
添加工程 vue init webpack sell
(万能的吐槽 公司的内网 不这让这么做 只好选择在GitHub上将webpack-develop下载下来 然后本地跑了一下 将下载的压缩包放在了本地项目的同级目录下 vue init ./webpack-develop newdemo)
然后设置工程名 描述 作者

项目这样就跑起来了 切换到项目目录就可以了
npm start
然后要将config目录下的index.js文件 下的 autoOpenBrowser: 设置为true 否则其无法自动弹出浏览器
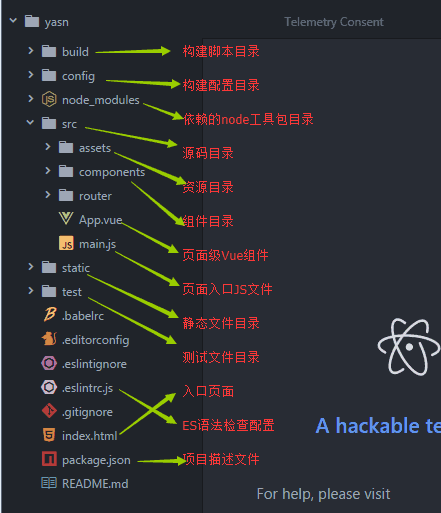
五、项目文件介绍

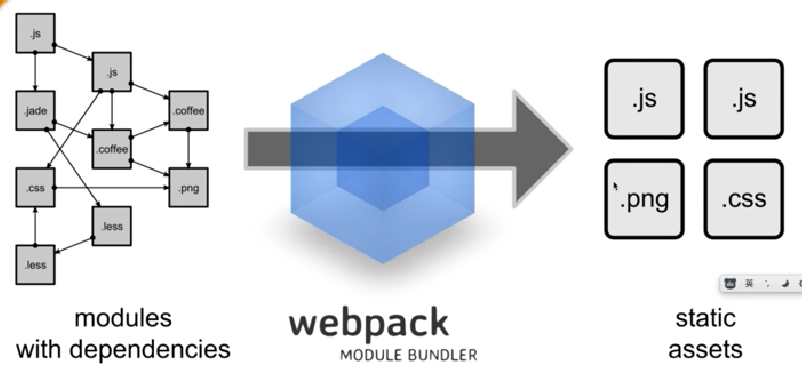
六、关于webpack