浏览器
控制台
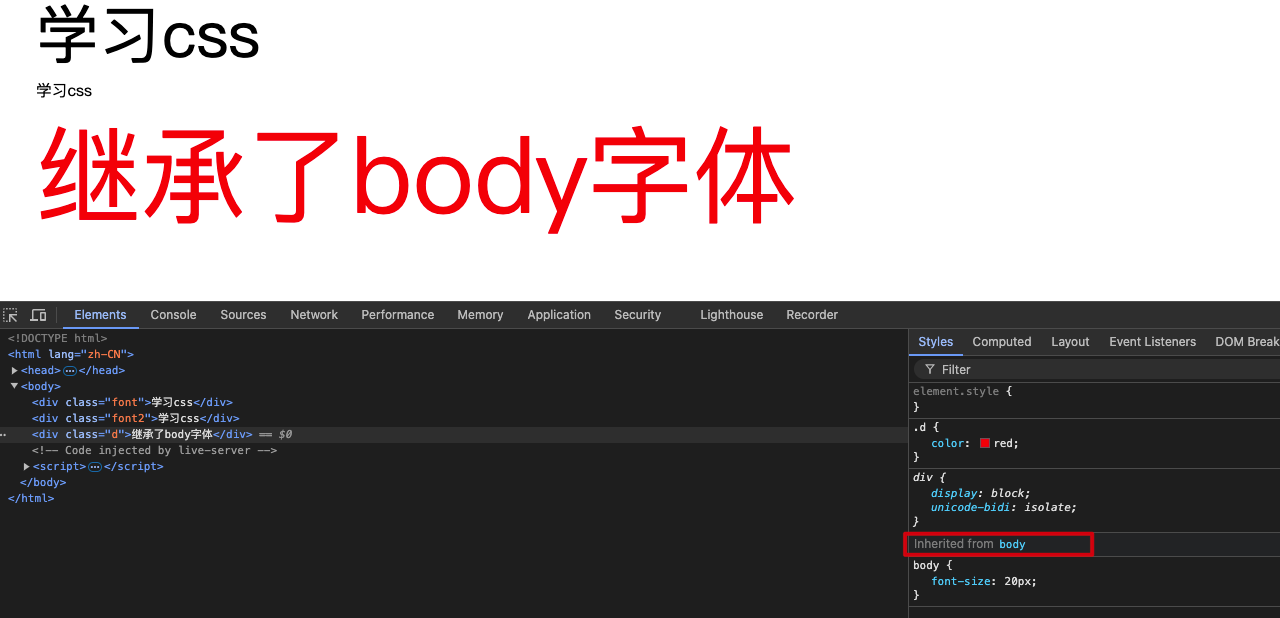
查看继承的样式
Inherited(继承) from xxx: 继承样式来自于xxx
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.font {
font-size: 12px;
}
.font2 {
font-size: 3px;
}
body{
font-size: 20px;
}
.d {
color: red;
}
</style>
</head>
<body>
<div class="font">学习css</div>
<div class="font2">学习css</div>
<div class="d">继承了body字体</div>
</body>
</html>
第三个div的字体继承了body属性。