JS数组方法以及它们常用的地方
下面是我对 ES3/ES5/ES6 一些数组操作的总结,附带了一些我曾经遇到和用上的一些实际需求。
map处有待更内容。
首先先来讲讲ES3的数组方法#
(影响原数组)栈方法之 push:可向数组的末尾添加一个或多个元素,并返回新的长度。#
好像没有什么可说的?
var a = [1];
a.push(2);
console.log(a); // [1,2]
console.log(a.push(8)); //3
(影响原数组)栈方法之 pop:用于弹出数组最后一个元素,返回该元素的值#
push 和 pop 组成了后进先出的栈数据结构。
var a = [1,2,3];
console.log(a.pop()); // 3
console.log(a); // [1,2]
通过这个函数,可以帮我们实现一道OJ题目,输出文件的后缀名
const getExtName = (filename) => {
let position = filename.indexOf('.');
if (position !== 0 && position !== -1) {
filename = filename.split('.');
postfix = filename.pop();
return '.' + postfix
} else {
return ''
}
};
console.log(getExtName('xx.avi')); // .avi
(不影响原数组)join:接收一个参数作为分隔符,以字符串的形式返回。(这其实是两个功能,1. 将每个元素都转成字符串 2.用自定义的连接符分割)#
它接受0参数或者1个参数,若是传了多个参数只有第一个是有效的。
- 参数若是为无,默认为','
[考古时刻]
古代的前端代码或者古代的博客往往能看到这样的东西(哦,让我想起来了 Ext 的 tpl,也就是 JSX 语法的前前前代思想吧)
var array = ['1','2','3'];
var html="<h1>"+array.join("</h1><h1>")+"</h1>";
上述可以生成用array作为数据的指定结构的html.
通过 join,我们能够将[数组]变为[字符串],而我们若要倒着来,可以用 split
'a,b,c'.split(','); // ["a", "b", "c"]
'a,b,c'.split(',').join(',') // 'a,b,c'
(不影响原数组)slice[start, ?end]:用于切割并且创造一个新的数组#
- 1个参数(普通形态): 从开始位置截取到结尾
- 2个参数(完全体): 从开始位置截取到结束位置 [a, b) 不包括结束位置本身 -.-
- 结束位置还可以是负数( 实际计算为:该负数 + 数组长度)
结束位置小于起始位置,返回 空数组 []
var a = [1, 2, 3];
console.log(a.slice(1)); // [2, 3]
console.log(a.slice(1, 2)); // [2]
console.log(a); // [1, 2, 3] - 原数组没有被改变
console.log(a.slice(1, -1)); // (-1 + 3) = 2 => a.slice(1, 2) => [2]
console.log(a.slice(1, -100)); // []
slice 有一个挺经典的的代码: [rgb颜色值转换为十六进制]
rgb值 (0, 0, 0) ~ (255, 255, 255),十六进制 #000000 ~ #ffffff
const rgbToHex = (color) => {
let rgb = color.split(','); // 将 rgb 字符串分解,例子:'rgb(1, 1, 1)',得到 ['rgb(1', '1,', '1)']
let r = parseInt(rgb[0].split('(')[1]), // 去掉数组第一项的多余的东西
g = parseInt(rgb[1]), // 第二项本身很干净
b = parseInt(rgb[2].split(')')[0]); // 同第一项注释
return '#' + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
// 这里采用了位移操作 256 * 256 * 256 => 2^8 * 2^8 * 2^8
// 这里的 (1<<24) 是为了防止我们的最高位的 r 颜色数字小于 16 的情况,出现了五位数的情况,如 #10000,颜色值嘛,得是六位的
}
let color = 'rgb(10,128,233)';
console.log(rgbToHex(color));
(1<<24)是为了规避 rgb 最高的 r 转化的数字 < 16 的情况
通过slice(1),我们很容易地把多加上的那位1给去掉啦~是不是很取巧,我反正感觉这题、这需求挺经典的。
(影响原数组)splice(start, ?cutLen, ?data):用于截取数据,插入数据,删除数据。!!操作的是数据本身#
这里郑重地提一句,字符串不能借用splice,即使使用了Array.porotpye.splice.call,因为在规范中,字符串是不可变的,使用splice会改变原数组。所以slice可以在字符串中用,而splice不能。所以,如果我们要在字符串中使用,需要注意。a.转换成数组 b.注意splice返回的是被替换的东西,而不是本身。
以上同理。pop、push、reverse等改变原数组的,在 string 上都不能通过 call 来借用哦。
参数有三:
- 1.[开始位置]: 当只有1个参数的时候:从数组的开始位置删掉剩下的所有数据,返回删掉的数据。
slice就像只是我们想象中的裁剪,而splice则是现实中的,从splice中醒来,已是物是人非。splice是直接对数组进行操作的。
var array = [15, 5, 10, 2, 0]; console.log(array.splice(1)); // [5, 10, 2, 0] console.log(array); // [15] - 2.[开始位置,截断的个数](注意,这和 slice 的第二个参数意义可是不一样的,这是 cutLen):以 start 为起点,cutLen 为长度,删掉 [start, start + cutLen) 的元素
var array = [15, 5, 10, 2, 0]; array.splice(1, 2); console.log(array); // [15, 2, 0] - 3.[开始位置,截断个数,插入的数据]: (start, cutLen, data): 以 start 为起点, cutLen 为长度,删掉 [start, start + cutLen] 的元素,并填充 data 到删除的位置
var array = [15, 5, 10, 2, 0]; array.splice(2, 2, 8); console.log(array); // [15, 5, 8, 0]
(影响原数组)队列方法shift:将数组第一个元素从其中删除,并且返回第一个元素的值#
和pop差不多
var a = [1,2,3];
console.log(a.shift()); // 1
console.log(a); // [2,3]
(影响原数组)unshift: 在数组开头添加元素,返回该元素值#
pop,unshift,shift,push 这几个都是直接对原数组进行操作的。
unshift和shift组成的数据结构也是栈,只是栈顶和栈尾位置交换了罢了。
var a = [1,2,3];
console.log(a.unshift(4)); // 4
console.log(a); // [4,1,2,3]
(不影响原数组)concat:用于连接两个或者多个数组,返回一个新的数组#
concat是不会改变原来的数组的
var a = [1,4];
var b = [2,4];
var c = [];
console.log(c.concat(a,b)); // [1,4,2,4]
console.log(a,b); // [1,4] [2,4]
(影响原数组)数组颠倒之 reverse:用于将数组元素颠倒顺序#
无参数,无视参数, !!!!!操作的是数组本身,会改变原数组
var a = [1,2,3,5];
console.log(a.reverse()); // [5,3,2,1]
(影响原数组)排序sort(fn):排序方法#
参数:fn(a,b):比较函数,无参数的时候按照字母表 ASCII 升顺排序
var a = [1, 2, 3, 5, 10, 25];
console.log(a.sort()); // [1, 10, 2, 25, 3, 5]
看,我们发现了什么?这个排序结果明显不是我们所想要的结果,对吧哈哈?是不是很有趣!
这是因为
sort()默认对每一个 子项 调用转型方法toString(),之后才进行判断。而这个时候其实是根据 ASCII 码的大小来判断的。因此 "15" < "5"。先比较第一位,再比较第二位。
即使每一项都是 Number ,如果我们不后期加工,sort()比较的也是每一项转化为的String的大小。
-
那么就让我们来实现一下其内部的方法使得 sort 能够按照我们的预期工作吧!
var a = [1, 2, 3, 5, 10, 25]; a.sort((a, b) => a - b); console.log(a); // [1, 2, 3, 5, 10, 25]我已经总结出来了一个规律。正所谓后来居上
return a-b;即是从小到大(a-b)排序(b是在后面的,所谓后来)return b-a;即是从大到小(b-a)排序
-
百尺竿头,更进一步!让我们再来增加一下难度吧,实现对简单对象根据某个 key 值排序
let obj_list = [{ name: 'li', value: 99 }, { name: 'chen', value: 100 }, { name: 'huang', value: 1 }] console.log(obj_list.sort((a, b) => { return a.value - b.value })) // 排序结果:'huang','li','chen' -
在一次面试(深圳-XMind)中,我还得知了这个函数还可以用于随机排序,其实就是利用了sort(compare)的特性。附:官方特性
- 1.可选参数compare需为函数,sort函数使用compare函数比较数组中的两个元素,因此,compare函数需要两个参数compare(a,b)。
- 2.当compare函数返回任何大于0的值时,它将使第1个参数的索引值小于第2个参数的索引值
- 3.当compare函数返回任何小于0的值时,它将使第2个参数的索引值小于第1个参数的索引值
所以!!!如果我们要乱序,我们只要让返回的随机数 大于0和小于0 的概率一样即可!上代码:
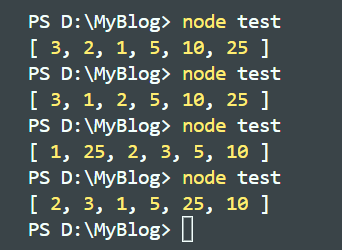
var a = [1, 2, 3, 5, 10, 25]; a.sort((a, b) => 0.5 - Math.random()); console.log(a);
就这样,ES3常用的数组方法告一段落;下面就是随着时代的进步所衍生出的ES5,6的方法了#
我们曾经所有的复杂的,麻烦的操作,在新技术中,都被简化,就像拖把和拖把一样,这就是进步,拥有进步能力的语言往往不容易被这个时代所淘汰。
- ES5 更新了 indexOf 方法
- ES5 增加了 every/filter/some/forEach/map 这些方法都不会修改数组的值
(不影响原数组)Array.prototype.indexOf(此方法在 ES3 也有,不过那是针对 String的):返回在该数组中第一个找到的元素位置,若不存在则返回 -1#
我们可以首先来用ES3来模拟一下先,有助于我们理解。
Array.prototype.indexOf = function (index) {
var res = -1,
now = null,
len = this.length;
if (len == 0) return res;
for (var i = 0; i < len; i++) {
now = this[i];
if (index == now) {
res = i;
break;
}
}
return res;
}
var test = ['234', '23424', '30'];
console.log(test.indexOf('30'));
(不影响原数组)forEach:对数组中的每一项运行给定函数,这个方法没有返回值.#
参数为function类型,默认有传参(遍历数组内容,对应数组索引,数组本身)
在这里引用一个segmentfault的回答:https://segmentfault.com/q/1010000006127658?_ea=1022444,以下为引用的内容
题目之添加一个 fullName
所传函数有三: forEach(function (子项,Index,所有项All) {})
-
不用 forEach
var users = [ { lastName: 'Li', firstName: 'Lei' }, { lastName: 'Han', firstName: 'Meimei' } ]; // 在这里,我们用原始的语法处理 for (var i = 0; i < users.length; i++) { users[i].fullName = users[i].firstName + users[i].lastName; } console.log(users);- 分析缺点:我们多了个 i 变量,直观上多了个 for 循环
- 若是用forEach
-
使用 forEach
users.forEach(function(user,index,arr){ user.fullName = user.firstName + user.lastName; }); console.log(users);
你可能认为这里的 forEach 其实改变了数组的值,其实不然。
只需知道,引用对象是不同的,他们指向的是一个内存位置,而非实际的对象。
var arr = [1, 2, 3];
arr.forEach(item => {
item = 8;
});
console.log(arr); // [1, 2, 3]
(不影响原数组)map:对数组中的每一项运行给定函数,返回每次调用结果组成的数组。#
我们能够在 Redux 中的 reducer 看到大量的 map 函数,因为 redux 追求这种函数式极简的酷炫的风格;
Vue 中的 v-for 本质上就是 map 实现的;
map是指映射,和英文中的地图不同。
所传函数有三: forEach(function (子项,Index,所有项All) {})
- map(function (item, index, allItem) {})
var a = [1, 32, 442, 234];
b = a.map(item => item + 1);
console.log(a, b); // [1,32, 442, 234] [2, 33, 443, 235]
- 如果我们什么都返回,则每一项都会返回
undefined
var a = [1, 32, 442, 234];
c = a.map(() => {});
console.log(c); // [ undefined, undefined, undefined, undefined ]
- 回调函数中第二个参数 index 的作用,在react中我们主要将它赋值给key
d = a.map((item, i) => {
console.log(i); // 0,1,2,3
});
- 回调函数中第三个参数,所有元素,即数组本身
e = a.map((item, i, array) => {
console.log(array); // 最后会打印四遍 [1,34,442,234]
})
(不影响原数组)filter:对数组中的每一项运行给定函数,返回该函数会返回 true 的项组成的数组#
以上不改变原数组的函数如果结果需要多次使用,最好都定义一个新的变量来存储。
让我看一个简短的filter,是不是有一种四两拨千斤的感觉。
var a = [{
flag: false,
name: 'lihua'
}, {
flag: true,
name: 'zengcuo'
}];
console.log(a.filter(item => item.flag)); // [{flag:true,name:'zengcuo'}]
除此之外,ES5 新增了两个归并的方法#
- (不影响数组)reduce(function(pre, next, index, array) {}) 从左到右
- (不影响数组)reduceRight(function(pre, next, index, array) {}) 从右到左
let arr = [1, 2, 3];
console.log(arr.reduce((pre, next) => pre + next)); // 6
(不影响原数组)some和every#
- some: 对数组中的每一项运行给定函数,如果函数对任一项返回 true,就会返回 true,否则 false
- every:对数组中的每一项运行给定函数,如果函数对所有的项都返回 true,才返回 true,否则 false
var people = ['crimeA', 'crimeB'];
console.log(people.some(item => item.indexOf('crimeA') > -1)); // true 只要有罪行A 就返回 true
console.log(people.every(item => item.indexOf('crimeA')> -1)); // false 每个数组都要 罪行A 才返回 true
以上就是 ES5 的方法啦,让我们简介下 ES6 的方法吧!#
- Array.from:从一个类似数组或可迭代的对象中创建一个新的数组
可以用来作数组去重
let arr = [1, '11', '11', 1, 8,];
let res = Array.from(new Set(arr));
console.log(res); // [1, '11', 8]
- Array.isArray(arr):返回传递的值是否是数组
- Array.fill(target, start, end):用一个固定的值填充一个数组
可以用来快速的繁殖数组
let arr = new Array(3);
let obj = {a: 1};
arr.fill(obj);
console.log(arr); // [ { a: 1 }, { a: 1 }, { a: 1 } ]
- Array.includes():判断是否包含某个值
- Array.find(callback)
- Array.findIndex
- Array.keys()
- Array.values()
- Array.entries()
complete.
作者: 海客无心x
出处:https://www.cnblogs.com/can-i-do/p/7257641.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· Trae初体验