用索引值判断v-bind:class
杂:使用bootstrap框架等分div,默认12份,等分则
<div class="row">
<div class="col-md-6">
</div>
<div class="col-md-6">
</div>
</div>
"col-md-6"中还可分,类推
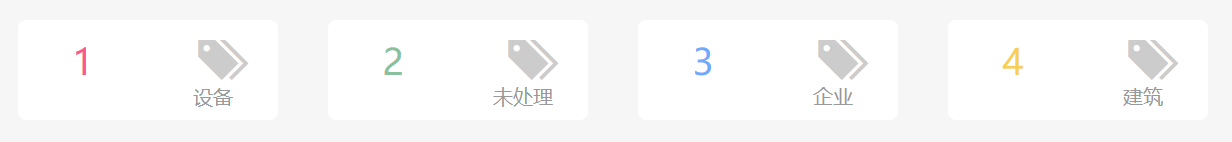
用索引值判断v-bind:class
当值不固定时,则可以使用索引值进行:class判断
<li class="list" v-for="item in arrlist">
<div class="Num " :class="{pink:$index==0,ogreen:$index==1,blue:$index==2,yellowf:$index==3}">{{item.num}} </div>
<script type="text/javascript"> export default{ data(){ return{ arrlist:[{name:'设备',num:1,},{name:'未处理',num:2},{name:'企业',num:3},{name:'建筑',num:4}] } } } </script>
判断颜色: