Postman配置与部分脚本设置
1.postman下载:百度搜索Postman,从其官网下载即可:https://www.postman.com/
2.postman使用基础这里不再累赘,请参考:https://www.cnblogs.com/cocomoly/p/11725219.html
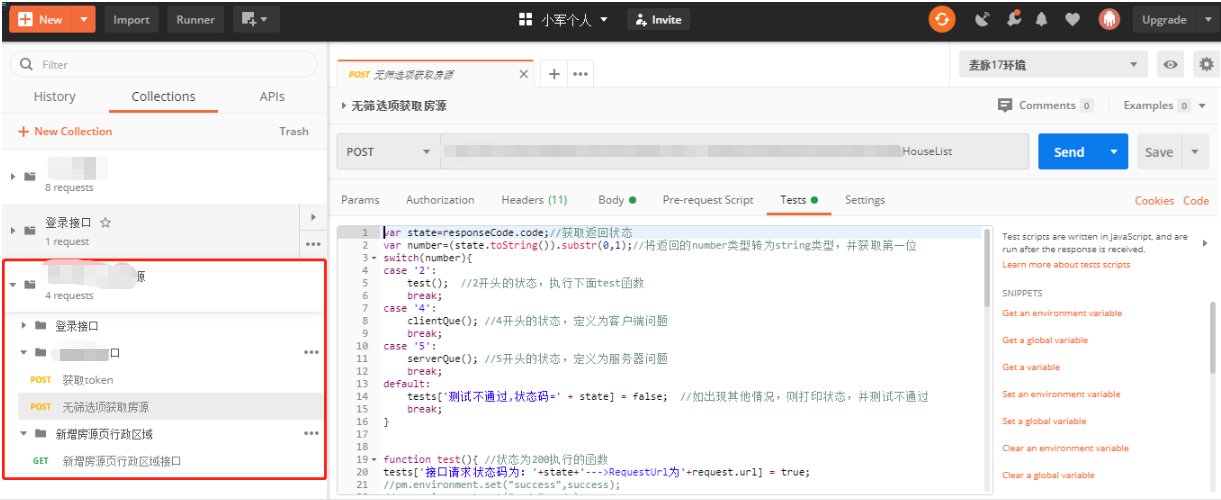
3.在postman左侧创建好需要测试的项目以及相关接口,如下图:
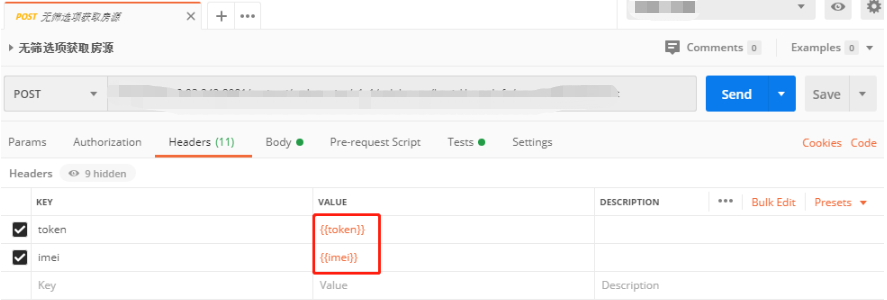
4.根据接口文档设置好相关入参,本次文档测试数据没有读取Excel,完全在postman内部进行设置,如果入参中有需要用到其他接口返回的参数,则需要把上一个接口返回的参数设置为环境变量,然后在本接口中进行调用,如下,token和imei均为登录接口所返回的参数,在房源接口中使用双花括号进行调用:
4.1.获取令牌并设置为环境变量代码如下:
1 var jsonData;
2 try {
3 jsonData = JSON.parse(responseBody);
4 //获取并设置token和userId
5 pm.environment.set("token", token值");
6 pm.environment.set("userId", userid值);
7 tests["token获取成功,token值为:" + jsonData.pager.content[0].token] = true;
8 tests["userId获取成功,userId值为:" + jsonData.pager.content[0].userId] = true;
9 } catch (err) {
10 tests["返回的JSON数据格式不正确,实际返回的响应体为:" + responseBody] = false;
11 console.error(err);
12 }
5.其中,Rre-request Script和Tests是测试中最重要的部分,Rre-request Script是请求前要执行的脚本,Tests中脚本是请求后要执行的脚本,要测试返回的结果是否正确,都在Tests中进行脚本编写,本人Tests中编写代码如下,该段代码通用性很强,每个返回参数都可以验证如下内容:
(1)返回体中是否包含某个字段
(2)包含字段的值是否符合预期(包括值是否正确和类型是否正确)
(3)该接口请求状态码,2xx,4xx,或5xx等,想验证其他状态码依然可以进行扩充
5.1.脚本如下(该脚本对比的预期结果是从excel中读取):
1 var state = responseCode.code;//获取返回状态
2 var number = (state.toString()).substr(0, 1);//将返回的number类型转为string类型,并获取第一位
3 switch (number) {
4 case '2':
5 test(); //2开头的状态,执行下面test函数
6 break;
7 case '4':
8 clientQue(); //4开头的状态,定义为客户端问题
9 break;
10 case '5':
11 serverQue(); //5开头的状态,定义为服务器问题
12 break;
13 default:
14 tests['测试不通过,状态码=' + state] = false; //如出现其他情况,则打印状态,并测试不通过
15 break;
16 }
17
18
19 function test() { //状态为200执行的函数
20 tests['接口请求状态码为:' + state + '--->RequestUrl为' + request.url] = true;
21
22 //需要验证的字段,取自Excel中
23 var success = (data.success);
24 var code = (data.code);
25 var msg = (data.msg);
26 var CheckPoint = (data.CheckPoint);
27
28
29 //获取返回的响应体
30 var jsonData;
31 try {
32 jsonData = JSON.parse(responseBody);
33
34 //success字段验证
35 if ("success" in jsonData) {
36 if (jsonData.success === success) {
37 tests["测试成功!" + "-->"
38 + "测试点:" + CheckPoint + ";[INFO]:"
39 + "预期结果(" + success + ")" + "-->"
40 + "实际结果(" + jsonData.success + ")"] = true;
41 }
42 else {
43 tests["测试失败!" + "-->"
44 + "测试点:" + CheckPoint + ";[INFO]:"
45 + "预期结果(" + success + ")" + "-->"
46 + "实际结果(" + jsonData.success + ")"] = false;
47 }
48 }
49 else {
50 tests["验证返回的响应体中包含success字段"] = false;
51 }
52
53 //code字段验证
54 if ("code" in jsonData) {
55 if (jsonData.code === code) {
56 tests["测试成功!" + "-->"
57 + "测试点:" + CheckPoint + ";[INFO]:"
58 + "预期结果(" + code + ")" + "-->"
59 + "实际结果(" + jsonData.code + ")"] = true;
60 }
61 else {
62 tests["测试失败!" + "-->"
63 + "测试点:" + CheckPoint + ";[INFO]:"
64 + "预期结果(" + code + ")" + "-->"
65 + "实际结果(" + jsonData.code + ")"] = false;
66 }
67 }
68 else {
69 tests["验证返回的响应体中包含code字段"] = false;
70 }
71
72
73 //msg字段验证
74 if ("msg" in jsonData) {
75 if (jsonData.msg === msg) {
76 tests["测试成功!" + "-->"
77 + "测试点:" + CheckPoint + ";[INFO]:"
78 + "预期结果(" + msg + ")" + "-->"
79 + "实际结果(" + jsonData.msg + ")"] = true;
80 }
81 else {
82 tests["测试失败!" + "-->"
83 + "测试点:" + CheckPoint + ";[INFO]:"
84 + "预期结果(" + msg + ")" + "-->"
85 + "实际结果(" + jsonData.msg + ")"] = false;
86 }
87 }
88 else {
89 tests["验证返回的响应体中包含msg字段"] = false;
90 }
91
92
93 } catch (err) {
94 tests["返回的JSON数据格式不正确,实际返回的响应体为:" + responseBody] = false;
95 console.error(err);
96 }
97 }
98
99
100
101 //客户端问题
102 function clientQue() {
103 tests['客户端问题(请求参数或方式错误)---测试失败---状态码为' + state + '。RequestUrl为' + request.url] = false;
104 }
105
106 //服务器或者网关问题
107 function serverQue() {
108 tests['服务器或网关问题---测试失败---状态码为' + state + '。RequestUrl为' + request.url] = false;
109 }
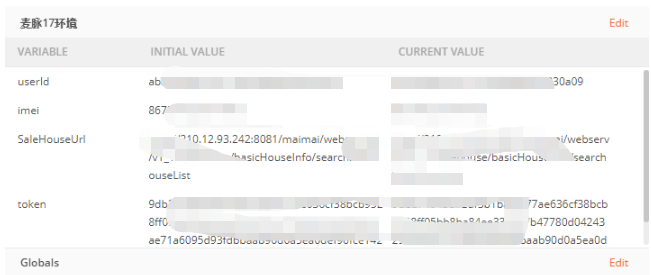
6.环境的设置
为了方便测试,我们一般需要配置一个该项目对应的环境,所有该项目的环境变量都设置在该环境中,如下我设置了一个名为:麦脉17环境 的环境,对应项目:麦脉-接口-买卖房源,所有该项目下的环境变量都设置在该环境下:
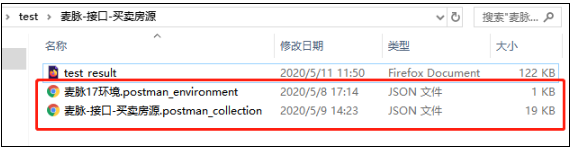
7.导出项目和环境
我们把需要测试的接口和相关配置,脚本,环境都设置好后,需要导出为json格式的文件方便后面使用
(1)项目导出:项目文件夹--->右键--->Export--->Collection v2.1 (recommended)-→点击Export
(2)环境导出:右上角齿轮(Manage Environments)-→点击对应环境的箭头
8.postman总结
导出文件样式如下:
至此,postman里相关的操作就到此结束了,一切的操作都为了最后导出可进行测试的项目和环境的json文件,后面一系列的自动化都会以这两个文件为基础,最后的测试结果也是根据这两个json文件而生成。