hover事件出现闪烁
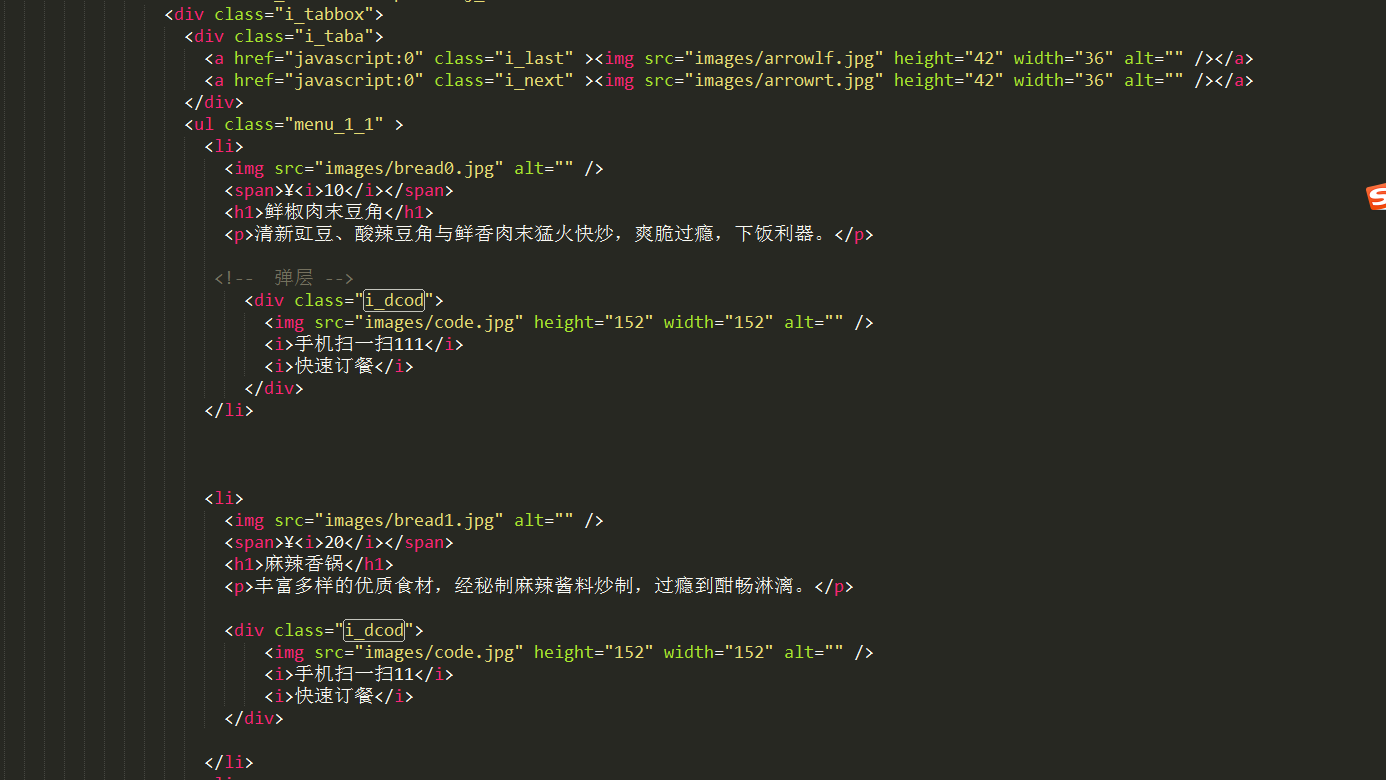
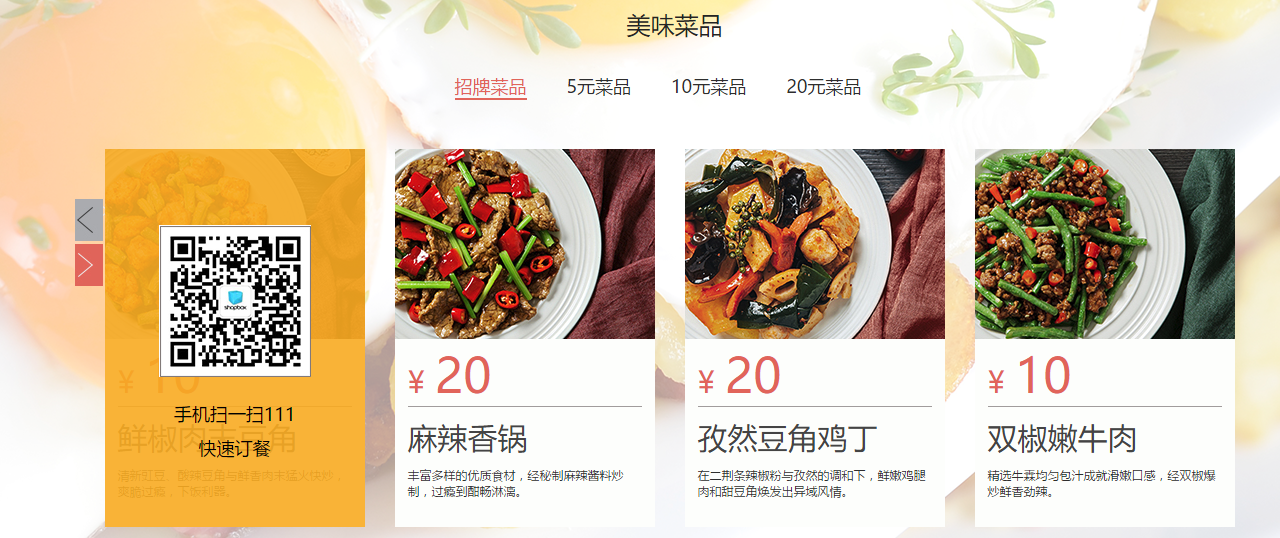
要得到的效果:在jx项目中,ul里面有很多个li li里面还包含一个图层(鼠标移上去图层显示出来 移出隐藏)
问题:当鼠标移动上去的时候会出现闪烁。
原因:用的hover 标签 鼠标移动上去li全部出现鼠标移动效果 所以才会出现闪烁。
解决办法:换成mouseover和mouseleave 如:
$(function(){
$(".menu_1_1 li").mouseover(function(event) {
var index=$(this).index();
console.log(index);
$(".menu_1_1 li:eq("+ index +")").mouseover(function(){
$(".menu_1_1 li:eq("+ index +")> .i_dcod ").fadeIn();
});
$(".menu_1_1 li:eq("+ index +")").mouseleave(function(){
$(".menu_1_1 li:eq("+ index +")> .i_dcod ").fadeOut();
});
});
)}


然后接下来得问题就是 点击招牌菜品 5元菜品(选项卡)。。。下面的li 鼠标移动上去就不会出现图层。原因是图层太多 上面的写法不能准确的定位到选项卡里面的li 可以写成这样:
$('.i_ul li').click(function(){
var _pindex = $(this).index();
$(".i_tabbox:eq("+_pindex+") > .menu_1_1 li").mouseover(function() {
var index=$(this).index();
$(".i_tabbox:eq("+ _pindex +") > .menu_1_1 li:eq("+ index +")").mouseover(function(){
$(".i_tabbox:eq("+ _pindex +") > .menu_1_1 li:eq("+ index +")> .i_dcod ").fadeIn();
});
$(".i_tabbox:eq("+_pindex+") > .menu_1_1 li:eq("+ index +")").mouseleave(function(){
$(".i_tabbox:eq("+_pindex+") > .menu_1_1 li:eq("+ index +")> .i_dcod ").fadeOut();
});
});
})


