小程序的基础知识
小程序和普通的网页开发有什么不同?
1.网页的运行环境是浏览器,而小程序的运行环境在微信中
2.小程序不能调用BOM和DOM的API,他有自己的API
3.开发方式不同,网页开发是浏览器+代码编辑器,小程序是申请小程序开发账号、下载安装开发工具、创建和配置项目
小程序代码的整体结构?
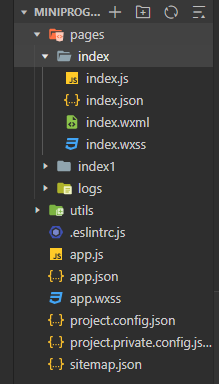
根目录:
pages(文件夹):用来存放页面文件的
index.js:页面的脚本文件
index.json:页面的额配置文件
index.wxml:页面的的模板文件
index.wxss:页面的样式文件
utils(文件夹):用来存放自定义的模块函数
app.js:小程序的入口文件
app.json:小程序的全局配置文件
app.wxss:小程序全局的样式文件
project.config.json:项目的配置文件
sitemap.json:配置小程序和页面是否可以被微信索引




从一个小白开始做起,努力做一个美国总统





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)